本实验步骤
1.在SqlServer中,时间插入方法:: getdate()方法
2.服务器端的,写《《ajax链接数据库程序》》需要捕获异常(但是如果是出错了。服务器端是看不到程序那里出错的,所以为了调试方便查找错误不使用try…catch)
3.如果是加载不出来数据,右键,查看源代码,很可能是代码漏写了标记了
4.时间不对的话,在序列化时间的时候,应该在服务器端将时间ToString()转化为字符串。
5..net中所有的类都是继承自Object类
本程序,设计步骤:
(一).新建一个html页面;
1.建立ul无序列表,给ul起个全局变量id=“ulMsgs”;
2.建立文本框,设置id,和列,行属性;
3.建立一个button按钮进行,提交用;
4.拖进一个jquery类库。
5.在页面加载函数中,这里分两个部分来写:(完全可以放在一个一般处理程序中的,只是需要一个参数action判断就可以了)
1.页面加载,显示已有的评论。使用ajax请求服务器
2.页面加载,监听“发表”按钮
问题来了:ajax在服务器中进行请求的时候,是同时投递到一个页面中的CommentTest.ashx中的。怎么来判断上边的两种情况的。。。。答案是:用action action='loadMsgs'和action='addNew'
1.显示评论ajax:
在data键值对中传递action:‘loadMsgs’;在success函数中进行for循环遍历所有的评论,对象;绑定到ul标签中;
2.添加评论ajax:
在data键值对中传递,评论内容,和action:'addNew';在success函数中:加特殊处理,显示刚刚发的内容为:时间:“刚刚”,IP:"本机",并将文本框的的内容清空;
6.只有error函数添加上了,才可以在浏览器中看到错误的内容。
(二).新建一个CommentsTest.ashx;
1.设置把报文返回类型为application/json
2.根据ajax请求请求的action的类型判断是添加评论还是展示评论
代码块:
CommentTest.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="../jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "post", url: "CommentTest.ashx",
data: { action: "loadMsgs" },
success: function (data) {
for (var i = 0; i < data.length; i++) {
var msg = data[i];//每一个是一条评论
//将评论内容显示到ul中...接下来需要写CommentTest.ashx文件了...点不出来属性了。。
$("#ulMsgs").append($("<li>发表时间:" + msg.CreateDateTime + ";IP地址:" + msg.IP + ";</li><li>消息:" + msg.Msg + "</li><br />"));
}
},//通讯建立
error: function () {
alert("请求获取已有评论消息失败");
}
});//2.评论展示“()”中加一个“{ }”
