感兴趣的可加群193369905,博主利用这个思想做的水下机器人社区 https://runsglobel.com
用到的知识:Python Bottle HTML Javascript JQuery Bootstrap AJAX 当然还有 linux
硬件:树莓派
软件:python 、Bottle
接下来我们一个个安装一下吧:
1、树莓派系统的安装(跳过)
2、Python的安装(树莓派里只要一行命令,大部分情况默认已经安装)
3、如果要用串口wiringpi啥的还需要安装(提一下吧)
wiringpi安装
第一步:安装github工具,在官网最新的Raspbian中,已经默认给安装了。安装命令如下:
sudo apt-get install git-core第二步:安装 git 工具后,就可以使用如下的命令来获取 wiringPi 了:
git clone git://git.drogon.net/wiringPi第三步:编译和安装wiringPi,命令如下:
cd wiringPi
./bulid第四步:查看wiringPi是否安装成功,命令行如下:
gpio –v终端会显示库版本,编写作者等,再敲打一行命令,获取wiringPi与树莓派接口之间的对应关系,命令行如下:
gpio readall终端显示如下:会显示名字,模式,对应的物理接口
至此安装结束。自己可以找一块小程序点个灯,试试能否点亮灯。
Python的安装
sudo apt-get install python Bottle的安装
pip install bottle(小博试过这行pip安装命令,并未成功)经过搜索之后利用了下面这句命令得以安装bottle成功
sudo apt-get install python-bottle
当然了,你也可以直接自己编译安装,但是在树莓派上编译太慢了,可以现在电脑上编译完成后移植先贴最终的python 源代码:
#!/usr/bin/env python3
from bottle import get,post,run,request,template
@get("/")
def index():
return template("index")
@post("/cmd")
def cmd():
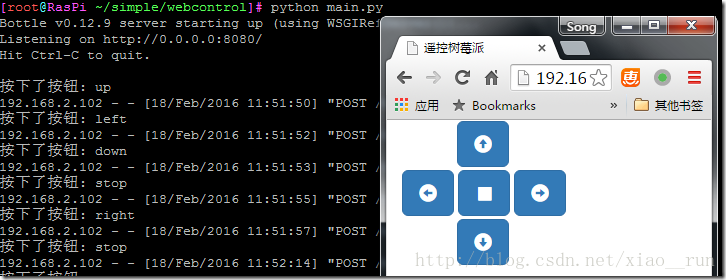
print("按下了按钮: "+request.body.read().decode())
return "OK"
run(host="0.0.0.0")没错,就10句,我一句一句解释:
1.#!/usr/bin/env python3 ,告诉shell这个文件是Python源代码,让bash调用python3来解释这段代码
2.from bottle import get,post,run,request,template ,从bottle框架导入了我用到的方法、对象
下边几句是定义了2个路由,一个是“/”一个是“/cmd”,前者是get类型(用@get装饰),后者是POST类型(用的@post装饰)
第一个路由很简单,就是读取index模版(模版就是个html啦)并发送到客户端(浏览器),因为路径是“/”也就是比如树莓派的IP地址是:192.168.0.10
那用http://192.168.0.10:8080就访问到了我们的”/”路由(bottle默认端口是8080)
同理,第二个路由的路径是“/cmd”也就是访问http://192.168.0.10:8080/cmd就访问到了第二个路由
最后一句:run(host=”0.0.0.0”)就是调用bottle的run方法,建立一个http服务器,让我们能通过浏览器访问我们的界面。
下边我详细的解释一下这些代码的作用:
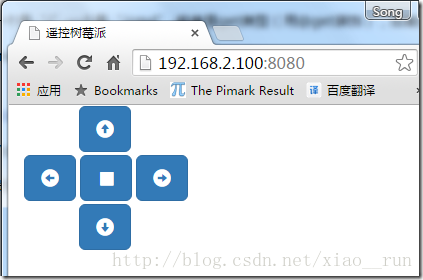
第一个路由的作用就是扔给浏览器一个HTML(index.tpl)文档,显示这个界面:

下面这代码可以新建一个.html文件,copy下面代码,和python代码放到同一路径中即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遥控树莓派</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="http://code.jquery.com/jquery.js"></script>
<style type="text/css">
#up {
margin-left: 55px;
margin-bottom: 3px;
}
#down {
margin-top: 3px;
margin-left: 55px;
}
</style>
<script>
$(function(){
$("button").click(function(){
$.post("/cmd",this.id,function(data,status){});
});
});
</script>
</head>
<body>
<div id="container" class="container">
<div>
<button id="up" class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-up"></button>
</div>
<div>
<button id='left' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-left"></button>
<button id='stop' class="btn btn-lg btn-primary glyphicon glyphicon-stop"></button>
<button id='right' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-right"></button>
</div>
<div>
<button id='down' class="btn btn-lg btn-primary glyphicon glyphicon-circle-arrow-down"></button>
</div>
</div>
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>这个内容有点多,不过很简单,就是引用了jquery bootstrap这两个前端框架,加了5个按钮(之间的代码)。当然我用了bootstrap内置的上下左右停止这几个图标,这5个按钮的id分辨定义成up,down,left,right,stop,然后写了如下的关键代码:
(function(){(“button”).click(function(){
$.post(“/cmd”,this.id,function(data,status){});
});
});
没错,就这三句代码……
第1,2行给所有的按钮(button)绑定了一个点击的事件,第三行调用jquery的post方法把this.id(被单击按钮的id),发送到“/cmd”这个路径下,这时,我们python代码的第二个路由起作用了,接收到了网页上被单击按钮的id,并打印出了“按下了按钮: XXX”
当然,在这里写几个if语句判断,就可以按照实际的需求做一些实际的控制了,嗯,比如调用wiringpi2 for python控制树莓派的GPIO。微信点灯,微信给植物浇水啥的,不管了,由你们自己玩玩得爽就好。放上最终的界面吧。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










