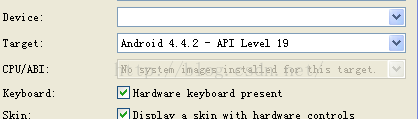
1,确认是否安装了对应版本的sdk
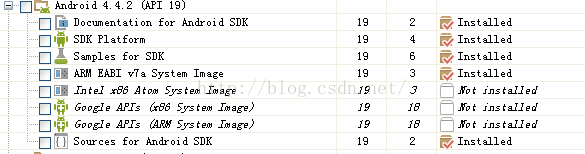
如这种,就是没有安卓对应的镜像文件,从sdk manager里进去,下载对应的镜像文件
这三个镜像分别是针对三个不同架构的模拟器,显示是未安装。
安卓对应的system image文件。
2,安卓完成之后,重启eclipse,发现还是没有找到相应的镜像文件。
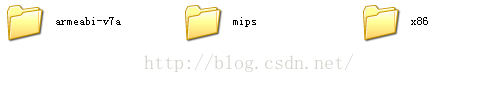
查看android sdk的目录,查看image文件的存放目录。存放的目录为:sdk\system-images\android-16\default
存放的文件有:
分别对应三个架构的镜像。
这时候需要将这三个架构文件拷贝出来,放到sdk\system-images\android-16\目录,和之前的default同级,这样,重启eclipse之后,在重新创建模拟器,就能选择了。
参考链接:http://stackoverflow.com/questions/15886706/no-system-images-installed-for-this-target-even-though-image-is-installed



























 1778
1778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