$("#btnPost").click(function () {
var msg = $("#txtMsg").val();
$.ajax({
type: "post", url: "CommentTest.ashx",
data: { msg: msg, action: 'addNew' },
success: function (data) {
if ("ok" == data.Status) {
$("#ulMsgs").append($("<li>发表时间:刚刚;IP地址:本机;消息:" + msg + "</li>"));
$("#txtMsg").val("");//发表成功后清空文本框
} else if ("error" == data.Status) {
alert(data.Msg);
}
},//评论插入
error: function () {
alert("发表失败");
}
});
});//提交事件
});//1.页面加载
</script>
</head>
<body>
<ul id="ulMsgs">
</ul>
<textarea id="txtMsg" cols="50" rows="5">
</textarea>
<input type="button" id="btnPost" value="发表" />
</body>
</html>
CommentTest.ashx
<%@ WebHandler Language="C#" Class="CommentTest" %>
using System;
using System.Web;
using System.Data;
using Web1;
using System.Collections.Generic;
using System.Web.Script.Serialization;
using System.Data.SqlClient;
public class CommentTest : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//1)..设置把报文返回类型为application/json
context.Response.ContentType = "application/json";
//2)..根据ajax请求参数的action的值判断是添加评论还是展示评论
string action = context.Request["action"];
//3)..展示评论
if ("loadMsgs" == action)
{
//1》.从数据库中查询评论
DataTable dt = SqlHelper.ExecuteQuery("select * from T_Comments");
//2》.将评论内容放到一个List<Object>类型的数组中,方便序列化为json标准字符串,同时因为json不能对DataTable复杂的对象进行序列化
List<Object> list = new List<object>();
foreach (DataRow row in dt.Rows)
{
string msg = (string)row["Msg"];
DateTime createDT = (DateTime)row["CreateDateTime"];
