Fresco介绍
项目github地址:https://github.com/facebook/fresco
Fresco中文API:http://fresco-cn.org/docs/index.html
Fresco是目前最强大的图片加载组件之一 。
- Fresco中设计有一个叫做image pipeline的模块。它负责从网络,从本地文件系统,本地资源加载图片。 为了最大限度节省空间和CPU时间,它含有3级缓存设计(2级内存,1级文件)。
Fresco中设计有一个叫做Drawees模块, 方便地显示loading图,当图片不再显示在屏幕上时,及时地释放内存和空间占用。
Fresco支持Android2.3(API level 9)及其以上系统。
特点-内存管理
- 一个没有未压缩的图片,即Android中的Bitmap,占用大量的内存。大的内存占用势必引发更加频繁的GC。 在5.0以下,GC将会显著地引发界面卡顿。
在5.0以下系统,Fresco将图片放到一个特别的内存区域。当然,在图片不显示的时候,占用的内存会自动被释放。 这会使得APP更加流畅,减少因图片内存占用而引发的OOM。
特点-渐进式呈现图片
- 渐进式的JPEG图片格式已经流行数年了,渐进式图片格式先呈现大致的图片轮廓,然后随着图片下载的继续, 呈现逐渐清晰的图片,这对于移动设备,尤其是慢网络有极大的利好,可带来更好的用户体验。
特点-Gif图和WebP格式
- 支持加载Gif图,支持WebP格式。
特点-图像的呈现
- 1、自定义居中焦点(对人脸等图片显示非常有帮助)。
- 2、圆角图,当然圆圈也行。
- 3、下载失败之后,点击重现下载。
- 4、自定义占位图,自定义overlay, 或者进度条。
- 5、指定用户按压时的overlay。
特点-图像的加载
- 1、为同一个图片指定不同的远程路径,或者使用已经存在本地缓存中的图片。
- 2、先显示一个低解析度的图片,等高清图下载完之后再显示高清图。
- 3、加载完成回调通知。
- 4、对于本地图,如有EXIF缩略图,在大图加载完成之前,可先显示缩略图。
- 5、缩放或者旋转图片。
- 6、处理已下载的图片。
- 7、WebP支持。
使用方法
- 1、添加依赖 (build.gradle文件中)
compile 'com.facebook.fresco:fresco:0.9.0+'- 2、为了下载网络图片,请确保添加以下权限
<uses-permission android:name="android.permission.INTERNET"/>- 3、在 Application 初始化时,在应用调用 setContentView() 之前,进行初始化:
(不要忘记在manifests文件中注册application)
Fresco.initialize(context);- 4、在xml布局文件中, 加入命名空间
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="20dp"
android:layout_height="20dp"
fresco:placeholderImage="@drawable/my_drawable"
/>- 5、开始加载图片
Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/fresco-logo.png");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);6、剩下的,Fresco会替你完成
- 显示占位图直到加载完成;
- 下载图片;
- 缓存图片;
- 图片不再显示时,从内存中移除;
- 等等、、、、
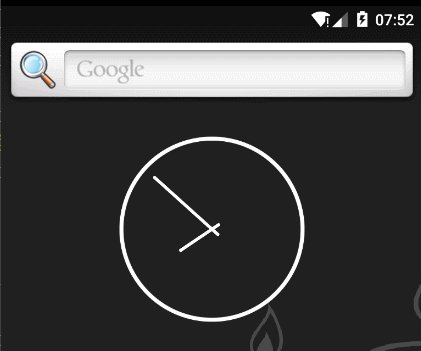
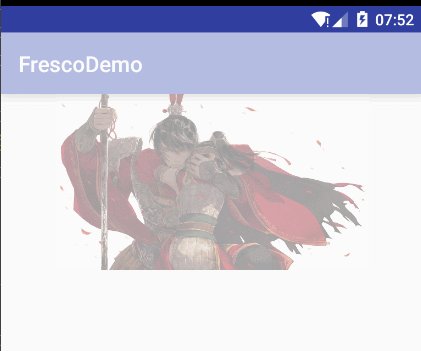
好了我们看下效果图:
第一个是默认显示的图片:
第二个是加载后的图片:
SimpleDraweeView控件的简单介绍

SimpleDraweeView属性说明
android:layout_width="20dp"
// 不支持wrap_content, 如果要设置宽高比, 需要在Java代码中指定setAspectRatio(float ratio);
android:layout_height="20dp"
// 不支持wrap_content
fresco:placeholderImage="@color/wait_color"
// 下载成功之前显示的图片
fresco:placeholderImageScaleType="fitCenter"
// 设置图片缩放. 通常使用focusCrop,该属性值会通过算法把人头像放在中间
fresco:failureImage="@drawable/error"
// 加载失败的时候显示的图片
fresco:failureImageScaleType=“centerInside"
// 设置图片缩放
fresco:retryImage="@drawable/retrying"
// 加载失败,提示用户点击重新加载的图片(会覆盖failureImage的图片)
fresco:retryImageScaleType="centerCrop"
// 是不是设置圆形方式显示图片
fresco:roundAsCircle="false"
// 圆角设置
fresco:roundedCornerRadius="1dp"
fresco:roundTopLeft="true"
fresco:roundTopRight="false"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="true"
fresco:roundWithOverlayColor="@color/corner_color"
fresco:roundingBorderWidth="2dp"
fresco:roundingBorderColor="@color/border_color"
