前言
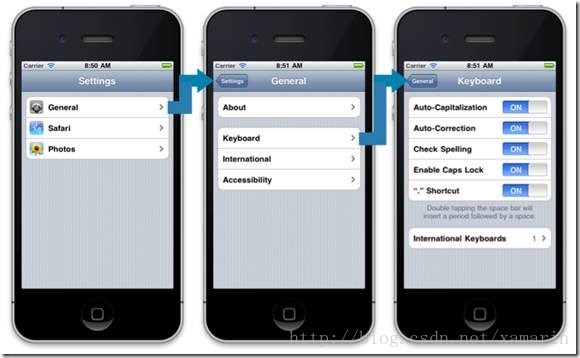
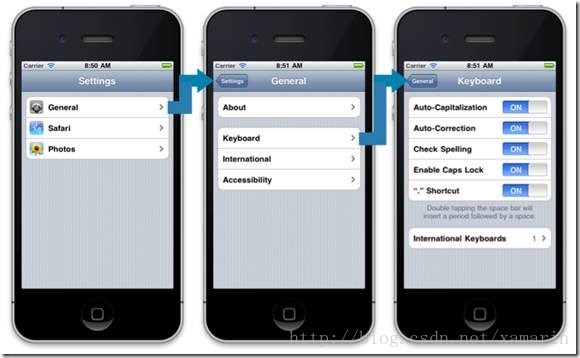
在前一篇教学中, 我们学会如何使用Visual Studio 搭配Xcode 进行iOS基本控制项的操作. 但都是属于单一画面的应用程式. 这次我们要来练习如何透过Navigation Controller来建立多页面的iOS应用程式.

设定专案及画面
1. 开启Xamarin Studio 并建立新专案, 专案类型为iOS=>iPhone=>空白专案, 专案名称为 02-Navigation.
2. 在专案中添加3个iPhone View Controller 的档案, 档案名称如下:
- HomeScreen
Level1Screen
Level2Screen
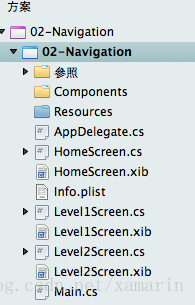
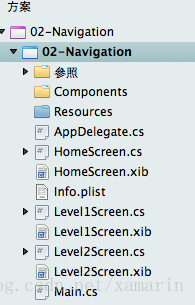
新增后档案結构如下图所示:

3. 双击HomeScreen.xib 以开启Xcode.
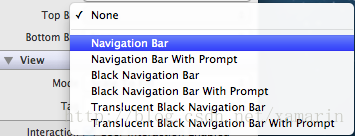
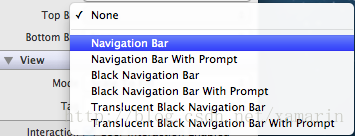
4. 点选编辑区的HomeScreen, 并在右边的Attributes Inpsctor将Top Bar变更为”Navigation Bar”

5. 在Object Library中拖拉一个Button至画面中并将文字改为”Go to Level 1 Screen”

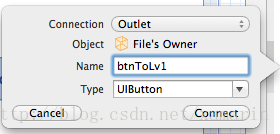
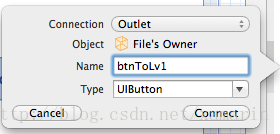
6. 为Button建立一个Outlet并命名为”btnToLv1”. 之后请关闭Xcode

