自定义的View
自定义的控件有的是View和ViewGroup。这里先练一下自定义的View,说到自定义的View,即利用主线程对UI界面进行绘制,自定义的View自然要继承与View,其中要重写OnMeasure()(测量画布的宽和高的方法)和OnDraw()(绘制的方法Canvas画布),还有要实现两个构造器分别是
View(Content content),View(Content content,AttributeSet attra)
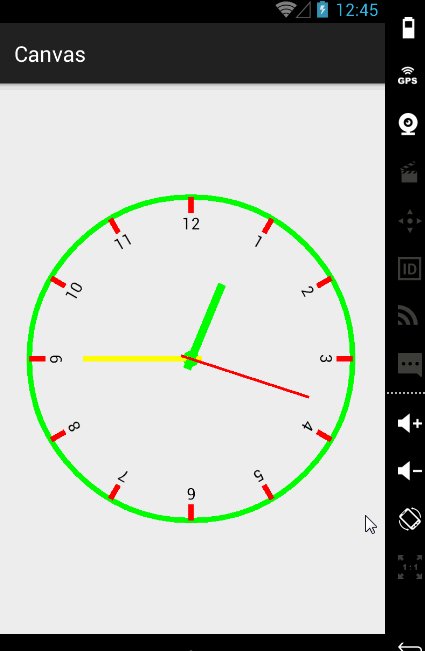
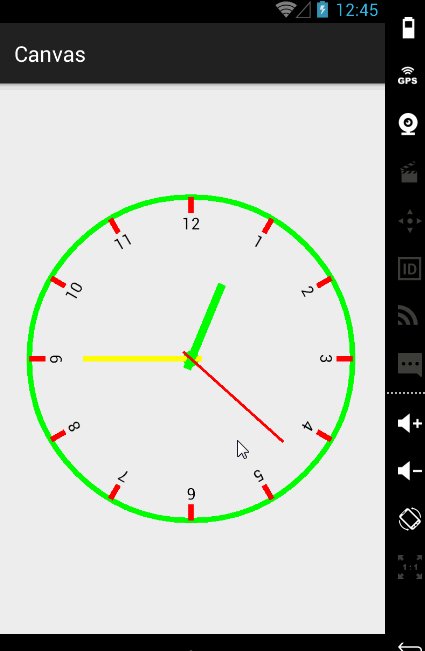
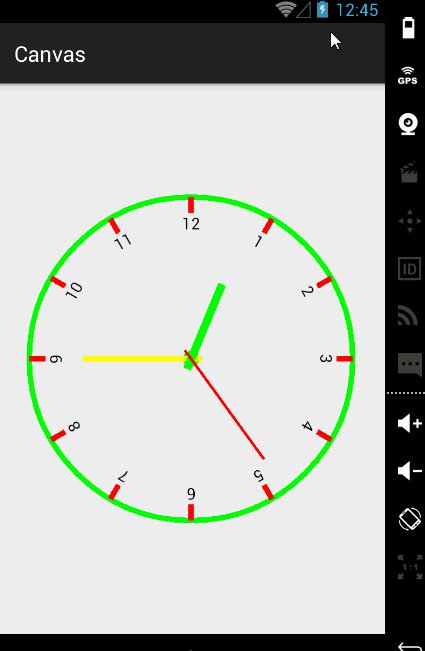
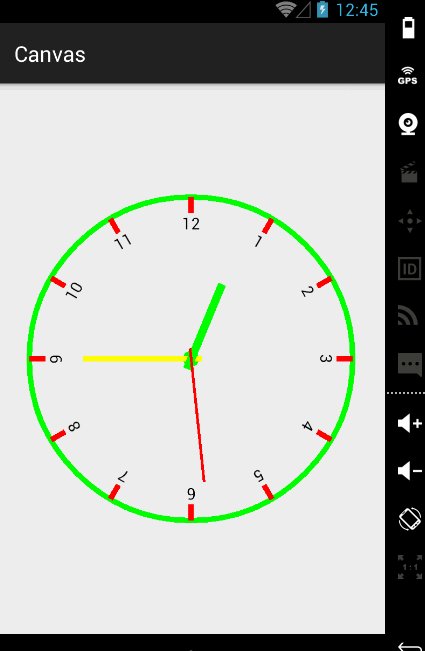
绘制简单的一个表
在activity_main.xml中引用自定义的View时要将自定义的View的所在位置全称写出来,activity_main.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.example.administrator.canvas.widget.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>MyView.java自定义的View写在另一个继承于View的类里,
public class MyView extends View {
private int width;
private int height;
private Paint mPaintLine;
private Paint mPaintCircle;
private Paint mPaintText;
private Calendar mCalendar;
private Paint mPaintMinute;
private Paint mPaintHour;
private Paint mPaintSecond;
private static final int HANDLE_SECOND=0;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch(msg.what){
case HANDLE_SECOND:
mCalendar=Calendar.getInstance();
invalidate();//告诉UI主线程重新绘制
handler.sendEmptyMessageDelayed(HANDLE_SECOND, 1000);
break;
}
}
};
public MyView(Context context) {
//创建视图时使用的简单构造函数。
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mCalendar=Calendar.getInstance();
//画线的画笔
mPaintLine =new Paint();
mPaintLine.setColor(Color.RED);//设置显得颜色
mPaintLine.setStrokeWidth(10);//设置线的宽度
//画圆的画笔
mPaintCircle=new Paint();
mPaintCircle.setStrokeWidth(10);//设置线的宽度
mPaintCircle.setColor(Color.GREEN);//设置线的颜色
mPaintCircle.setStyle(Paint.Style.STROKE);//设置圆的空心
//写字的画笔
mPaintText=new Paint();
mPaintText.setTextSize(30);
mPaintText.setColor(Color.BLACK);
mPaintText.setTextAlign(Paint.Align.CENTER);
//画分针的画笔
mPaintMinute=new Paint();
mPaintMinute.setStrokeWidth(10);
mPaintMinute.setColor(Color.YELLOW);
//画时针的画笔
mPaintHour=new Paint();
mPaintHour.setStrokeWidth(15);
mPaintHour.setColor(Color.GREEN);
//画秒针的画笔
mPaintSecond=new Paint();
mPaintSecond.setColor(Color.RED);
mPaintSecond.setStrokeWidth(5);
//设置秒针走动
