如果想要在集合选择器中在选出某一部分集合改如何做呢?
在jQuery中有一个选择器:$(“:gt(index)”) 。
- index从0开始
- 表示选择大于index之后的元素
例如:$(“tr:gt(2)”),
表示从第4个tr元素开始选择
下面我举一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
float: left;
width: 30px;
border: 1px solid;
}
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
$(".demo:gt(2)").css("color","red");
</script>
</html>结果就是从第四个p标签开始,内容是红色的。index是从0开始的。
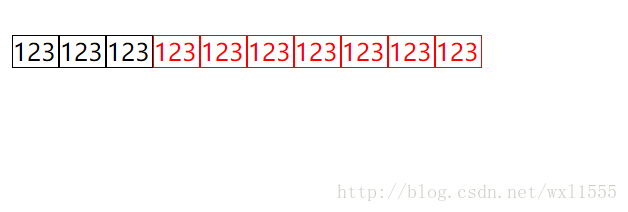
看看效果
























 568
568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








