功能:
1。实现用户注册功能;
2。实现已存在用户名不能注册;
3。用户名、密码非空验证;
4。密码确认;
用户注册界面
Register.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用户注册</title>
<script src="../jquery.min.js"></script>
<script type="text/javascript">
//1.使用ajax方法进行请求服务器
$(function () {
$("#btnTJ").click(function () {
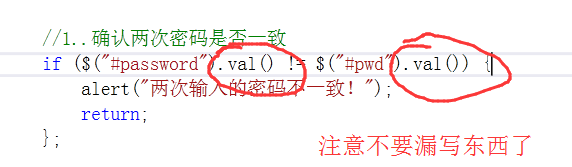
//1..确认两次密码是否一致
if ($("#password").val() != $("#pwd").val()) {
alert("两次输入的密码不一致!");
return;
};
//2..单击后调用ajax
$.ajax({
type: "post", url: "Register.ashx",
data: { name: $("#user").val(), password: $("#password").val() },
success: function (data) {//通讯建立
if ("ok" == data.Status) {
alert("注册成功");
} else if ("error" == data.Status) {
alert("系统错误," + data.Msg);
}
},
error: function () {
alert("注册失败");
}
} ) ;//3》。调用ajax
});//2》。监听提交按钮的单击事件
});//1》。页面加载函数
</script>
</head>
<body>
<fieldset>
<legend>注册分组</legend>
<label for="user">用 户 名: </label><input id="user" name="user" autocomplete="off" />
<br /><br />
<label for="password">密 码:</label><input id="password" name="password" autocomplete="off" />
