WPF 自带的键盘焦点样式是与传统控件样式搭配的,但 WPF 凭着其强大的自定义样式的能力,做出与传统控件样式完全不同风格的 UI 简直易如反掌。这时,其自带的键盘焦点样式(FocusVisualStyle)就非常不搭了,改改会舒服得多。比如,改成 UWP 的样式。
本文将展示 WPF 自定义键盘焦点样式自定义的坑!

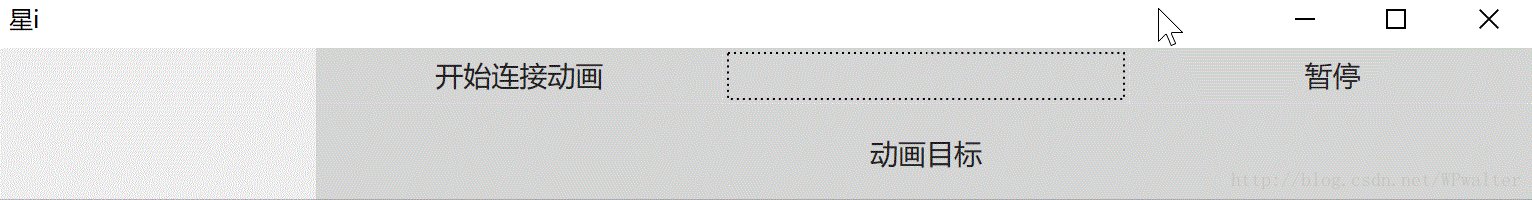
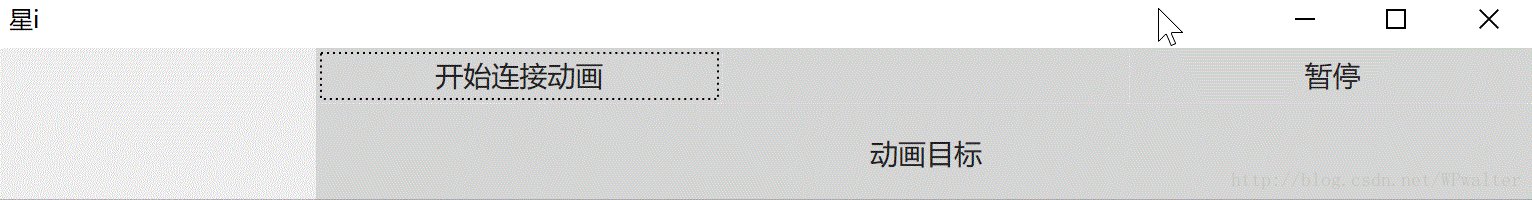
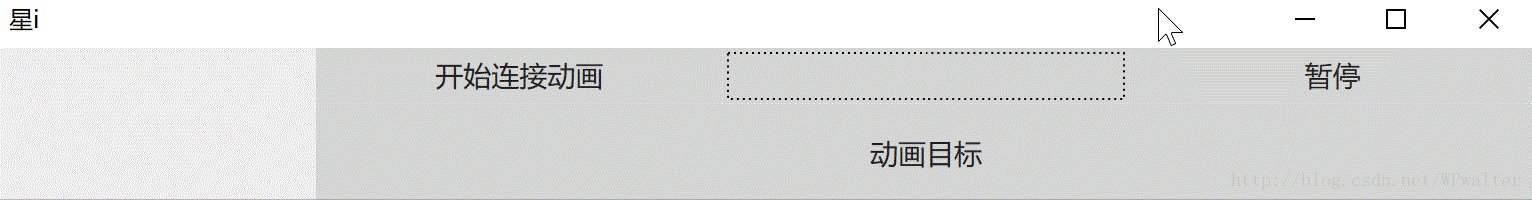
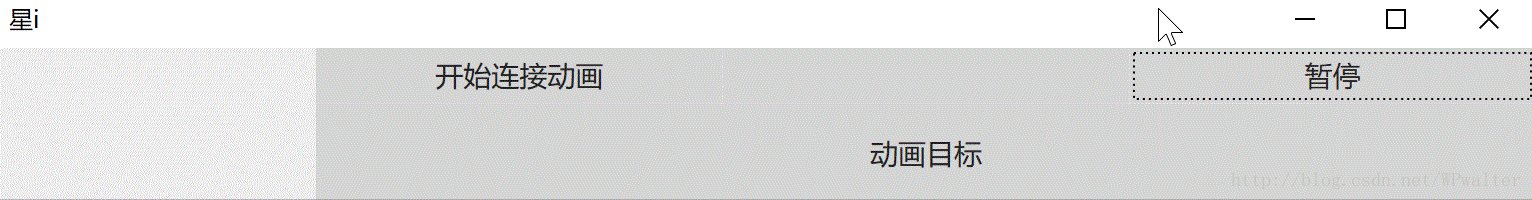
▲ WPF 自带的键盘焦点样式