7. 在Visual Studio 中开启此专案, 在专案属性中设定应用程式名称及版本等资讯, 并开启” AppDelegate.cs” 档. 在FinishedLaunching事件中加入以下程式码:
03 | var rootNavigationController = new UINavigationController(); |
07 | HomeScreen home = newHomeScreen(); |
11 | rootNavigationController.PushViewController(home,false); |
15 | this.window.RootViewController = rootNavigationController; |
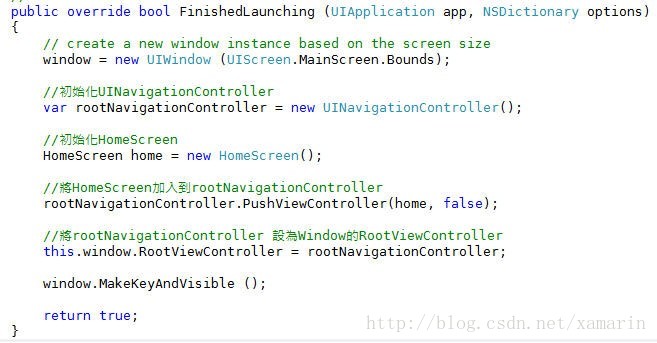
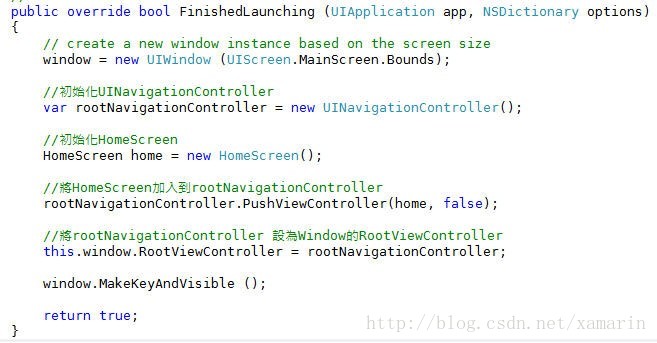
完成后的FinishedLaunching方法如下图所示:

在上面的程式码中, 我们先初始化Window, UINavigationController以及HomeScreen物件. 接着透过PushViewController方法将HomeScreen加入到NavigationController. 然后将rootNavigationController指定到Window.RootViewController属性. 最后则是显示Window.
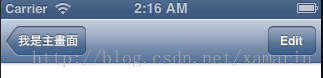
8. 开启HomeScreen.cs, 在建構子中设定主画面的标题
3 | : base("HomeScreen",null) |
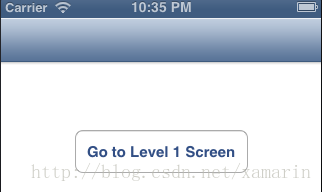
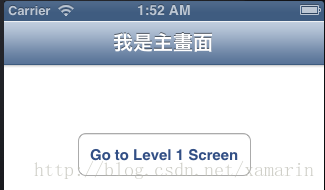
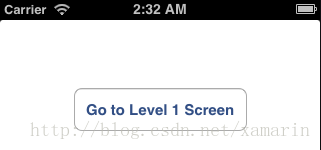
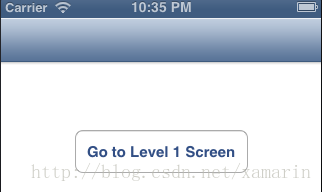
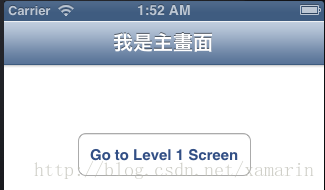
9. 执行专案后的結果如下:

载入Level 1 Screen
1. 我们要在点击主页面上的button后载入Level1Screen. 因此我们开启HomeScreen.cs. 在类別下先宣告Level1Screen物件.
在ViewDidLoad事件中, 加入btnToLv1的touchupinside事件处理, 程式码如下:
05 | this.btnToLv1.TouchUpInside += (sender, e) =>{ |
07 | if (this.lv1scr ==null) {this.lv1scr =new Level1Screen(); } |
09 | this.NavigationController.PushViewController(lv1scr,true); |
在上述程式码中, 我们同样透过PushViewController方法将Level1Screen加入到Navigation控制项.
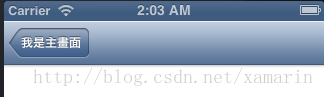
2. 执行专案并在主画面中点击按钮以载入Level 1 Screen. 您会看到空白画面被载入, 且NavigationBar左边的按钮会显示上一个页面的Title

