1.ProCSSor
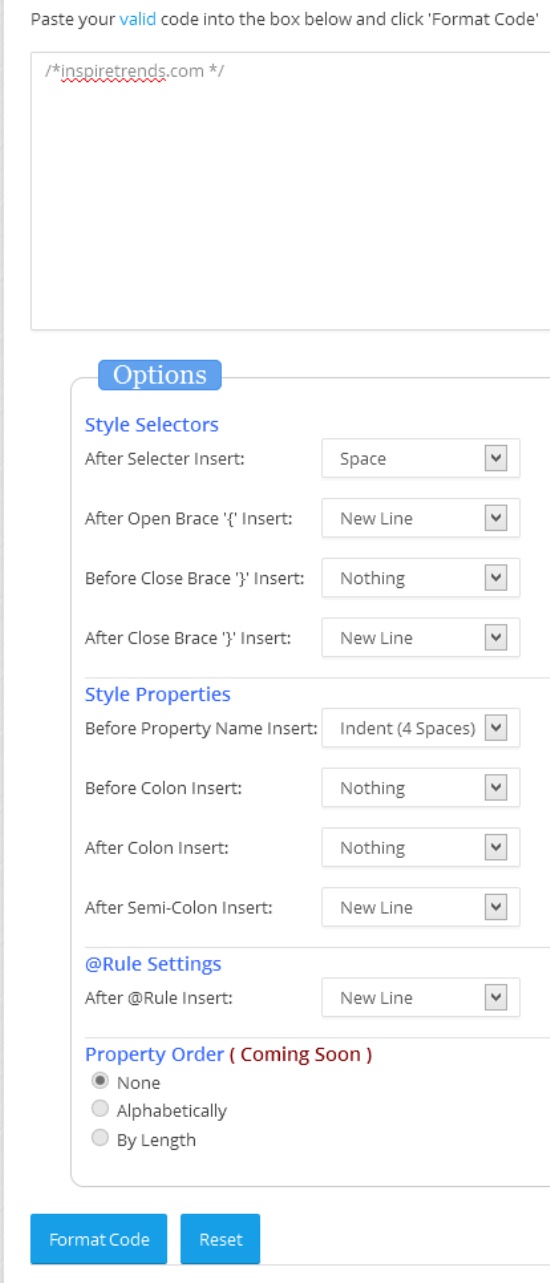
无论你是复制粘贴你的代码,上传文件,或者是想要优化CSS代码的URL,ProCSSor可以很方便为你处理这些事情,你甚至可以选择根据个人喜好而选择简洁又漂亮而且很棒的清理模式。

一旦粘贴你需要定制的CSS代码,你可以添加一些个人选项,例如缩进、打开或关闭支架实例的具体项目、新的生产线、缩进CSS属性等等,都可以轻松完成。

3. Clean CSS
Clean CSS是为了获取对可修改代码大小的压缩方面的可读性。你可以定做压缩,重组选择器,优化速记,删除不必要的字符串,甚至能够在压缩过程中增加一个时间戳。

4.CSS Comb
就像把你的头发清理不缠绕一样,CSS Comb 对你的代码做着同样的事情,确保它是有条理、整齐的像个整体。它甚至可以根据你想要的输出指令排序。

5.CSSCSS
名字重名?CSSCSS可以帮助你查看和检测重复的实例或者重复的声明,最终去除冗余增加感观。

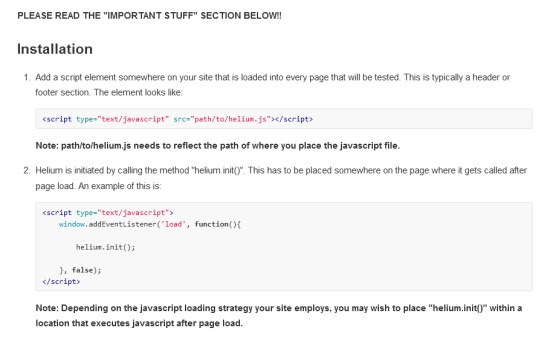
helium CSS只有在你自己的网站能够进入其脚本的时候发挥作用,一旦你这样做,你会被提示输入需要搜索的URL未使用的代码,都应该是包含在您的网站进行优化。

7.CSSO
正如“O”一样显而易见,CSSO删除一切不必要的,使得你的网站花费更少的加载时间,运行更快。它能删除空格,注释,无效的声明,属性缩小以及合并相同的元素。

在最简单的意义上来说,CSS美化器通过声明、字符串的集合和颜色代码(包括拟合右括号和半冒号),让你的CSS代码更容易阅读和更加有条理。

9.CSS Lint
CSS Lint可能伤害了你的自满,说明你不是一个完美的程序员,但这是使你的代码更有价值。

10.ZBugs
用非常简单的线条和简单的交互制作的网站,有干净简洁的交互界面,Zbugs使用纯css代码编写,很大程度上压缩和消减了开发工作。

11.Devilo.us
这些魔鬼般的CSS代码简单地压缩和处理你的那些散乱的指令集合,讽刺点说,像魔鬼一样。

via inspiretrends
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自: 开源中国社区 [ http://www.oschina.net]
本文标题:11 种 CSS 代码优化和格式化的工具
本文地址: http://www.oschina.net/news/41412/11-tools-for-optimizing-and-formatting-css-code





















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








