iOS中在Xib或者Storyboard中加载自定义的Xib视图
最近都在做Android项目的开发,许久没有捣腾iOS开发了,今天接到一个旧项目功能的开发,为了快速开发出来决定使用Xib或者Storyboard来实现,虽然很简单,但是发现许久没用,手都生了,于是把开发的步骤和注意点记录一下。
第一步、创建自己的View对象,搭建自己需要的界面,并且添加好约束
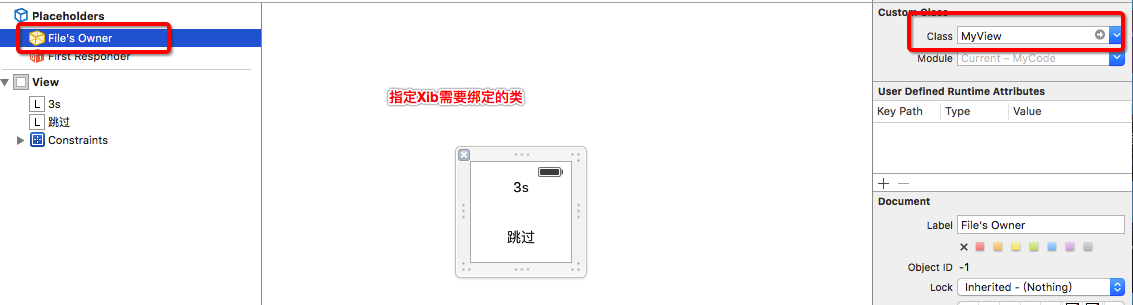
第二步、在Xib中配置(需要拉出来的控件、Xib需要绑定的类等)
第三步、在Swift代码文件中加载这个Xib视图
class MyView: UIView {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
// 加载xib文件方法一
// let view = NSBundle.mainBundle().loadNibNamed("MyView", owner: nil, options: nil).last as! UIView
// 加载xib文件方法二
let view = UINib.init(nibName: "MyView", bundle: nil).instantiateWithOwner(self, options: nil).last as! UIView
view.frame = CGRect(x: 0, y: 0, width: frame.width, height: frame.height)
self.addSubview(view)
}
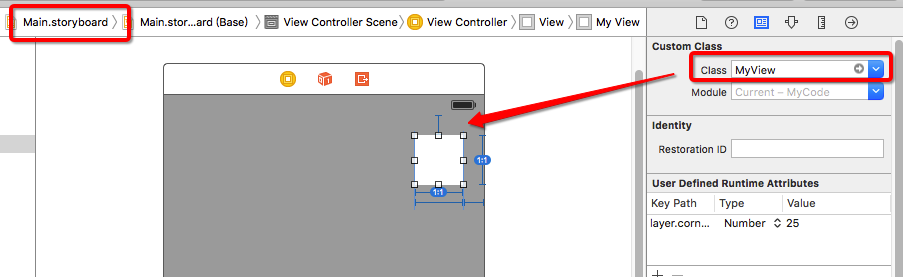
}第四步、在其他Xib或者Storyboard中加载这个视图,查看效果
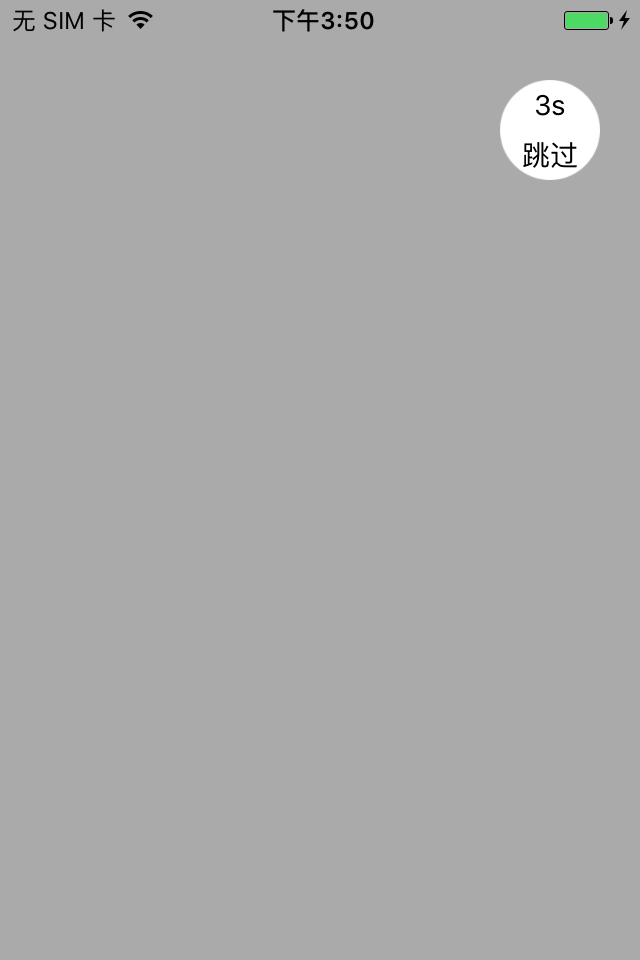
查看真机运行效果:


























 1687
1687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








