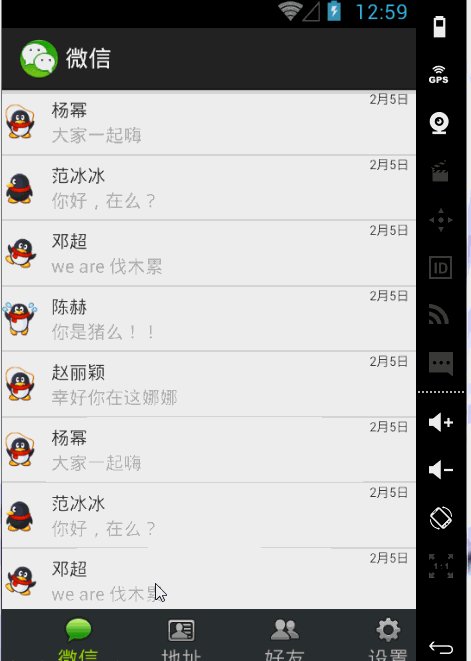
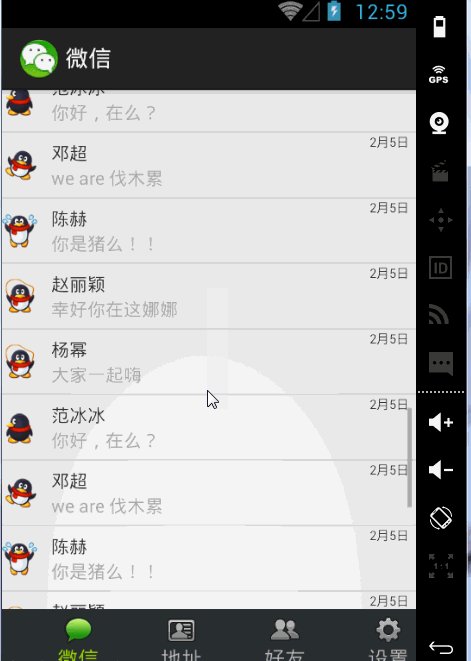
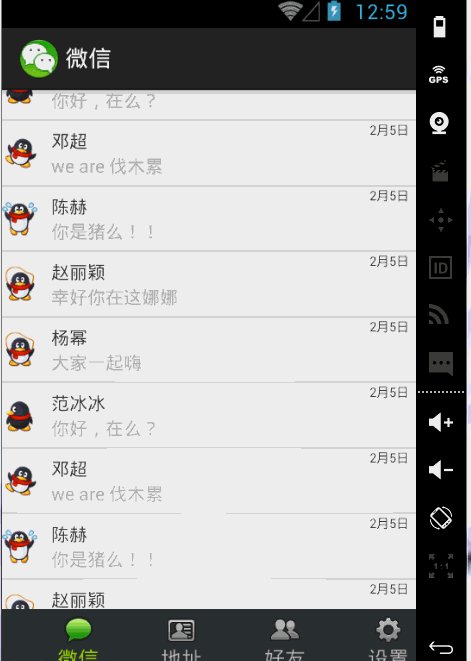
效果图:

只专注滑屏效果和按钮点击界面转换以及listview的实现,界面比较糙,希望大神不要取笑哈!
代码解析:
1.主activity:
public class MainActivity extends FragmentActivity {
private RadioButton mButtonweixin;
private RadioButton mButtonaddress;
private RadioButton mButtonfriend;
private RadioButton mButtonsetting;
private RadioGroup mRadioGroup;
private MyFragmentAdapter myAdapter;
private List<Fragment> mFragments;
private ViewPager mViewPager;
private Fragment1 fragment1 = new Fragment1();
private Fragment2 fragment2 = new Fragment2();
private Fragment3 fragment3 = new Fragment3();
private Fragment4 fragment4 = new Fragment4();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButtonweixin = (RadioButton) findViewById(R.id.buttonweixin);
mButtonaddress = (RadioButton) findViewById(R.id.buttonaddress);
mButtonfriend = (RadioButton) findViewById(R.id.buttonfriend);
mButtonsetting = (RadioButton) findViewById(R.id.buttonsetting);
mRadioGroup = (RadioGroup) findViewById(R.id.radiogroup);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
// mButtonweixin.setChecked(true);
mRadioGroup.check(R.id.buttonweixin);//设置默认选中的Radiobutton
init();//对fragment集合进行初始化
myAdapter = new MyFragmentAdapter(getSupportFragmentManager(),
mFragments);
mViewPager.setAdapter(myAdapter);
// mRadioGroup添加点击事件
mRadioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup arg0, int arg1) {// arg1即被点击的radiobutton
// TODO Auto-generated method stub
switch (arg1) {
case R.id.buttonweixin:
mViewPager.setCurrentItem(0);// 设置按钮点击后,显示对应的的viewpager页面
break;
case R.id.buttonaddress:
mViewPager.setCurrentItem(1);
break;
case R.id.buttonfriend:
mViewPager.setCurrentItem(2);
break;
case R.id.buttonsetting:
mViewPager.setCurrentItem(3);
break;
default:
break;
}
}
});
// 为viewpager添加事件,是界面滑动改变显示界面后,按钮也响应改变
// 由于v4包比较旧,用setOnPageChangeListener,新的版本用addOnPageChangeListener
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
switch (arg0) {
case 0:
mRadioGroup.check(R.id.buttonweixin);
break;
case 1:
mRadioGroup.check(R.id.buttonaddress);
break;
case 2:
mRadioGroup.check(R.id.buttonfriend);
break;
case 3:
mRadioGroup.check(R.id.buttonsetting);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private void init() {
// TODO Auto-generated method stub
mFragments = new ArrayList<Fragment>();
mFragments.add(fragment1);
mFragments.add(fragment2);
mFragments.add(fragment3);
mFragments.add(fragment4);
}
}
界面中下方设置四个按钮,用于转换界面,界面用fragment来写,且界面采用滑动的方式(利用ViewPager),可以看到上面的效果。ViewPager这里不再详细介绍,详细见之前的文章:
实现屏幕切换、滑动-ViewPager详解(一)之——–基础知识
实现屏幕切换、滑动-ViewPager详解(二)之——–PagerTitleStrip与PagerTabStrip添加标题栏
实现屏幕切换、滑动-ViewPager详解(三)之——–使用Fragment实现ViewPager滑动






















 1367
1367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








