做 Android 开发已经有一段时间了,之前一直没有时间写博客,说实话也没有这个意识.一直以来看了很多人的博客,学到了很多知识,在这里感谢下默默付出的键盘侠们.最近自己也尝试着写了几篇博文,突然感觉与人分享也是一种喜悦!!
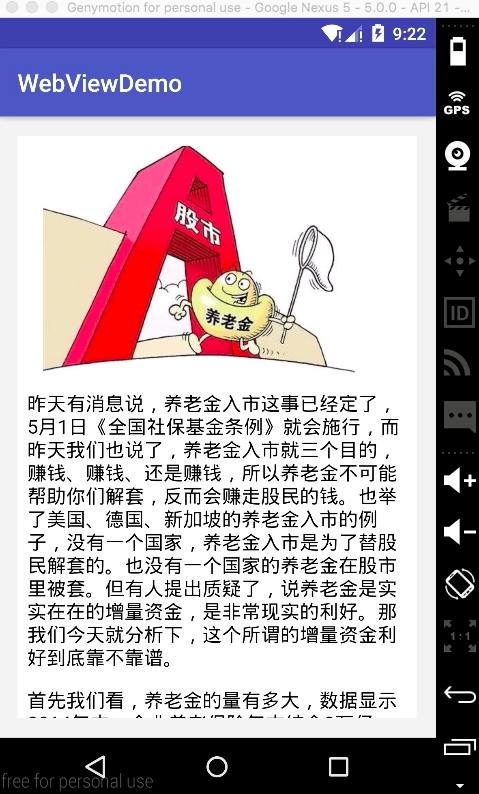
今天来给大家讲讲如何通过 webview与 js交互来实现图文混排效果.图文混排在移动终端的开发中很常见,它可以让我们轻松的实现一些复杂的页面,比如说新闻详情页面,大家都知道新闻详情页面肯定是既有图片又有文字,如果我们通过布局来实现,那真的是不敢去想,太吓人了!!!!通过 webview我们可以轻松地将复杂的页面展示到我们的 app中,并且通过与 js的简单交互可以实现对一些链接的处理,话不多说,先上图:
首先我们需要在 xml 布局文件中定义一个 webview, 把他当做一个 控件 来使用:
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"/>既然是与js 交互,那么我们就要然 webview 支持js, 在代码中设置:
//是否支持js
webSettings.setJavaScriptEnabled(true);web view 这个类有很多设置方法,比如说支持缩放,设置显示文字的大小等等,这些设置都不是通过 webview 本身进行设置的,而是通过WebSettings这个类来实现的,所以在设置这写属性之前,我们要通过 webview来获得 websetting对象:
webSettings = mWebView.getSettings();至于都能设置什么属性,自己去百度吧,这里就不多说的.
要想实现图文混排,我们就得用到webview的一个方法:
public void loadDataWithBaseURL(String baseUrl, String data,String mimeType, String encoding, String historyUrl)这个方法有四个参数,第一个参数是 baseurl, 顾名思义,他是一个网址的前缀,举个例子,如果你加载的 data 中有图片,你的图片如果是完整的路径,就是能在网页上面打开,那就不需要前缀,将 baseurl设置为 null即可,如果你的图片不是一个完整的路径,那你就得设置它的baseurl, 保证baseUrl + 你的图片路径在网页上能打开,否则webview 是不会显示要加载的图片的.
也许前面的都可以实现,但是加载图片以后出问题了,图片的尺寸超过了屏幕的大小,导致界面会左右滑动,这对于用户来说是很不友好的,那么这时候我们就得想办法让图片自适应我们的屏幕尺寸, webview 本身是有方法可以做到的:
mWebView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);但是!!! 该方法只支持4.4之前的版本.4.4以后的就不起作用了,这是个大坑!!为了能兼容所有该版本.我们在这里通过 webview 与js 交互的方式来实现:
首先我们通过 js的语法来循环遍历接收到的数据,提取出带有”img”标签的内容,高度我们不用去管,设置它的宽度占屏幕的100%:
private void imgReset() {
mWebView.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName('img'); " +
"for(var i=0;i<objs.length;i++) " +
"{"
+ "var img = objs[i]; " +
" img.style.maxWidth = '100%'; " +
"}" +
"})()");
}这个方法又是在哪里调用的呢?别着急,我们先想一下,图片应该是属于一个链接,那么我们就要找到webview 处理连接的方法,如下:
setWebViewClient(WebViewClient client)打开 WebViewClient可以发现里面的方法什么逻辑也没有,那么我们就要自己建一个类来该类,复写里面的方法
private class MyWebViewClient extends WebViewClient {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
// html加载完成之后,添加监听图片的点击js函数
addImageClickListner();
imgReset();
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}在 onPageFinished 中我们来调用刚才的方法即可.
图片自适应问题解决了,还有一个需求,那就是有的时候我们还需要点击图片开查看大图片,这时候还需要通过 js 来实现, 上面的 onPageFinished方法中可以看到有个方法addImageClickListner(), 我们的图片响应点击事件就是在这里完成的:
private void addImageClickListner() {
// 这段js函数的功能就是,遍历所有的img几点,并添加onclick函数,函数的功能是在图片点击的时候调用本地java接口并传递url过去
mWebView.loadUrl("javascript:(function(){" +
"var objs = document.getElementsByTagName(\"img\"); " +
"for(var i=0;i<objs.length;i++) " +
"{"
+ " objs[i].onclick=function() " +
" { "
+ " window.imagelistner.openImage(this.src); " +
" } " +
"}" +
"})()");
}这样写还没有完,还需要 js通讯接口,就是要定义上面 js语法中window.imagelistner.openImage(this.src)的 openImage()方法:
public static class JavaScriptInterface {
private Context context;
public JavaScriptInterface(Context context) {
this.context = context;
}
//点击图片回调方法
//必须添加注解,否则无法响应
@JavascriptInterface
public void openImage(String img) {
Log.i("TAG", "响应点击事件!");
Intent intent = new Intent();
intent.putExtra("image", img);
intent.setClass(context, ImageActivity.class);
context.startActivity(intent);
}
}注意:@JavascriptInterface这个注解一定要加上,否则是无法响应点击事件的,初始化该类:
javascriptInterface = new JavaScriptInterface(this);最后通过 web view 添加 js 通讯接口
mWebView.addJavascriptInterface(javascriptInterface, "imagelistner");到这里我们要解决的两个问题就完美解决了.
Android 技术交流群: 190088567
源码下载地址: http://download.csdn.net/detail/xiaoxin_android/9495180

























 5589
5589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








