1、当使用shape时我们需要在drawable文件夹下新建一个xml文件,文件的根节点为shape
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle|oval|line|ring" >
</span>2、shape的取值一共有四种
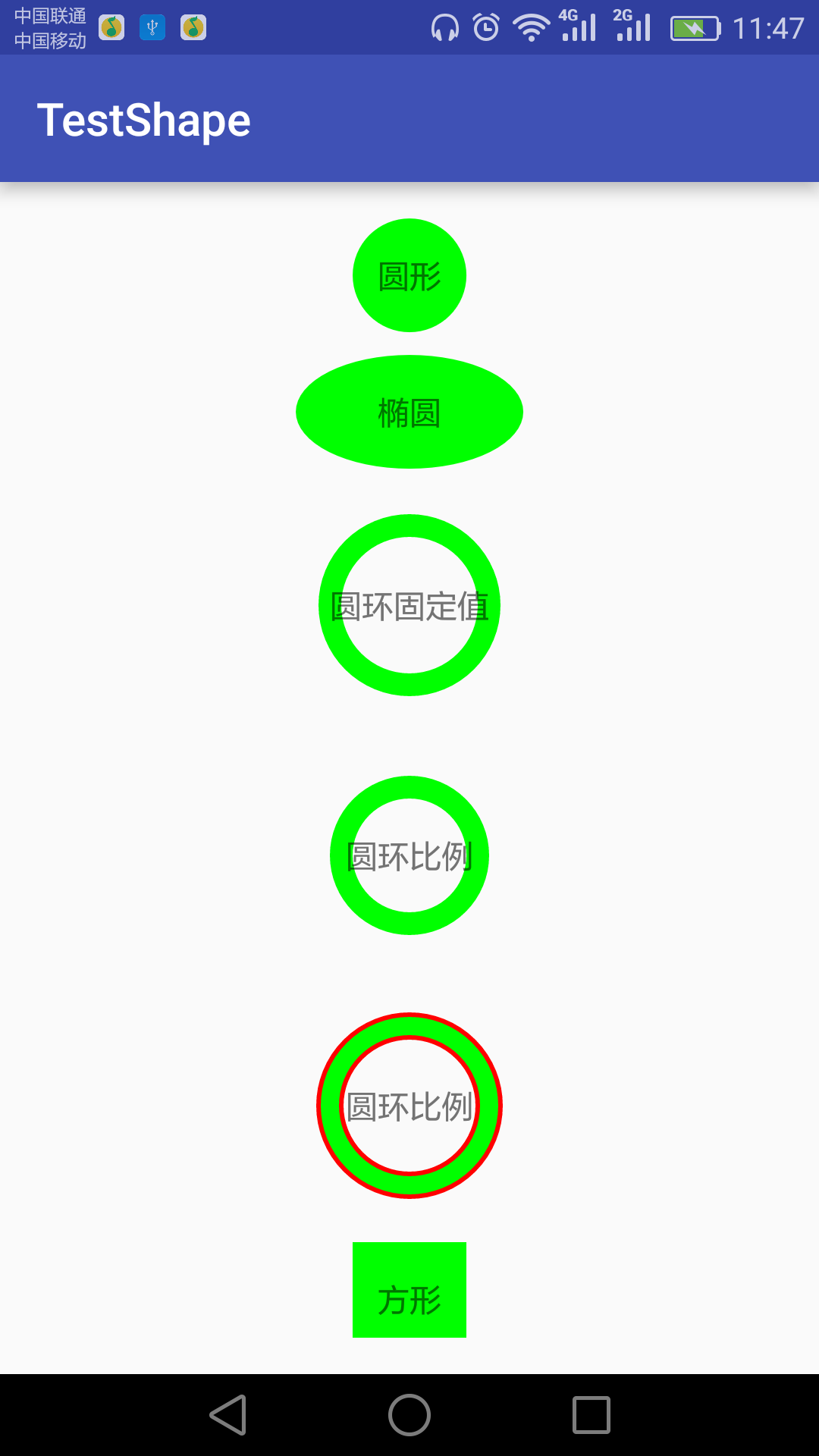
- rectangle(长方形)
- oval(椭圆)
- line(线条)
- ring(圆环)
如果不设置默认是rectangle
3、当shape设置成ring还可以额外设置一下属性
- android:innerRadius:内环的半径
- android:innerRadiusRatio:内环的比例,比如这个值为2,那么内环的半径就为环半径除以2,如果设置了第一个属性,则这个属性不起作用。
- android:thickness:环的厚度。
- android:thicknessRatio:环的厚度比例,比如这个值为2,那么环的厚度就为环半径除以2,如果设置了第三个属性,则这个属性不起作用。
- android:useLevel:只有当我们的shape使用在LevelListDrawable中的时候,这个值为true,否则为false。
4、除了属性以外shape还可以设置一些节点
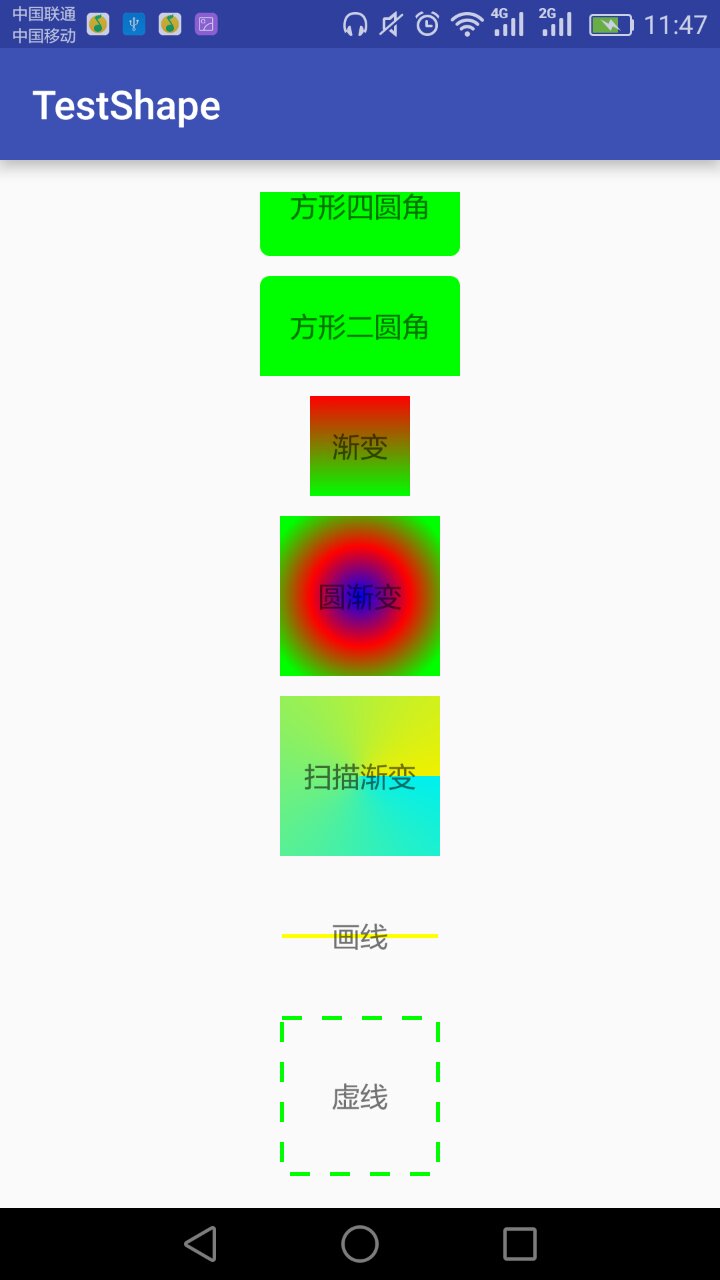
