很多时候android常用的控件不能满足我们的需求,那么我们就需要自定义一个控件了。今天做了一个自定义控件的实例,来分享下。
首先定义一个layout实现按钮内部布局:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <ImageView
- android:id="@+id/imageView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:paddingBottom="5dip"
- android:paddingLeft="40dip"
- android:paddingTop="5dip"
- android:src="@drawable/right_icon" />
- <TextView
- android:id="@+id/textView1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"
- android:layout_marginLeft="8dip"
- android:text="确定"
- android:textColor="#000000" />
- </LinearLayout>
接下来写一个类继承LinearLayout,导入刚刚的布局,并且设置需要的方法,从而使的能在代码中控制这个自定义控件内容的显示。
- public class ImageBtn extends LinearLayout {
- private ImageView imageView;
- private TextView textView;
- public ImageBtn(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- public ImageBtn(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- LayoutInflater inflater=(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- inflater.inflate(R.layout.imagebtn, this);
- imageView=(ImageView) findViewById(R.id.imageView1);
- textView=(TextView)findViewById(R.id.textView1);
- }
- /**
- * 设置图片资源
- */
- public void setImageResource(int resId) {
- imageView.setImageResource(resId);
- }
- /**
- * 设置显示的文字
- */
- public void setTextViewText(String text) {
- textView.setText(text);
- }
- }
在需要使用这个自定义控件的layout中加入这控件,只需要在xml中加入即可。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <cn.com.karl.view.ImageBtn
- android:id="@+id/btn_right"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:background="@drawable/btn"
- />
- <cn.com.karl.view.ImageBtn
- android:id="@+id/btn_error"
- android:layout_marginLeft="5dp"
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:background="@drawable/btn"
- />
- </LinearLayout>
这里用到了背景图片 在drawable/btn.xml
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:state_focused="true" android:state_pressed="false" android:drawable="@drawable/btn_normal"></item>
- <item android:state_pressed="true" android:drawable="@drawable/btn_white"></item>
- <item android:state_checked="true" android:drawable="@drawable/btn_white"></item>
- <item android:state_focused="false" android:state_pressed="false" android:drawable="@drawable/btn_normal"></item>
- </selector>

最后在activity中设置该控件,和其他控件差不多:
- public class IdentifyButtonActivity extends Activity {
- private ImageBtn imageBtn1;
- private ImageBtn imageBtn2;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.identifybutton);
- imageBtn1=(ImageBtn) this.findViewById(R.id.btn_right);
- imageBtn2=(ImageBtn) this.findViewById(R.id.btn_error);
- imageBtn1.setTextViewText("确定");
- imageBtn2.setTextViewText("取消");
- imageBtn1.setImageResource(R.drawable.right_icon);
- imageBtn2.setImageResource(R.drawable.error_icon);
- imageBtn1.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "点击的正确按钮", 1).show();
- }
- });
- imageBtn2.setOnClickListener(new View.OnClickListener() {
- public void onClick(View v) {
- // TODO Auto-generated method stub
- Toast.makeText(getApplicationContext(), "点击的错误按钮", 1).show();
- }
- });
- }
- }
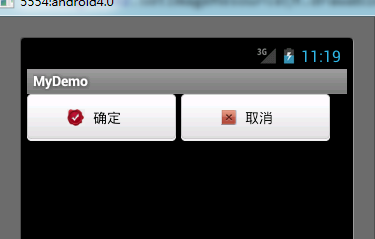
最后看看我们自定义控件的效果吧!

点击后还有按下按钮的效果。






















 1273
1273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








