常用的渐变方法对比如下
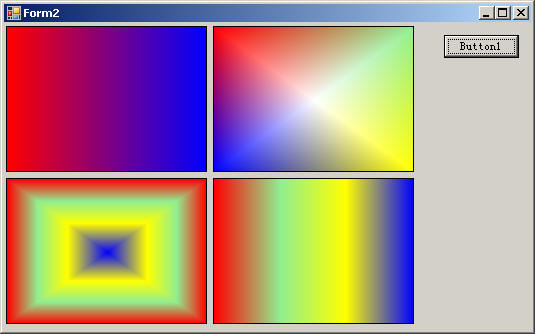
界面预览:

程序如下:
 Imports
System.Drawing
Imports
System.Drawing Imports
System.Drawing.Drawing2D
Imports
System.Drawing.Drawing2D

 Public
Class form1
Class form1
Public
Class form1
Class form1

 Private Sub Button1_Click()Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
Private Sub Button1_Click()Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Call Me.GradientFill1(Pic1)
Call Me.GradientFill1(Pic1) Call Me.GradientFill2(Pic2)
Call Me.GradientFill2(Pic2) Call Me.GradientFill3(Pic3)
Call Me.GradientFill3(Pic3) Call Me.GradientFill4(Pic4)
Call Me.GradientFill4(Pic4)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








