1、新建主页index.html
<html>
<frameset border="0px"rows="120,*">
<frame src="top.html" />
<frame src="content.html"/>
</frameset>
</html>2、新建头部布局top.html
<!DOCTYPE html>
<html>
<head>
<title>三段式后台管理框架HTML模板</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body bgcolor="#cccccc">
<h1>三段式后台管理框架HTML模板</h1>
</body>
</html>3、新建内容布局content.html
<html>
<frameset border="0px" cols="120px,*">
<frame src="left.html">
<frame id="main" src="main.html" name="show">
</frameset>
</html>4、新建左侧菜单布局left.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="../js/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
var classNames = [".panel1",".panel2",".panel3",".panel4",".panel5"];
function showContent(position){
for (var i = 0; i <= classNames.length; i++) {
if (i==position) {
$(classNames[i]).slideToggle("slow");
}else{
$(classNames[i]).slideUp("slow");
}
}
}
function closeAll(){
for (var i = 0; i <= classNames.length; i++) {
$(classNames[i]).slideUp("slow");
}
}
</script>
<style type="text/css">
div.panel1,div.panel2,div.panel3,div.panel4,div.panel5,p.flip0,p.flip1,p.flip2,p.flip3,p.flip4,p.flip5
{
margin:0px;
padding:5px;
text-align:center;
background:#ffffff;
border:solid 1px #c3c3c3;
}
div.panel1,div.panel2,div.panel3,div.panel4,div.panel5
{
width: 100%;
display:none;
}
div li{
list-style-type:none;
padding:5px;
}
body{
background:#eeeeee;
padding: 0px;
margin: 0px;
}
a:link{
text-decoration:none;
}
</style>
</head>
<body>
<p class="flip0">
<a href="main.html" target="show" onclick="closeAll()">首页</a>
</p>
<p class="flip1" onclick="showContent(0)">精选管理</p>
<div class="panel1">
<li>
<a href="uservip.html" target="show">精选列表</a>
</li>
<li>
<a href="main.html" target="show">精选分类管理</a>
</li>
</div>
<p class="flip2" onclick="showContent(1)">热文管理</p>
<div class="panel2">
<li>
<a href="uservip.html" target="show">热文列表</a>
</li>
<li>
<a href="main.html" target="show">热文分类管理</a>
</li>
</div>
<p class="flip3" onclick="showContent(2)">段子管理</p>
<div class="panel3">
<li>
<a href="uservip.html" target="show">段子列表</a>
</li>
<li>
<a href="main.html" target="show">段子分类管理</a>
</li>
</div>
<p class="flip4" onclick="showContent(3)">消息管理</p>
<div class="panel4">
<li>
<a href="uservip.html" target="show">消息列表</a>
</li>
<li>
<a href="main.html" target="show">消息分类管理</a>
</li>
</div>
<p class="flip5" onclick="showContent(4)">用户管理</p>
<div class="panel5">
<li>
<a href="uservip.html" target="show">VIP</a>
</li>
<li>
<a href="main.html" target="show">用户分类管理</a>
</li>
</div>
</body>
</html>5、新建右侧主内容布局main.html(用来改变部分,略)
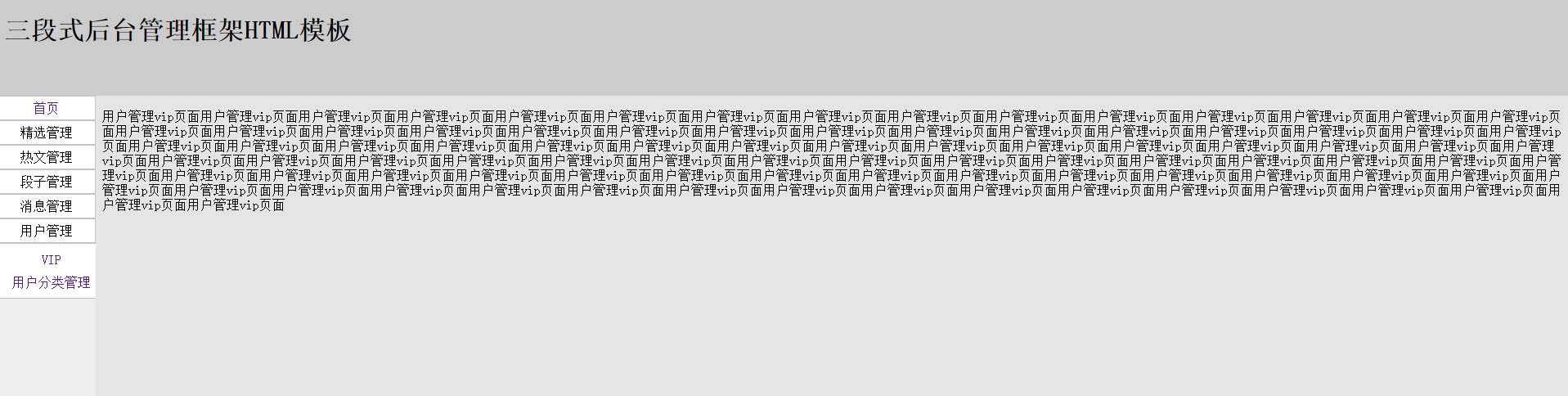
6、效果








 本文介绍了如何利用HTML的frameset元素创建一个厂字样式后台模板,包括创建主页index.html,头部布局top.html,内容布局content.html,左侧菜单布局left.html,以及右侧主内容布局main.html。
本文介绍了如何利用HTML的frameset元素创建一个厂字样式后台模板,包括创建主页index.html,头部布局top.html,内容布局content.html,左侧菜单布局left.html,以及右侧主内容布局main.html。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