其他的属性,可以去查看帮助文档,以了解更多的关于fresco图片加载。
* 图片的渐进式加载(网速有点快,如果仔细看的话,是可以看出来的):
Fresco 支持渐进式的网络JPEG图。在开始加载之后,图会从模糊到清晰渐渐呈现。
你可以设置一个清晰度标准,在未达到这个清晰度之前,会一直显示占位图。
渐进式JPEG图仅仅支持网络图。
* 第一步,在MyApplication里面配置:
` ImagePipelineConfig config = ImagePipelineConfig.newBuilder(this)
.setProgressiveJpegConfig(new SimpleProgressiveJpegConfig())
.build(); Fresco.initialize(this,config);`* 第二步在代码中设置:
private void requestImage(){
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(Uri.parse(img_url))
.setAutoRotateEnabled(true)
.build();
PipelineDraweeController controller = (PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.build();
myimageview.setController(controller);
}多图请求及图片复用
- 第一种:先显示低分辨率的图,然后是高分辨率的图
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setLowResImageRequest(ImageRequest.fromUri(lowResUri))
.setImageRequest(ImageRequest.fromUri(highResUri))
.setOldController(mSimpleDraweeView.getController())
.build();
mSimpleDraweeView.setController(controller);- 缩略图预览
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setLocalThumbnailPreviewsEnabled(true)
.build();
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setOldController(mSimpleDraweeView.getController())
.build();
mSimpleDraweeView.setController(controller);- 加载最先可用的图片#
- 但是假设同一张图片有多个 URI 的情况。比如,你可能上传过一张拍摄的照片。原始图片太大而不能上传,所以图片首先经过了压缩。在这种情况下,首先尝试获取本地压缩后的图片 URI,如果失败的话,尝试获取本地原始图片 URI,如果还是失败的话,尝试获取上传到网络的图片 URI。直接下载我们本地可能已经有了的图片不是一件光彩的事。
- Image pipeline 会首先从内存中搜寻图片,然后是磁盘缓存,再然后是网络或其他来源。对于多张图片,不是一张一张按上面的过程去做,而是 pipeline 先检查所有图片是否在内存。只有没在内存被搜寻到的才会寻找磁盘缓存。还没有被搜寻到的,才会进行一个外部请求。
ImageRequest request = ImageRequest.fromUri(uri1);
ImageRequest request2 = ImageRequest.fromUri(uri2);
ImageRequest[] requests = { request1, request2 };
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setFirstAvailableImageRequests(requests)
.setOldController(mSimpleDraweeView.getController())
.build();
mSimpleDraweeView.setController(controller);
这些请求中只有一个会被展示。第一个被发现的,无论是在内存,磁盘或者网络,都会是被返回的那个。pipeline 认为数组中请求的顺序即为优先顺序。上面的这几种,由于我没有太多资源,就直接使用的官方解释哈。
当然了哈,Fresco支持的不仅仅这么多,还有以下几个方面:
- 动画图(gif):“>http://www.fresco-cn.org/docs/animations.html#
- 监听下载事件 : “>http://www.fresco-cn.org/docs/listening-download-events.html#
- 缩放和旋转图片 : “>http://www.fresco-cn.org/docs/resizing-rotating.html#
- 修改图片 : “>http://fresco-cn.org/docs/modifying-image.html#
- 图片请求 : “>http://fresco-cn.org/docs/image-requests.html#
- 自定义View :“>http://fresco-cn.org/docs/writing-custom-views.html#
总之Fresco的非常强大,感兴趣的可以深入的研究一下,好了,今天就到这了,后期会写出imageloader的图片加载和picasso图片加载缓存框架的介绍。有好的建议请QQ:1069584794





























 9850
9850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








