大多数的网站尤其是论坛,博客这些都会用富文本来代替原来的文本框。对于这种富文本(RichText),我们不能用传统的sendkeys方法来处理,我们可以采用富文本自己的API方法,通过执行JS脚本的方法来处理。
我们来看一个例子:
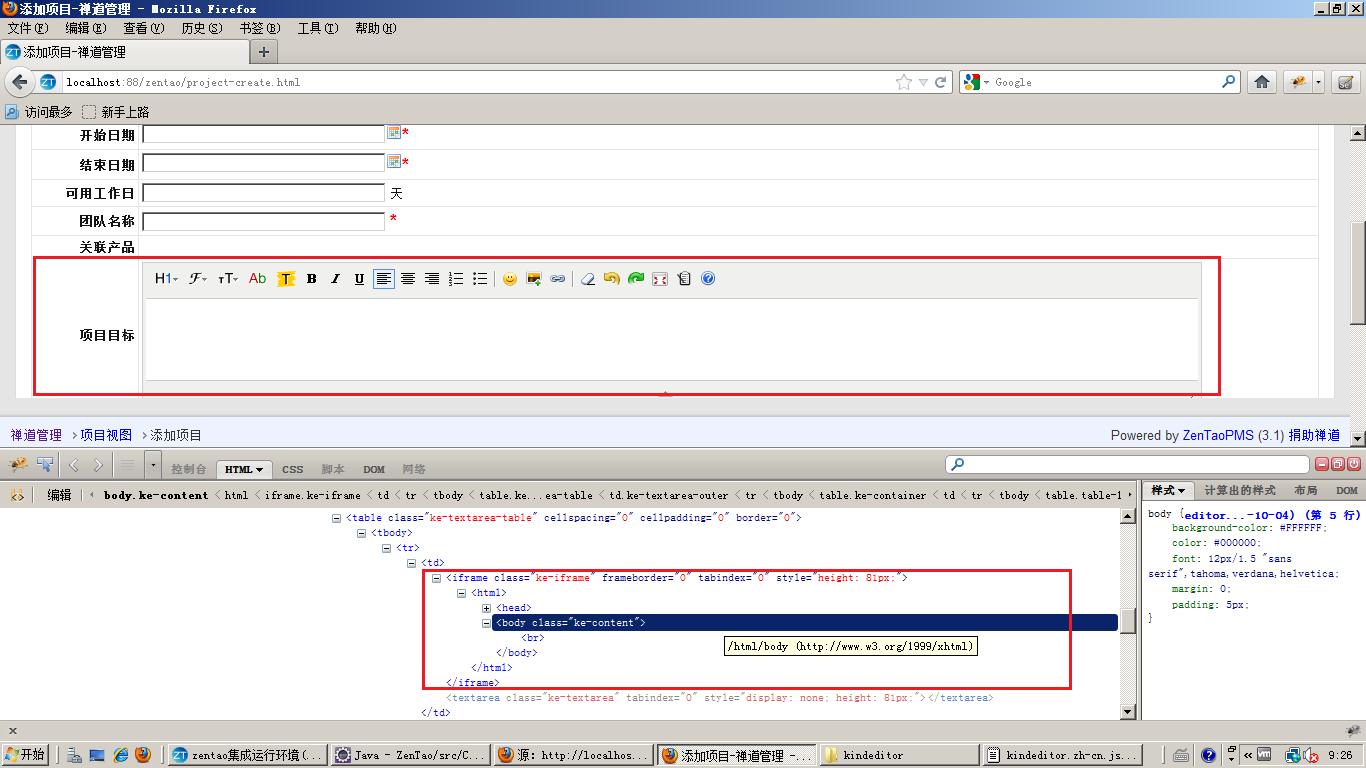
这个项目目标就是一个富文本,下面是firebug识别出来的信息,通过classname你会发现是找不到元素的,而且使用IDE录制也是无法录制这个输入的。我们来看下网页的源代码,看看里面是怎么定义的。
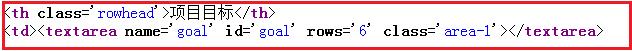
这个是一个textarea,name为goal,我们用findelementbyname试一下啊,可以找个这个元素,但还是不能输入,在看一下源代码的其他地方
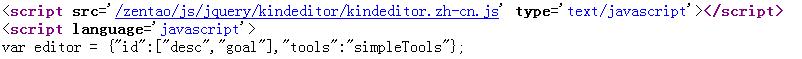
结合上面的我们会发现,这个textarea是经过js处理的了,而且使用的kindeditor,
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。
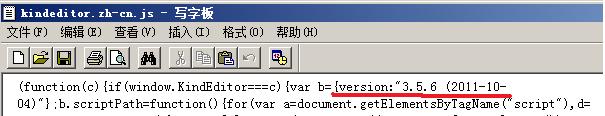
OK,我们通过上面的地址找到kindeditor.zh-cn.js这个文件来看一下,
这里告诉我们,我们使用的kindeditor的版本是3.5.6,那么我们去kindeditor的官网看一下3.x系列的API:
KE.html(id, val)设置编辑器的HTML内容。
参数:id:String,编辑器的ID
val: String,HTML字符串
返回值:无
注: 3.5版本开始支持,旧版本可以使用KE.util.setFullHtml(id, val)。
KE.text(id, val)设置编辑器的内容,直接显示HTML代码。
参数:id:String,编辑器的ID
val: String,文本
返回值:无
注: 3.5版本开始支持。
我们找到上面两个方法,我们都来用一下结果:
//使用KE.html
String s = "KE.html('goal','<b>123</b>');";
((JavascriptExecutor)driver).executeScript(s);
//使用KE.text
String s = "KE.text('goal','<b>123</b>');";
((JavascriptExecutor)driver).executeScript(s);
OK,来看下结果吧。
使用ke.html的结果是“123”(123是加粗的),ke.text的结果是“<b>123</b>”(把html语句直接显示出来了)。这就是这两个方法的区别,大家也可以看一下其他的方法。




























 1229
1229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








