Core Animation之框架简介(一)
作者:wangzz
转载请注明出处
如果觉得文章对你有所帮助,请通过留言或关注微信公众帐号wangzzstrive来支持我,谢谢!
最近花了不少时间学习了核心动画(Core Animation),打算用几篇日志来
整理看过的内容,大家共同学习。Core Animation在IOS和MAC OSX上略有区别,这里只介绍IOS部分。
一、Core Animation简介
1、简介
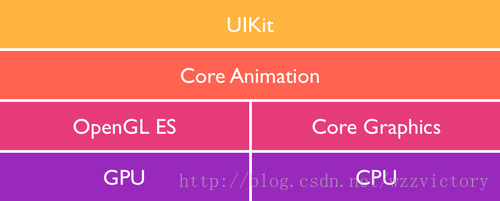
Core Animation是一套包含图形绘制、投影、动画的Objective-C类集合,该框架包含在QuartzCore.framework中,它因为被用于处理更为强大的平滑的转场效果而引入OS X Leopard和iOS而出名。Core Animation和其它框架的位置关系如下图所示:

CPU作为电脑的处理核心,负责处理各种各样的数据,什么都可以干。而GPU作为一个专门为图形高并发计算量身定做的处理单元,能同时更新所有的像素,并把结果显示到显示器上,在图形处理方面具有相当的专业性,而且还具有高效的特点。它的出现使得CPU从大量的图形数据处理中解放出来。
上图中的OpenGL ES是个C语言写的非常底层的图形处理框架,是个
移动设备上绘制2D和3D计算机图形的标准开源库,广泛地被用在游戏的图形绘制上,负责直接驱动GPU,效率非常高,缺点是使用起来异常复杂。
Core Animation是对OpenGL ES的Objective-C封装,具有与OpenGL ES几乎等价的高性能,却隐藏了OpenGL ES的复杂性。
我们经常说到的硬件加速其实是指OpenGL,Core Animation/UIKit基于GPU之上对计算机图形合成以及绘制的实现,直到目前为止,IOS上的硬件加速能力还是大大领先与Android,后者由于依赖CPU的绘制,绝大多数的动画实现都会让人感觉明显的卡顿。
2、特点
主要具有具有以下特点:
①简单易用
我们只需要少量的代码就能画出各种想要的图形,实现相当炫的动画效果,这要归功与Core Animation框架的完美设计。
②、轻量级
Core Animation使用的数据结构都是轻量级的,因此可以同时显示很多个图层,并向这些图层增加不同的动画效果。
③、高效
Core Animation的实质是OpenGL ES之上的一个抽象,它具有与OpenGL ES几乎等价的高性能。
二、
Core Animation框架中的主要类
下面通过
Core Animation的类结构来描述整个框架。
1、CALayer
中文名叫图层类,是整个
Core Animation的基础,也是所有
Core Animation图层类的父类。
2、CAAnimation
CAAnimation是所有Core Animation中动画类的父类,遵守NSCoding、NSCopying、CAMediaTiming和CAAction协议,负责实现各种动画效果,是Cocoa Touch动画的基础。
3、CADisplaylink
CADisplayLink的使用有点像NSTimer,本身也是一个定时器对象,只不过它的用途更专一,只用于界面显示帧更新相关的操作,并且通常不允许子类化。
4、CAMediaTimingFunction
该类定义了一个动画的执行步调,目前Core Animation提供有kCAMediaTimingFunctionLinear、kCAMediaTimingFunctionEaseIn、kCAMediaTimingFunctionEaseOut、kCAMediaTimingFunctionEaseInEaseOut四种,当然我们也可以定制自己想要的执行步调。
5、CATransaction
CATransaction(事务)是Core Animation中一个将若干个对图层树的属性修改操作以原子方式更新到渲染树的机制。所有对图层树的修改都需要有事务,只不过有的是隐式的使用事务,有的是显式的使用事务。事务支持嵌套使用。
6、CAValueFunction
暂时没理解该类的用途,等明白了再解释。
7、CAMediaTiming协议
官方文档中的描述:CAMediaTiming协议通过每个遵守该协议的对象描述从父对象的时间到当前对象的时间的映射,定义了一个分层的时间系统,原文如下:
The CAMediaTiming protocol models a hierarchical timing system, with each object describing the mapping of time values from the object's parent to local time.
不是很明白,这句话的含义,等理解透彻了再来解释。
总之,通过该协议,我们能为遵守该协议的CAAnimation对象提供动画的持续时间、速度和重复计数等属性。
8、NSValue
Core Animation框架对NSValue进行了类扩展,使其支持对CATransform3D结构体进行对象化转换。
到这里Core Animation框架的大致结构说完了,后续的文章会一个个解释框架中的几乎每个类。学习该框架的过程中又不少东西没理解透,请多多指教。
参考文章:





















 2万+
2万+










