1.思路
在View的onTouchEvent方法中对MotionEvent中的坐标进行记录,记录按下的时候记录,在移动的时候计算他们的偏移量,调用layout()对view的位置进行重绘制
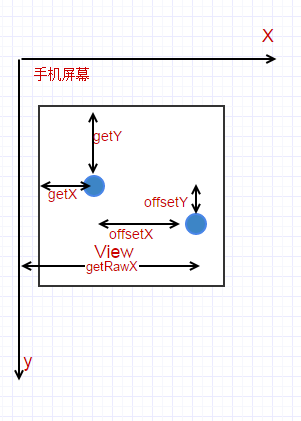
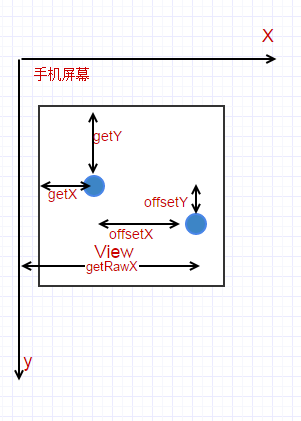
2.对坐标的处理
- 1.可以通过event.getX()来获取相对父View的坐标
- 2.页可以通过event.getRawX()来获取相对屏幕的坐标

@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE:
int offsetX = x - lastX;
int offsetY = y - lastY;
layout(getLeft()+offsetX,
getTop()+offsetY,
getRight()+offsetX,
getBottom()+offsetY);
Log.d("xinwa", "事件为" + event.getAction() + ",View距离左边的位置为" + getLeft() + ",X轴的偏移量为" + offsetX + ",移动的过程中相对父View的X坐标为"+x);
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
当我们在view上面进行滑动偏移之后,调用了layout()方法对view进行位置的重新绘制,这时候我们偏移了多少之后,view整体就会像那个位置偏移,这种情况下就相当于我们在view上已经偏移了一段距离,但是view整体也偏移了,当完成之后我们的触摸点相对于View来说距离没有变
但是当我们使用event.getRawX()时,这时候获取的就是相对于手机屏幕的绝对位移了,这时候每次的移动的时候就需要记录上一次的绝对位置
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getRawX();
int y = (int) event.getRawY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE:
int offsetX = x - lastX;
int offsetY = y - lastY;
layout(getLeft()+offsetX,
getTop()+offsetY,
getRight()+offsetX,
getBottom()+offsetY);
Log.d("xinwa", "事件为" + event.getAction() + ",View距离左边的位置为" + getLeft() + ",X轴的偏移量为" + offsetX + ",移动的过程中相对父View的X坐标为"+x);
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28























 2748
2748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