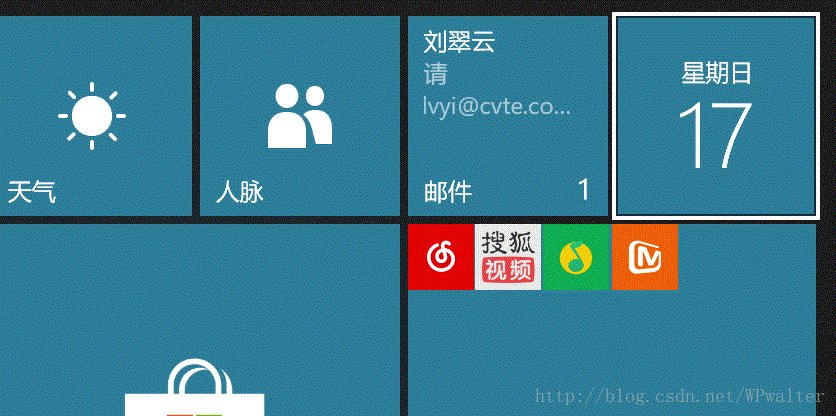
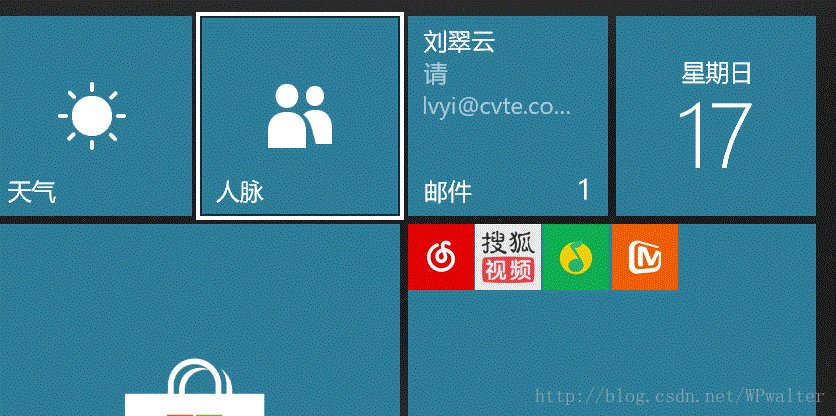
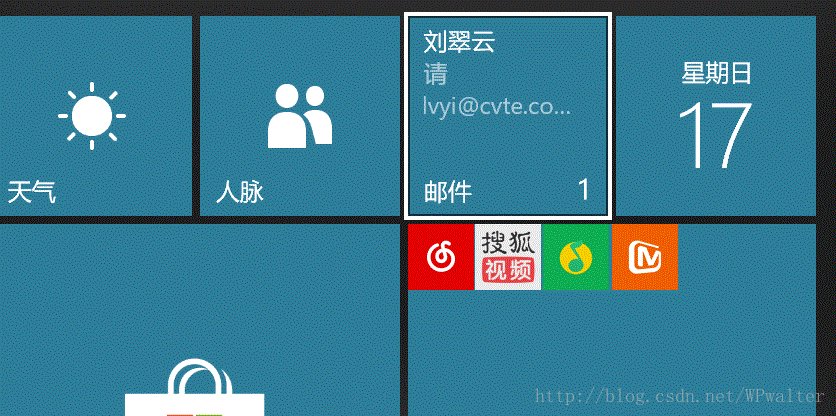
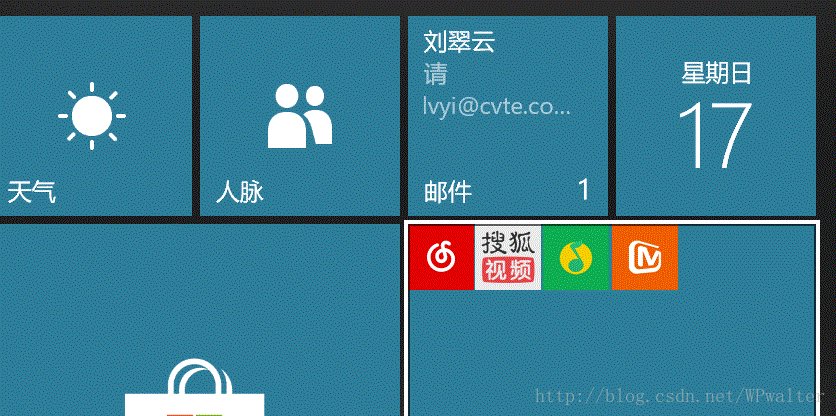
▲ UWP 暗主题键盘焦点样式
其实微软官方文档 Styling for Focus in Controls, and FocusVisualStyle - Microsoft Docs 有说明 FocusVisualStyle,但是——完全没有讲自定义好吗!
所以,我试着写一个样式以覆盖默认的样式:
<Style x:







 本文探讨了如何在WPF中自定义键盘焦点样式,解决自带样式与UI风格不匹配的问题。通过引用StackOverflow上的解决方案,解释了自定义FocusVisualStyle的难点,包括样式覆盖无效及影响其他无Key样式的问题,并提出从底层样式开始定义并继承的方法来全局修改FocusVisualStyle。
本文探讨了如何在WPF中自定义键盘焦点样式,解决自带样式与UI风格不匹配的问题。通过引用StackOverflow上的解决方案,解释了自定义FocusVisualStyle的难点,包括样式覆盖无效及影响其他无Key样式的问题,并提出从底层样式开始定义并继承的方法来全局修改FocusVisualStyle。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








