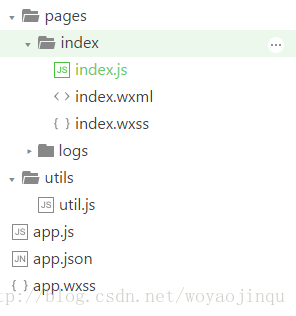
一个简单的小程序包含以下几个部分:
- 基本文件三个。其中每个小程序都有一个app.js(页面逻辑),app.json(页面配置)是配置文件,app.wxss是小程序的css文件。这几个文件都是全局文件,也就是对整个小程序起作用的。
基本目录两个。
index目录下面存放的是界面文件。- index.js(页面逻辑)是主文件,主要的代码是在这里修改的。
- index.wxml(页面视图)是微信的标签文件,可以将其看作一个html文件,我们可以修改此标签代码。index.wxss是微信的css文件(页面样式表)。
logs目录下面存放的是日志文件,这些文件记录了我们访问小程序的日志。如下图所示:
——注意:凡是以wxxx结尾的文件都是微信特有的文件类型。
























 306
306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








