使用frameset进行窗口分帧,构建简易的后台页面。这篇博客就作为一个简易后台管理页面的实战演练。
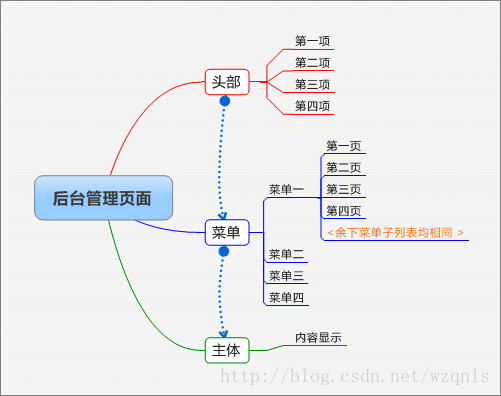
1 首先,需要一个页面,使用<frameset>按比例划分为适合的三个区域:头部,菜单,主体。
<frameset>不能放在<body>中编写。
给每一个<frame>进行命名,便于后面链接时target属性可以直接指向指定位置。
代码如下(文件名自定义,我写的是 frameset.html):
<html>
<head>
<title>后台管理页面</title>
</head>
<frameset rows="100,*">
<frame src="head.html" name="top">
<frameset cols="180,*">
<frame src







 本文通过<frameset>标签详细讲解如何构建一个包含头部、菜单和主体三部分的后台管理页面。利用frameset按比例划分窗口,设置命名以便通过链接中的target属性定位。实践展示了如何创建head.html和menu.html,实现菜单与内容的联动,提供了一个基本的后台功能模板。
本文通过<frameset>标签详细讲解如何构建一个包含头部、菜单和主体三部分的后台管理页面。利用frameset按比例划分窗口,设置命名以便通过链接中的target属性定位。实践展示了如何创建head.html和menu.html,实现菜单与内容的联动,提供了一个基本的后台功能模板。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








