shape的属性大全:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] > --- 默认为rectangle
<corners -- shape=“rectangle”时使用,
android:radius="integer" -- 半径,会被下边的属性覆盖,默认为1dp,
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient -- 渐变
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size -- 指定大小,一般用在imageview配合scaleType属性使用。大小一般会适配滴
android:width="integer"
android:height="integer" />
<solid -- 填充颜色,可是是十六进制颜色。(比如想设置半透明效果,直接使用十六就只就OK)
android:color="color" />
<stroke -- 指定边框,border,dashWidth和dashGap有一个为0dp则为实线
android:width="integer"
android:color="color"
android:dashWidth="integer" -- 虚线宽度
android:dashGap="integer" /> -- 虚线间隔宽度
</shape>
注意:
一、<corners>
1、android:radius,半
径,会被下边的单个角度半径属性覆盖,默认为1dp,
2、在使用时,如果单独设置四个角度,又大小不一致时,eclipse的graphics preview会报错。但是直接真机运行即可。(比如实线上边直角,下边屈角的效果)
二、<gradient>中的角度 android:angle是从左开始,逆时针旋转。例如angle=“0”时,渐变色是从左至右;angle="90",渐变色是从下至上;angle=“180”,渐变色是从右至左;angle="270",渐变色是从上至下。
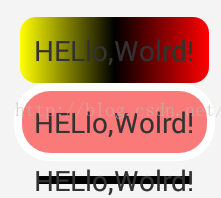
1.渐变色效果:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:angle="180"
android:startColor="#f00"
android:centerColor="#000"
android:endColor="#ff0"
/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>2、白色边框、半透明效果:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="16dp" />
<!-- 这是半透明,还可以设置全透明,那就是白色边框的效果了 -->
<solid android:color="#80ff0000" />
<stroke
android:dashGap="0dp"
android:width="4dp"
android:color="@android:color/white" />
</shape>3、分割线效果:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:width="4dp"
android:color="@android:color/black" />
</shape>效果如下:
其实工作中很多设计效果都可以用shape来实现,既方便又快捷!






















 2094
2094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








