首先要引入jquery-1.8.0.min.js
然后css
<style type="text/css">
//按钮样式
.btn, button, input[type="button"] {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #f5f5f5;
background-image: linear-gradient(to bottom, #ffffff, #e6e6e6);
background-repeat: repeat-x;
border-color: #bbbbbb #bbbbbb #a2a2a2;
border-image: none;
border-radius: 2px;
border-style: solid;
border-width: 1px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2) inset, 0 1px 2px
rgba(0, 0, 0, 0.05);
color: #333333;
cursor: pointer;
display: inline-block;
line-height: 20px;
padding: 3px 10px;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
}
//标签样式
.tag{
margin:5px -5px 5px 5px;
padding:5px 5px 5px 5px;
background-color: yellow;
}
//删除标签的图片的样式
.picture{
width: 8;
height: 8;
margin:10px 10px 3px 10px;
cursor:pointer;
}
</style>
然后js
<script type="text/javascript">
function labeling(){
//获取输入的标签
var tag = $("#tag").val();
//获取tagName
var tagName = $("#tagName").val();
//分割字符串
var tagNames = new Array();
tagNames = tagName.split(",");
if(tag == ""){
alert("请输入标签!");
}else{
for(var i=0;i<tagNames.length;i++ ){
if(tag == tagNames[i]){
alert("已存在该标签!");
$("#tag").val(null);
return;
}
}
//贴上标签
$("#tags").html($("#tags").html()+'<span><span class="tag">'+tag+'</span><img οnclick="deleteStyle(this)" src="js/img/button01.PNG" class="picture" title="删除该标签"></img></span>');
//给tagName赋值
if(tagName == "" || tagName == null){
$("#tagName").val(tag)
}else{
$("#tagName").val(tagName+","+tag);
}
}
$("#tag").val(null);
}
function deleteStyle(obj){
//获取tagName
var tagName = $("#tagName").val();
//获取删除的标签
var delTag = $(obj).parent().find("span").html()
/*//获取删除标签的下标
var tagIndex = tagName.indexOf(delTag);*/
//分割字符串
var tagNames = new Array();
tagNames = tagName.split(",");
for(var i=0;i<tagNames.length;i++ ){
if(delTag == tagNames[i]){
tagNames.splice(i,1);
tagNames.join(",");
$("#tagName").val(tagNames);
}
}
obj.parentNode.remove(obj);
}
$(function(){
//获取tagName
var tagName = $("#tagName").val();
if(tagName != null || tagName != ""){
//分割字符串
var tagNames = new Array();
tagNames = tagName.split(",");
for(var i=0;i<tagNames.length;i++){
$("#tags").html($("#tags").html()+'<span><span class="tag">'+tagNames[i]+'</span><img οnclick="deleteStyle(this)" src="js/img/button01.PNG" class="picture" title="删除该标签"></img></span>');
}
}
})
</script>
最后jsp部分
<div>
标签:<span id="tags"></span>
</div>
</br>
<div>
贴上标签:<input id="tag" type="text" value="" >
<input type="button" class="btn" οnclick="labeling();" value="贴上" >
</div>
</br>
<div>
获取标签里的内容:<input disabled="disabled" type="text" name="tagName" id="tagName" value="12,35,45,98,26" />
</div>
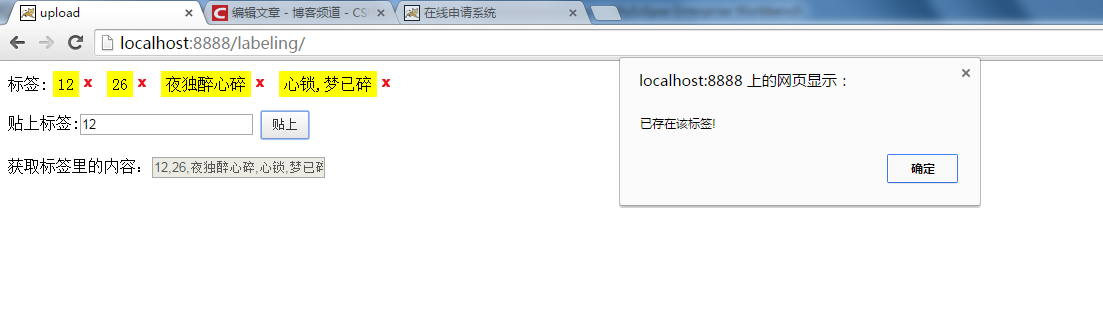
最后效果,虽然不好看,但样式可以自己调试
小例子链接点击打开链接:http://download.csdn.net/detail/wk60251/9098497























 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