<br /><br />
<label for="pwd">确认密码: </label><input id="pwd" name="password" autocomplete="off" />
<br /><br />
<input type="button" id="btnTJ"name="btnTJ" value="注册" />
</fieldset>
</body>
</html>
用户注册一般处理程序
Register.ashx
<%@ WebHandler Language="C#" Class="Register" %>
using System;
using System.Web;
using System.Web.Script.Serialization;
using Web1;
using System.Data.SqlClient;
using System.Data;
public class Register : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "application/json";//1.修改报文类型
//1》。获取用户名和密码
string user=context.Request["name"].Trim();
string password=context.Request["password"].Trim();
//4>>>>>违禁词汇,字数长度限制也可以自行添加
//2》。非空检查
if (string.IsNullOrWhiteSpace(user))
{
context.Response.Write(new JavaScriptSerializer().Serialize(new { Status="error",Msg="用户名不能为空!"}));
return;
}
if (string.IsNullOrWhiteSpace(password))
{
context.Response.Write(new JavaScriptSerializer().Serialize(new { Status = "error", Msg = "密码不能为空!" }));
return;
}
//3》。用户名是否存在的检查
DataTable dUsers = SqlHelper.ExecuteQuery("select username from T_users where username=@username",
new System.Data.SqlClient.SqlParameter("@UserName", user));
if (dUsers.Rows.Count>1)
{
context.Response.Write(new JavaScriptSerializer().Serialize(new { Status="error",Msg="用户已存在"}));
return;
}
//4。插入数据库
SqlHelper.ExecuteNonQuery("insert into T_users(username,password) values(@username,@password)"
, new SqlParameter("@username", user), new SqlParameter("@password", password));
context.Response.Write(new JavaScriptSerializer().Serialize(new {Status="ok",Msg="注册成功"}));
}
public bool IsReusable {
get {
return false;
}
}
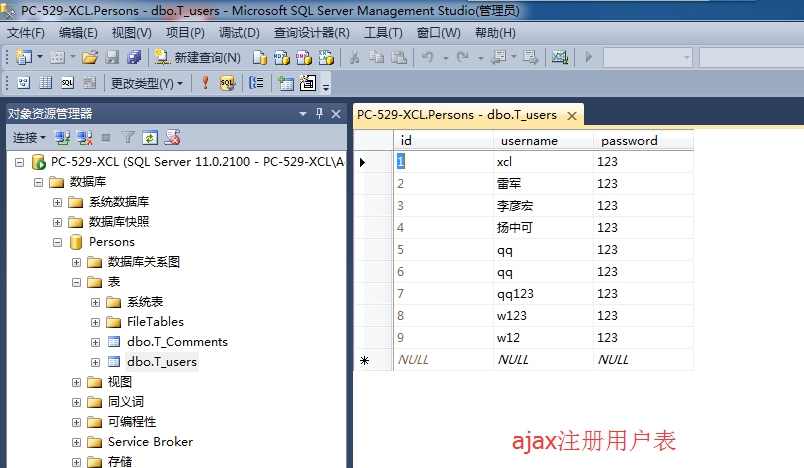
}用户表
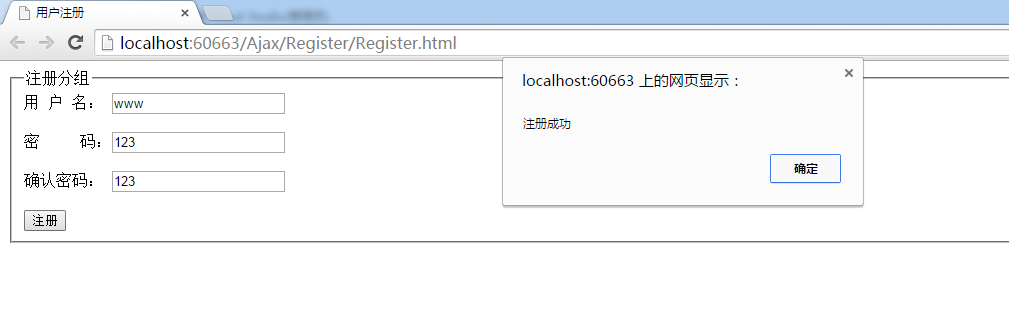
运行结果
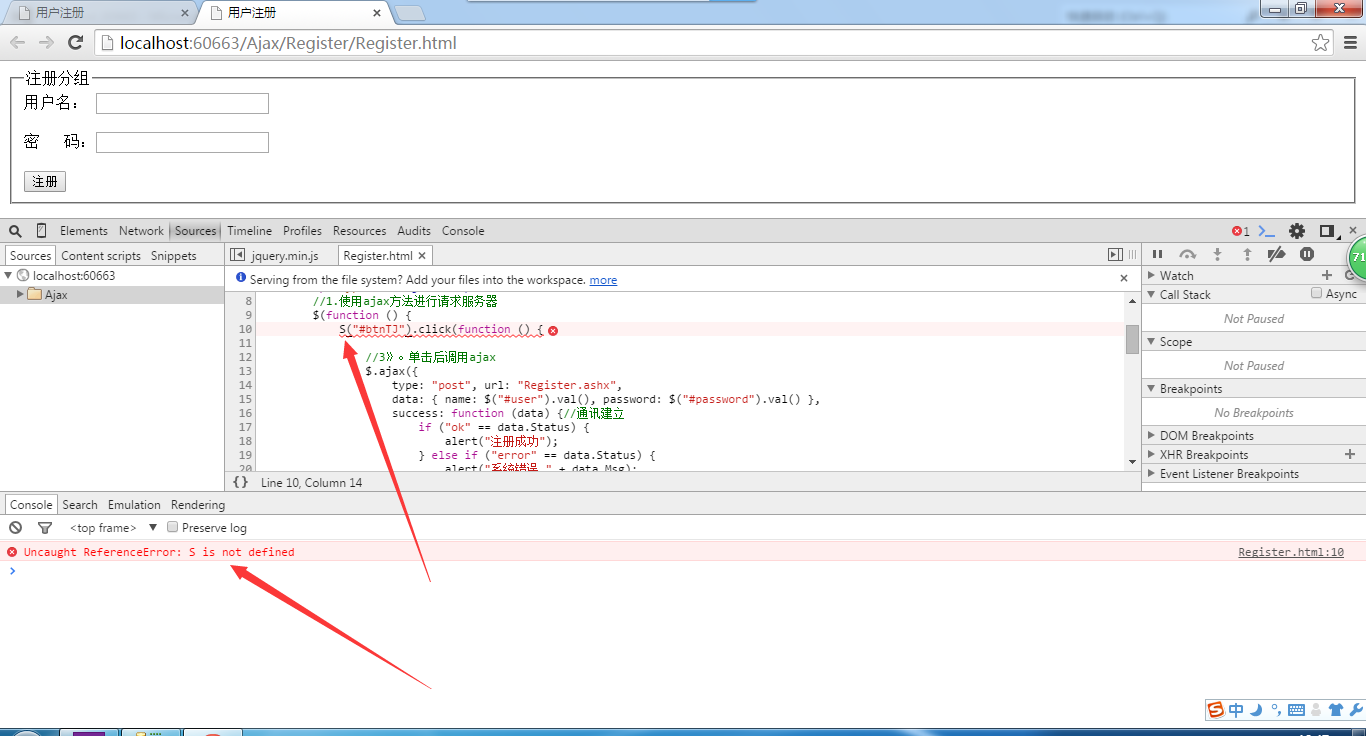
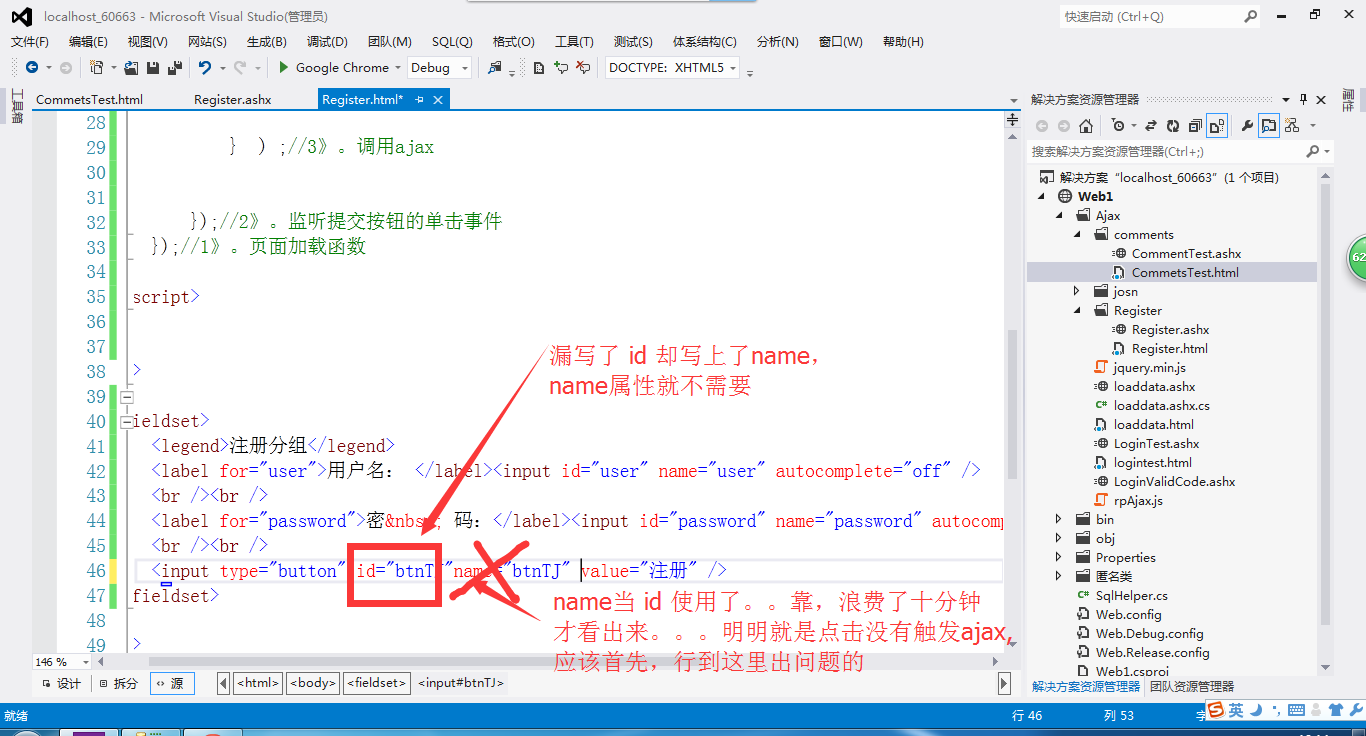
出现的错误(都是字母漏写或是错写)


总结:
ajax—ajax,ajax,ajax,ajax,ajax,ajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajaxajax。。。。。。。。

























 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










