要实现新闻客户端就要知道什么是json
1.json:
JSON:JavaScript 对象表示法(JavaScript Object Notation)。独立于语言和平台,比 XML 更小、更快,更易解析。如今JSON数据已经成为了互联网中大多数数据的传递方式,所以必须要熟练掌握。
Android平台自带了JSON解析的相关API,可以将文件、输入流中的数据转化为JSON对象,然后从对象中获取JSON保存的数据内容。
Android的JSON解析部分都在包org.json下,主要有以下几个类:
JSONObject:可以看作是一个json对象,这是系统中有关JSON定义的基本单元,其包含一对儿(Key/Value)数值。它对外部(External:应用toString()方法输出的数值)调用的响应体现为一个标准的字符串(例如:{“JSON”: “Hello, World”},最外被大括号包裹,其中的Key和Value被冒号”:”分隔)。其对于内部(Internal)行为的操作格式略微,例如:初始化一个JSONObject实例,引用内部的put()方法添加数值:new JSONObject().put(“JSON”, “Hello, World!”),在Key和Value之间是以逗号”,”分隔。Value的类型包括:Boolean、JSONArray、JSONObject、Number、String或者默认值JSONObject.NULL object。
JSONStringer:json文本构建类 ,根据官方的解释,这个类可以帮助快速和便捷的创建JSON text。其最大的优点在于可以减少由于 格式的错误导致程序异常,引用这个类可以自动严格按照JSON语法规则(syntax rules)创建JSON text。每个JSONStringer实体只能对应创建一个JSON text。。其最大的优点在于可以减少由于格式的错误导致程序异常,引用这个类可以自动严格按照JSON语法规则(syntax rules)创建JSON text。每个JSONStringer实体只能对应创建一个JSON text。
JSONArray:它代表一组有序的数值。将其转换为String输出(toString)所表现的形式是用方括号包裹,数值以逗号”,”分隔(例如:[value1,value2,value3],大家可以亲自利用简短的代码更加直观的了解其格式)。这个类的内部同样具有查询行为,get()和opt()两种方法都可以通过index索引返回指定的数值,put()方法用来添加或者替换数值。同样这个类的value类型可以包括:Boolean、JSONArray、JSONObject、Number、String或者默认值JSONObject.NULL object。
JSONTokener:json解析类
JSONException:json中用到的异常
注意事项:
在运行Android应用程序前一定要启动tomcat服务器, 否则无法加载数据。
一定在清单文件里添加网络访问允许,否则无法连接服务器。
服务器域名请求一定要写服务器的具体地址, 不能写localhost,因为localhost是访问的android本机服务器。
注意json解析和xml和区别
主界面代码:
?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/loading"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:visibility="invisible">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在加载信息..." />
</LinearLayout>
<ListView
android:id="@+id/lv_news"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
</LinearLayout>listview 加载的自定义布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp">
<com.loopj.android.image.SmartImageView
android:id="@+id/siv_icon"
android:layout_width="80dp"
android:layout_height="60dp"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"></com.loopj.android.image.SmartImageView>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@id/siv_icon"
android:ellipsize="end"
android:maxLength="20"
android:singleLine="true"
android:text="我是标题"
android:textColor="#000000"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/siv_icon"
android:ellipsize="end"
android:maxLength="16"
android:maxLines="1"
android:text="我是描述"
android:textColor="#99000000"
android:textSize="14sp" />
<TextView
android:id="@+id/tv_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="10dp"
android:text="评论"
android:textColor="#99000000"
android:textSize="12sp" />
</RelativeLayout>json文件的实体类
package cn.edu.bzu.mynews.entity;
public class NewsInfo {
private String iconPath;
private String title;
private String description;
private int type;
private long comment;
public String getIconPath() {
return iconPath;
}
public void setIconPath(String iconPath) {
this.iconPath = iconPath;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public long getComment() {
return comment;
}
public void setComment(long comment) {
this.comment = comment;
}
}解析类
package cn.edu.bzu.mynews.Tools;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import java.lang.reflect.Type;
import java.util.List;
import cn.edu.bzu.mynews.entity.NewsInfo;
public class JsonParse {
public static List<NewsInfo> getNewInfo(String json){
Gson gson=new Gson();
Type listType=new TypeToken<List<NewsInfo>>(){
}.getType();
List<NewsInfo> newsInfos=gson.fromJson(json,listType);
return newsInfos;
}
}adapter:
package cn.edu.bzu.mynews.adapter;
import android.content.Context;
import android.graphics.Color;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import com.loopj.android.image.SmartImageView;
import java.util.List;
import cn.edu.bzu.mynews.R;
import cn.edu.bzu.mynews.entity.NewsInfo;
public class NewAdapter extends ArrayAdapter<NewsInfo>{
private int resourceID;
public NewAdapter(Context context, int resource, List<NewsInfo> objects) {
super(context, resource, objects);
