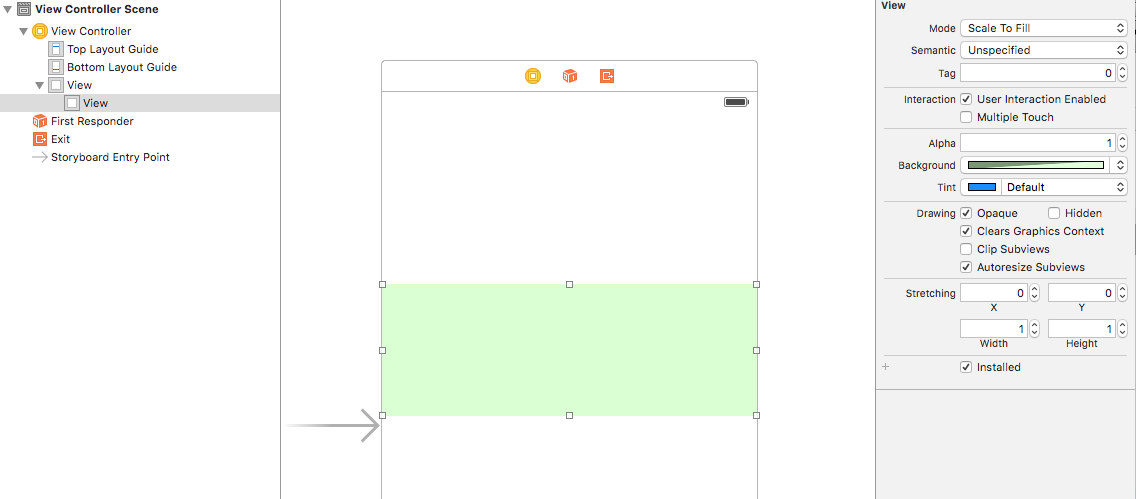
使用自定义Xib作为自己的子视图方法,新建一个项目XibTest工程,在Main.Storyboard 的View下加入一个View子视图。

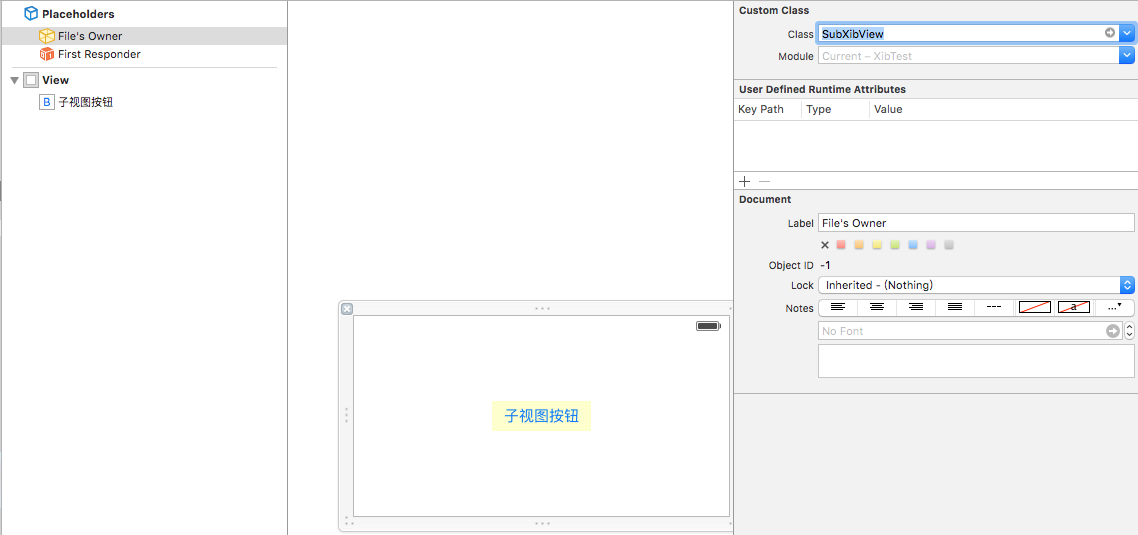
新建子视图文件,创建一个SubxibView.swift和SubXib.xib文件,并设置成你想要的内容,并将File‘s Owner的Custom Class 设置成你SubXibView,而View不要与SubXibView关联。

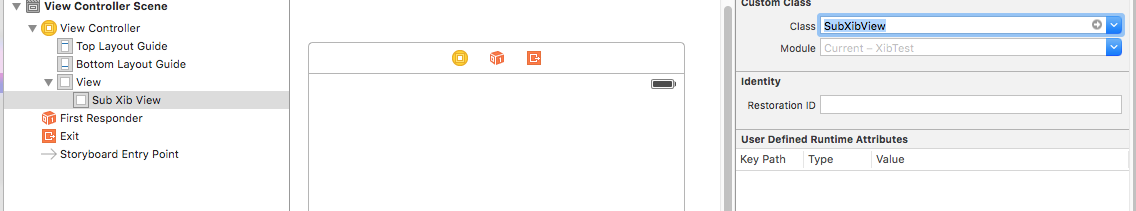
将我们在Main.Storyboard的View 关联上SubXibView,
在SubXibView.swift添加以下代码:
import UIKit
class SubXibView: UIView {
weak var view: UIView!
func loadViewFromNib() -> UIView {
let bundle = NSBundle.init(forClass: SubXibView.self)
let nib = UINib(nibName: String(SubXibView), bundle: bundle)
let view = nib.instantiateWithOwner(self, options: nil)[0] as! UIView
return view
}
func setupSubViews() {
view = loadViewFromNib()
view.autoresizingMask = [UIViewAutoresizing.FlexibleWidth, UIViewAutoresizing.FlexibleHeight]
addSubview(view)
}
override init(frame: CGRect) {
super.init(frame: frame)
setupSubViews()
}
convenience init() {
self.init(frame: CGRect.zero)
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupSubViews()
}
}成功运行,效果如下

成功加载了我们自定义的子视图.
在SubXibView.Xib上添加一个Label,并关联到SubXibView.swift上,在setupSubViews() 最后添加一行代码testLabel.text = "测试Label"结果如下:

成功获取到子视图关联的组件,代码中可以调用,也不会报空指针异常问题。























 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








