CSS(Cascading Style Sheets)层叠样式表,就是通过编写一定的代码实现页面布局,这种布局的好处就是便于维护,实现页面内容与表现的分离,网页打开的速度快,更加符合Web标准。
所谓的样式,就是关于某个东西的内容(content)、填充(padding)、边框(border)、边界(margin)等,就能联想到我们经常使用的中间镂空的水杯,中间装水的部分就是content,内层和外层就是内边距和外边距,中间镂空部分就是border。
下面介绍一下关于CSS中的核心内容,同样也是在页面样式设计中普遍应用的:
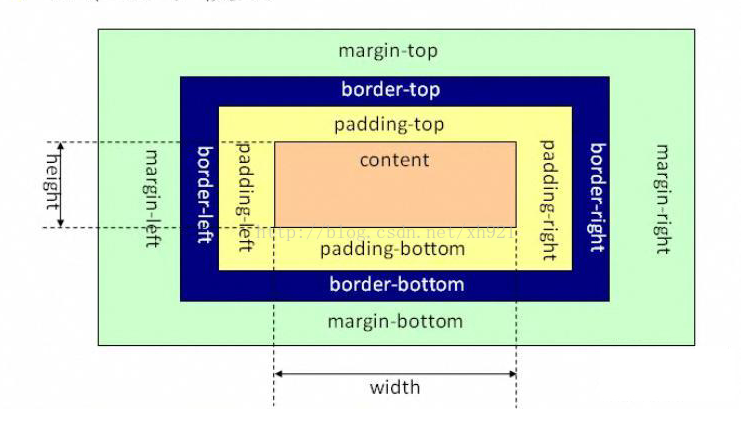
(一)盒子模型:
包括外边距、内边距、边框、内容。
(二)标准流:
元素在网页中就像流水,排在前面的元素(标签)内容前面出现,排在后面的元素(标签)内容后面出现。
非标准流:某个元素标签脱离了标准流的排列。
(三)浮动:设置float,分为左浮动和右浮动,即让下面盒子靠在上面盒子流动的左边缘或者右边缘。当设置了浮动以后,盒子内容的排列就脱离了标准流,如果不想进行浮动,可以清除浮动clear:left,clear:right。
(四)定位:
相对定位:采用相对定位,偏移量为50的定位,也即相对于原来位置进行偏移。
position:relative;
top:50px;
绝对定位:采用绝对定位,偏移量为50的定位,也即以所在标签的父标签进行定位(如果外面没有别的块级元素的时候就以<body></body>为父标签进行定位)
position:absolute;
top:50px;
在以后进行的Web项目开发过程都要使用DIV+CSS进行网页布局,要熟悉这种布局方式首先要有一定的HTML语言基础,现在通常采用Dreamweaver工具进行DIV+CSS的编写。继续学习、、、、






















 2008
2008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