handler.sendEmptyMessageDelayed(HANDLE_SECOND, 2000);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width,height);//设置画布的大小,长和宽
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//是由UI主线程自动调用,只需要在此绘制即可
// canvas.drawLine(0,0,300,300,mPaintLine);
// canvas.drawCircle(300,300,100,mPaintCircle);
canvas.drawCircle(width/2,height/2,300,mPaintCircle);
canvas.drawCircle(width/2,height/2,10,mPaintCircle);
//绘制表盘的刻度
for (int i=1;i<=12;i++){
// canvas.save();
canvas.rotate(360/12,width/2,height/2);
canvas.drawLine(width/2,height/2-300,width/2,height/2-270,mPaintLine);
canvas.drawText(""+i,width/2,height/2-240,mPaintText);
// canvas.restore();
}
int minute=mCalendar.get(Calendar.MINUTE);
int hour=mCalendar.get(Calendar.HOUR);
int second=mCalendar.get(Calendar.SECOND);
//绘制分针;
float degree=minute/60f*360;
canvas.save();
canvas.rotate(degree,width/2,height/2);
canvas.drawLine(width/2,height/2-200,width/2,height/2+20,mPaintMinute);
canvas.restore();
//绘制时针
float hourDegree=(hour*60+minute)/12f/60*360;
canvas.save();
canvas.rotate(hourDegree,width/2,height/2);
canvas.drawLine(width/2,height/2-150,width/2,height/2+20,mPaintHour);
canvas.restore();
//绘制秒针
canvas.save();//将当前矩阵和剪辑保存到私有堆栈上。
canvas.rotate(second*6,width/2,height/2);
canvas.drawLine(width/2,height/2-230,width/2,height/2+20,mPaintSecond);
canvas.restore();//用来去除所有修改最后一次调用保存的的矩阵/剪辑
}
}MainActivity.java
public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
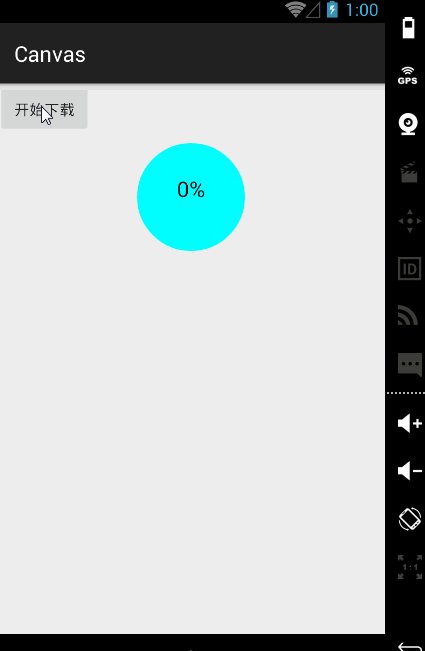
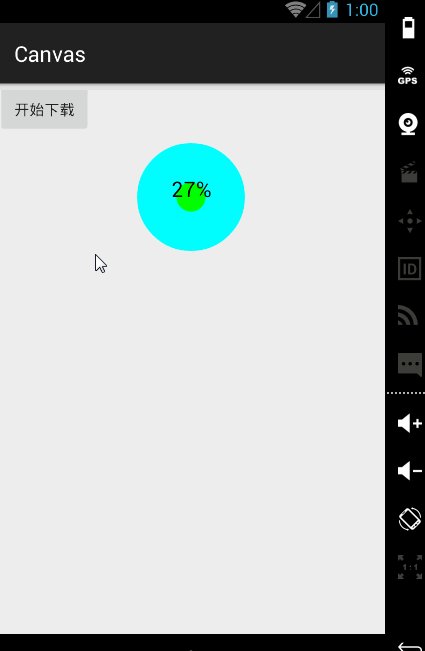
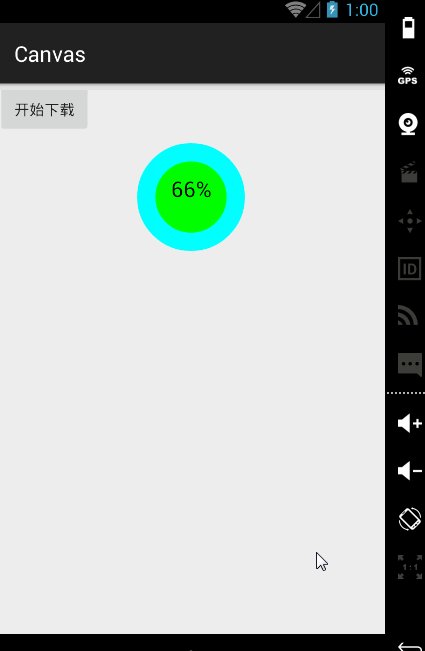
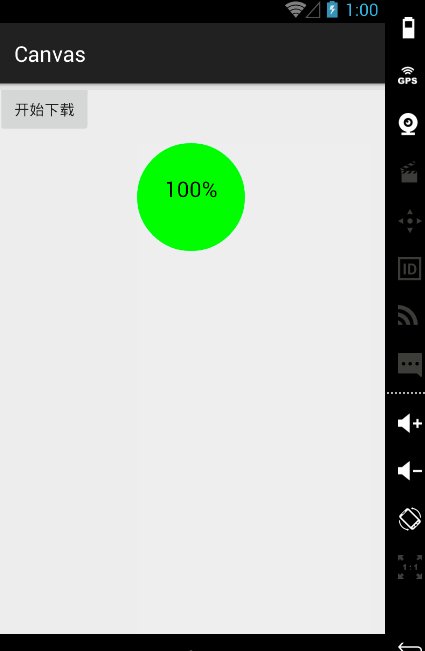
}绘制下载进度
圆形进度图
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.administrator.canvas" >
<application
android:allowBackup="true"
android:icon="@mipmap/openofficeorg_draw"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<Button
android:id="@+id/btn_download"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始下载"/>
<com.example.administrator.canvas.widget.MyProgress
android:id="@+id/myprogress"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>MyProgress.java
public class MyProgress extends View{
private int width;
private int height;
private int currentProgress;