resourceID=resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
NewsInfo newsInfos=getItem(position);
View view;
ViewHolder viewHolder;
if(convertView==null){
view=LayoutInflater.from(getContext()).inflate(resourceID,null);
viewHolder=new ViewHolder();
viewHolder.siv=(SmartImageView)view.findViewById(R.id.siv_icon);
viewHolder.tv_title=(TextView)view.findViewById(R.id.tv_title);
viewHolder.tv_description=(TextView)view.findViewById(R.id.tv_description);
viewHolder.tv_type=(TextView)view.findViewById(R.id.tv_type);
view.setTag(viewHolder);
}else{
view=convertView;
viewHolder= (ViewHolder) view.getTag();
}
viewHolder.siv.setImageUrl(fruit.getIconPath(),R.drawable.a,R.drawable.ic_launcher);
viewHolder.tv_title.setText(fruit.getTitle());
viewHolder.tv_description.setText(fruit.getDescription());
int type=fruit.getType();
switch (type){
case 1:
viewHolder.tv_type.setText("评论:"+fruit.getComment());
viewHolder.tv_type.setTextColor(Color.BLUE);
break;
case 2:
viewHolder.tv_type.setText("专题");
viewHolder.tv_type.setTextColor(Color.BLACK);
break;
case 3:
viewHolder.tv_type.setText("LIVE");
viewHolder.tv_type.setTextColor(Color.RED);
break;
}
return view;
}
class ViewHolder{
SmartImageView siv;
TextView tv_title;
TextView tv_description;
TextView tv_type;
}
}主界面代码:
package cn.edu.bzu.mynews;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.Toast;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.List;
import cn.edu.bzu.mynews.Tools.JsonParse;
import cn.edu.bzu.mynews.adapter.NewAdapter;
import cn.edu.bzu.mynews.entity.NewsInfo;
import cn.edu.bzu.mynews.model.Fruit;
public class MainActivity extends AppCompatActivity {
private ListView Iv_news;
private NewAdapter newAdapter;
private List<NewsInfo> newInfos;
private LinearLayout loading;
private JsonParse jsonParse;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Iv_news= (ListView) findViewById(R.id.lv_news);
newAdapter =new NewAdapter(this,R.layout.news_item,newInfos);
loading= (LinearLayout) findViewById(R.id.loading);
prepareData();
}
private void prepareData() {
AsyncHttpClient asyncHttpClient=new AsyncHttpClient();
asyncHttpClient.get(getString(R.string.serverurl), new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int i, cz.msebera.android.httpclient.Header[] headers, byte[] bytes) {
try {
String json=new String(bytes,"utf-8");
newInfos=jsonParse.getNewInfo(json);
if(newInfos==null){
Toast.makeText(MainActivity.this,"解析失败",Toast.LENGTH_SHORT).show();
}
else {
loading.setVisibility(View.INVISIBLE);
Iv_news.setAdapter(newAdapter);
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
@Override
public void onFailure(int i, cz.msebera.android.httpclient.Header[] headers, byte[] bytes, Throwable throwable) {
Toast.makeText(MainActivity.this,"请求失败",Toast.LENGTH_SHORT).show();
}
});
}
}在tomca的安装目录下打开webapps文件,将NewsInfo.xml文件放置在root文件下。在线json编辑器:http://www.qqe2.com/json
添加相关权限
uses-permission android:name="android.permission.INTERNET"/>
1
1
[
{
"icon": "http://192.168.1.109:8080/images/a.jpg",
"title": "科技温暖世界",
"content": "进入一个更有爱的领域",
"type": "1",
"comment": "69"
},
{
"icon": "http://172.20.103.1:8080/images/b.jpg",
"title": "《神武》",
"content": "新美术资源盘点,视觉新体验",
"type": "2",
"comment": "35"
},
{
"icon": "http://172.20.103.1:8080/images/c.jpg",
"title": "南北车正式公布合并",
"content": "南北车将于今日正式公布合并",
"type": "3",
"comment": "2"
},
{
"icon": "http://172.20.103.1:8080/images/d.jpg",
"title": "萌呆了!汪星人抱玩偶酣睡",
"content": "汪星人抱玩偶酣睡,萌翻网友",
"type": "1",
"comment": "25"
},
{
"icon": "http://172.20.103.1:8080/images/e.jpg",
"title": "风力发电进校园",
"content": "风力发电普进校园",
"type": "2",
"comment": "26"
},
{
"icon": "http://172.20.103.1:8080/images/f.jpg",
"title": "地球一小时",
"content": "地球熄灯一小时",
"type": "1",
"comment": "23"
},
{
"icon": "http://172.20.103.1:8080/images/g.jpg",
"title": "最美公路",
"content": "最美公路,难以想象",
"type": "1",
"comment": "23"
}
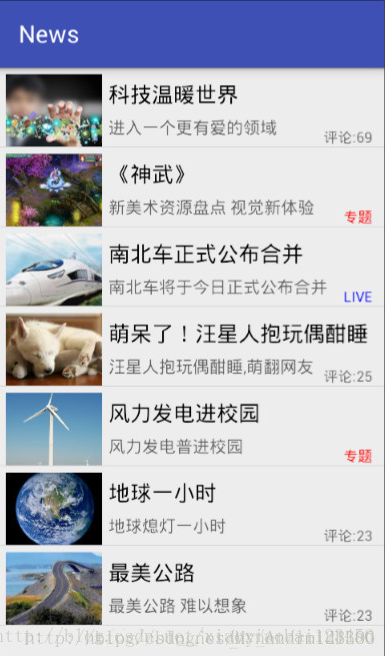
]最终效果图























 2659
2659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