新增NavigationBar右边的按钮载入Level 2 Screen
在前一个练习, 我们载入了Level 1 Screen, NavigationBar左边是回到上一个页面, 在这个练习中, 我们要在NavigationBar中新增右边的按钮, 并透过按钮来载入 Level 2 Screen.
1. 开启level1screen.cs, 并在类別下加入Level2Screen的宣告
2. 在level1screen.cs的ViewDidLoad事件中, 加入以下程式码:
03 | this.NavigationItem.SetRightBarButtonItem(newUIBarButtonItem(UIBarButtonSystemItem.Edit, (sender, e) => |
07 | if (this.lv2scr ==null) {this.lv2scr =new Level2Screen(); } |
09 | this.NavigationController.PushViewController(lv2scr,true); |
我们透过SetRightBarButtonItem方法, 新增一个UIBarButtonItem, 在这里我们使用系统內建的Edit项目. 您也可以使用自订的图示或文字来建立. 并在第2个参数, 直接透过Lambda Expression 来建立按钮按下去的处理. 我们同样透过PushViewController方法将Level 2 Screen载入.
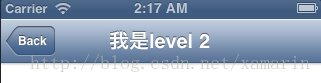
3. 执行专案的结果如下:

按下Level 1 右边的”Edit”按钮, 便会载入Level 2 Screen. 因为我们没有设定Level 1 Screen的Title, 因此在Level 2 Screen左边的按钮会显示预设的”Back”

客制NavigationBar左边的按钮
在目前的练习中, NavigationBar左边按钮的显示文字为上一个画面的Title, 若没有设定Title则会显示Back. 接下来我们来客制Level 1 Screen左边的按钮文字, 方法如下:
1. 开启level1screen.cs, 在ViewDidLoad事件中, 新增以下程式码:
03 | this.NavigationItem.SetLeftBarButtonItem(newUIBarButtonItem("回到主画面", UIBarButtonItemStyle.Plain, |
09 | this.NavigationController.PopViewControllerAnimated(true); |
由上述的程式码可知, 我们同样是呼叫SetLeftBarButtonItem (刚刚是SetRightBarButtonItem)的方式, 新增一个按钮来取代预设的按钮. 然后输入自订的文字”回到主画面”.
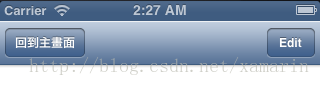
2. 执行专案的结果如下:

可以对照一下先前的执行结果, NavigationBar左边按钮的文字已经取代为我们自定的文字了.
隐藏主画面的NavigationBar
如果不想在主画面中也显示NavigationBar, 可以透过在HomeScreen.cs中新增ViewWillAppear及ViewWillDisappear事件处理来将主画面中的NavigationBar隐藏起來, 程式码如下:
02 | public override void ViewWillAppear(bool animated) { |
04 | base.ViewWillAppear(animated); |
06 | this.NavigationController.SetNavigationBarHidden(true,true); |
10 | public override void ViewWillDisappear(bool animated) { |
12 | base.ViewWillDisappear(animated); |
14 | this.NavigationController.SetNavigationBarHidden(false,true); |
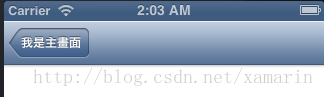
执行结果如下:

结语
本篇文章说明如何透过Navigation controller来建立多页面的iOS 应用程式. 在iOS中还有其他建立多页面应用程式的方法, 例如Tab控制项可以透过画面下方的页籤來切换不同画面. Storyboard 可以透过Interface Builder来建立应用程式的多个画面以及画面之间的链接.
转自:
了解更多移动跨平台解决方案,请访问:http://xamarin.csdn.net








 本文介绍如何利用XamarinStudio和Xamarin.iOS建立具有多页面功能的iOS应用程式,通过NavigationController实现页面间导航。从新建专案、设定画面结构,到初始化UINavigationController、HomeScreen,并实现页面间的跳转,最终展示完整应用流程。
本文介绍如何利用XamarinStudio和Xamarin.iOS建立具有多页面功能的iOS应用程式,通过NavigationController实现页面间导航。从新建专案、设定画面结构,到初始化UINavigationController、HomeScreen,并实现页面间的跳转,最终展示完整应用流程。





























 3199
3199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