-圆角
<corners
android:radius="20dp"
android:topLeftRadius="20dp"
android:topRightRadius="20dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"
/>可以给四个角分别设置不同的圆角值,如果四个角一样值可以只设置radius
- 渐变
<gradient
android:angle="90"
android:centerColor="#9ACD32"
android:endColor="#9AC0CD"
android:startColor="#9AFF9A"
android:type="linear"
android:useLevel="false"
></gradient> - android:angle=”90”表示渐变的起始位置,这个值必须为45的倍数,包括0,0表示从左往右渐变,逆时针旋转,依次是45,90,135…..,90表示从下往上渐变,270表示从上往下渐变,剩下的大家依次去推理。
- android:startColor=”#9AFF9A”,表示渐变的起始颜色
- android:centerColor=”#9ACD32”表示渐变的过渡颜色
- android:endColor=”#9AC0CD”表示渐变的结束颜色
- type表示渐变的类型,有三种,分别是linear(线性变化),radial(辐射渐变)以及sweep(扫描渐变)
- 当type为radial时,我们要设置android:gradientRadius=”“,这个表示渐变的半径(线性渐变和扫描渐变不需要设置)
-填充
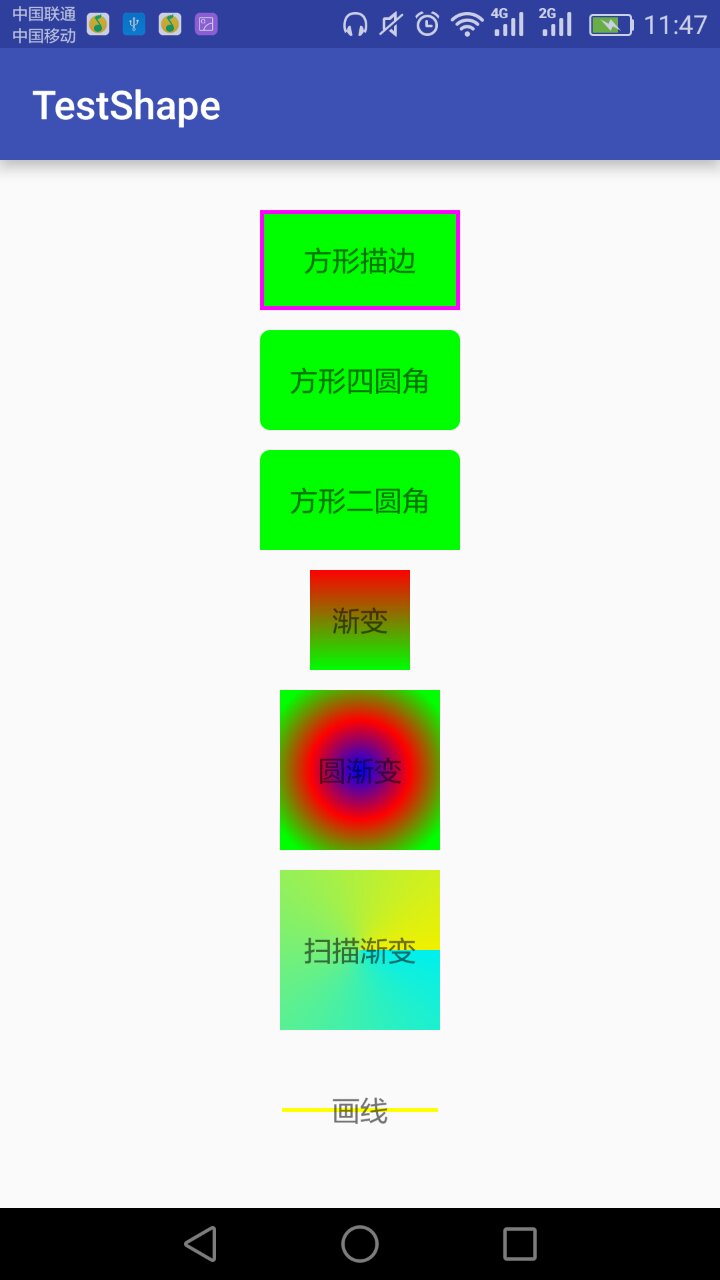
<solid android:color="#ADFF2F" ></solid>-描边
<stroke
android:width="1dp"
android:color="#FFFF00"
android:dashWidth="15dp"
android:dashGap="5dp"
></stroke>- android:dashWidth表示虚线的宽度
- android:dashGap表示虚线之间的间隔
- 以上两个属性如果不设置则为实线
-大小
<size
android:width="1dp"
android:height="1dp"
/>- 这个表示该shape的大小,默认情况下,shape的大小与它所在的容器大小成正比。如果我们在ImageView中使用这个shape,那么可以通过android:scaleType=”center”属性来限制这种缩放。

























 2627
2627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