string ip = (string)row["IP"];
list.Add(new { Msg = msg, CreateDateTime = createDT.ToString(), IP = ip });
}
//3》.将list集合序列化为字符串
// JavaScriptSerializer js = new JavaScriptSerializer();
//4》.将序列化的结果输出到浏览器端
// context.Response.Write(js.Serialize(list));
//简化写:
context.Response.Write(new JavaScriptSerializer().Serialize(list));
}
else if ("addNew" == action)//4)..插入评论
{
//1>.从浏览器的请求报文中获得评论内容msg和Ip地址。
string msg =context.Request["Msg"];
string ip = context.Request.UserHostAddress;
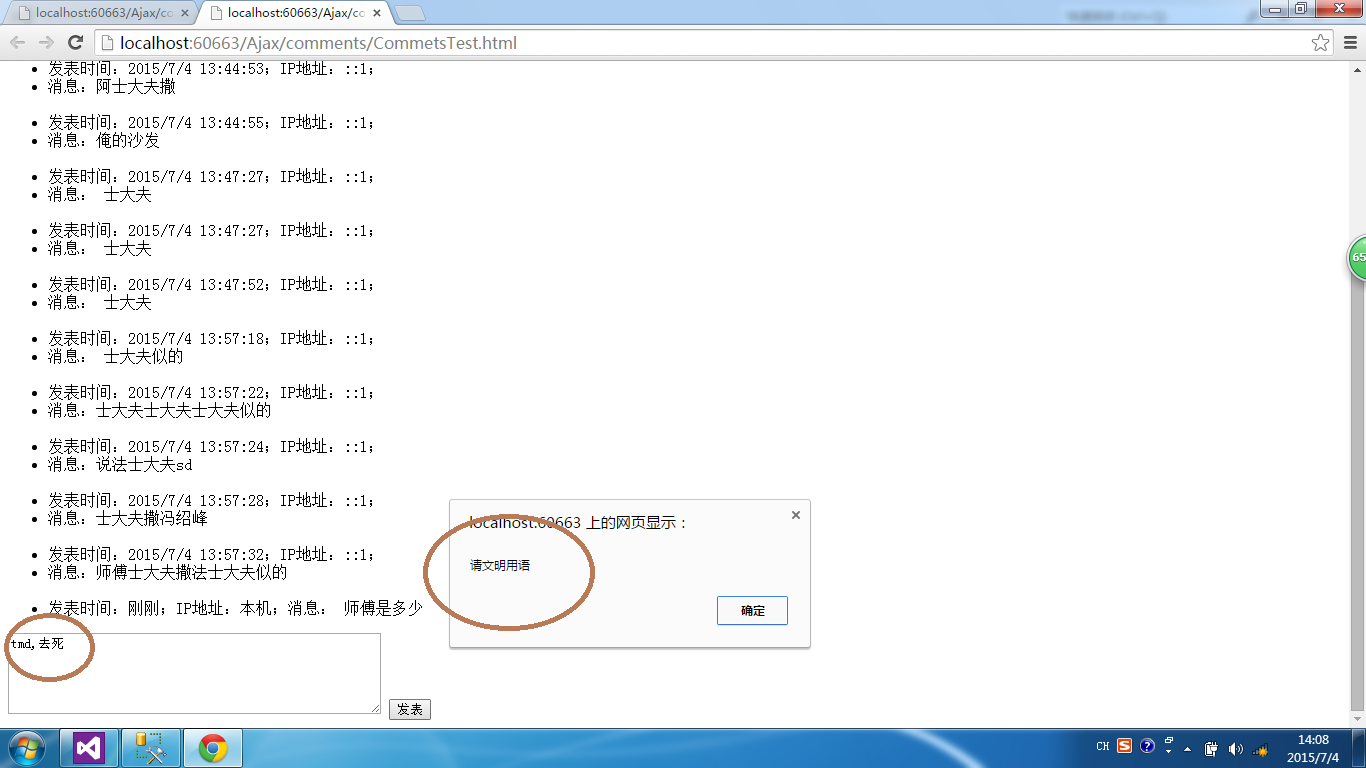
if (msg.Contains("TMD")||msg.Contains("毛主席")||msg.Contains("去死")||msg.Contains("tmd"))
{
context.Response.Write(new JavaScriptSerializer().Serialize(new { Status="error",Msg="请文明用语"}));
return;
}
//2>.插入数据库
SqlHelper.ExecuteNonQuery("insert into T_Comments(Msg,CreateDateTime,IP) values(@Msg,GetDate(),@IP)",
new SqlParameter("@Msg",msg),new SqlParameter("@IP",ip));
//3>.返回浏览器端“发表成功了”
context.Response.Write(new JavaScriptSerializer().Serialize(new { Status="ok",Msg="发表成功"}));
}
else //5)..action异常(防御性编程)
{
throw new Exception("action错误");
}
}
public bool IsReusable
{
get
{
return false;
}
}
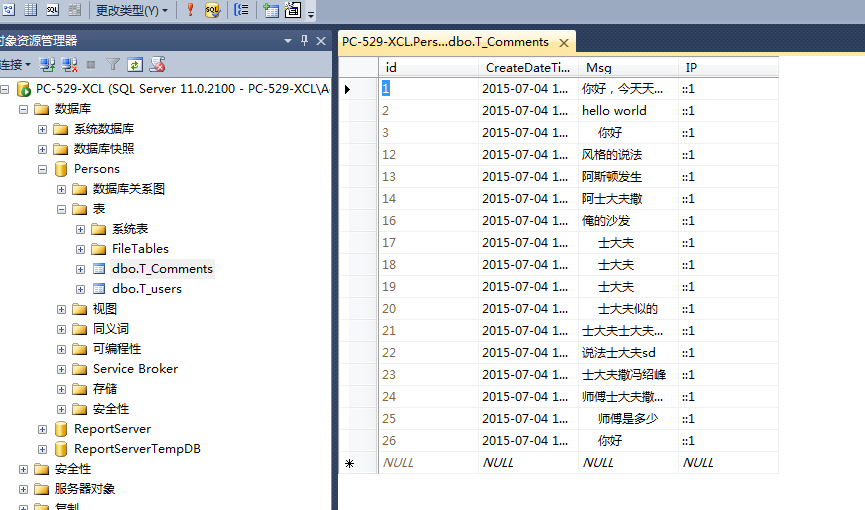
}数据表
运行结果图
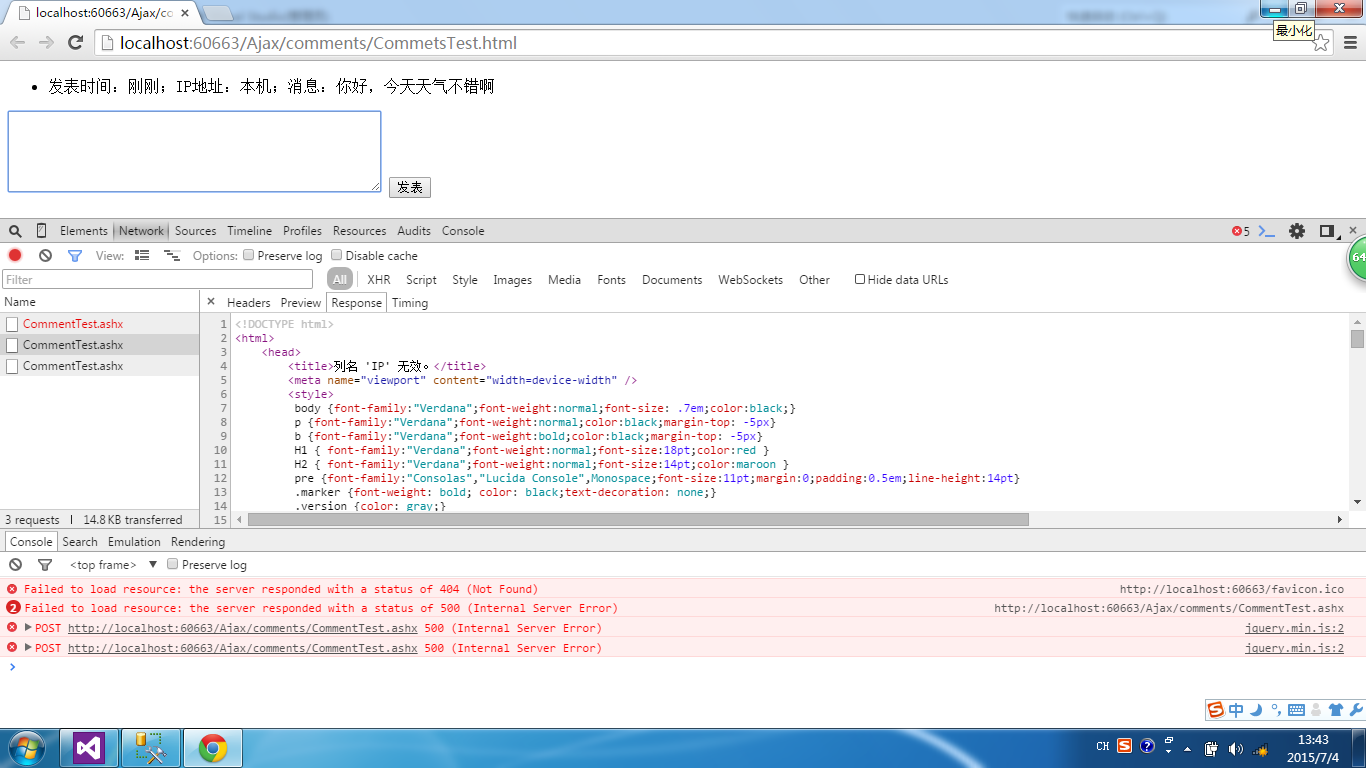
出现的问题,及解决
学会使用开发者工具找错误,同时使用$.ajax()的好处,可以看到错误的出在那里
总结
- 进一步了解了ajax
- 学会在浏览器中调试javascript
- html标签的熟练度


























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