private Paint mPaintBackGround;
private Paint mPaintCurrent;
private Paint mPaintText;
private int maxProgress=100;
//得到进度的最大值
public int getMaxProgress() {
return maxProgress;
}
//设置进度的最大值
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
//得到当前的进度值
public int getCurrentProgress(){
return currentProgress;
}
//设置当前的进度值
public void setCurrentProgress(int currentProgress){
this.currentProgress=currentProgress;
invalidate();//刷新
}
public MyProgress(Context context) {
super(context);
}
public MyProgress(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintBackGround=new Paint();
mPaintBackGround.setColor(Color.CYAN);
mPaintBackGround.setAntiAlias(true);//消除锯齿
mPaintCurrent=new Paint();
mPaintCurrent.setColor(Color.GREEN);
mPaintCurrent.setAntiAlias(true);
mPaintText=new Paint();
mPaintText.setColor(Color.BLACK);
mPaintText.setTextSize(80);
mPaintText.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
height=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
setMeasuredDimension(width,height);//设置画布的大小,长和宽
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(width/2,height/8,100,mPaintBackGround);//设置背景的图形
//设置当前下载进度的图形
canvas.drawCircle(width/2,height/8,100f*currentProgress/maxProgress,mPaintCurrent);
//设置当前下载进度的文字显示
canvas.drawText(currentProgress+"%",width/2,height/4,mPaintText);
}
}MainActivity.java
public class MainActivity extends AppCompatActivity {
private MyProgress myProgress;
private static final int PORGRESS=0x23;
private Button btn_download;
private int progrress;
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch(msg.what){
case PORGRESS:
progrress++;
if (progrress<=100){
myProgress.setCurrentProgress(progrress);
handler.sendEmptyMessageDelayed(PORGRESS,20);
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myProgress= (MyProgress) findViewById(R.id.myprogress);
btn_download= (Button) findViewById(R.id.btn_download);
btn_download.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handler.sendEmptyMessageDelayed(PORGRESS,10);
}
});
}
}
























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








