实现酷酷的登录界面
本知识点来自菜鸟窝视频,打个广告哈哈哈。本登录界面含有动态输入框,以及带边框透明按钮等。
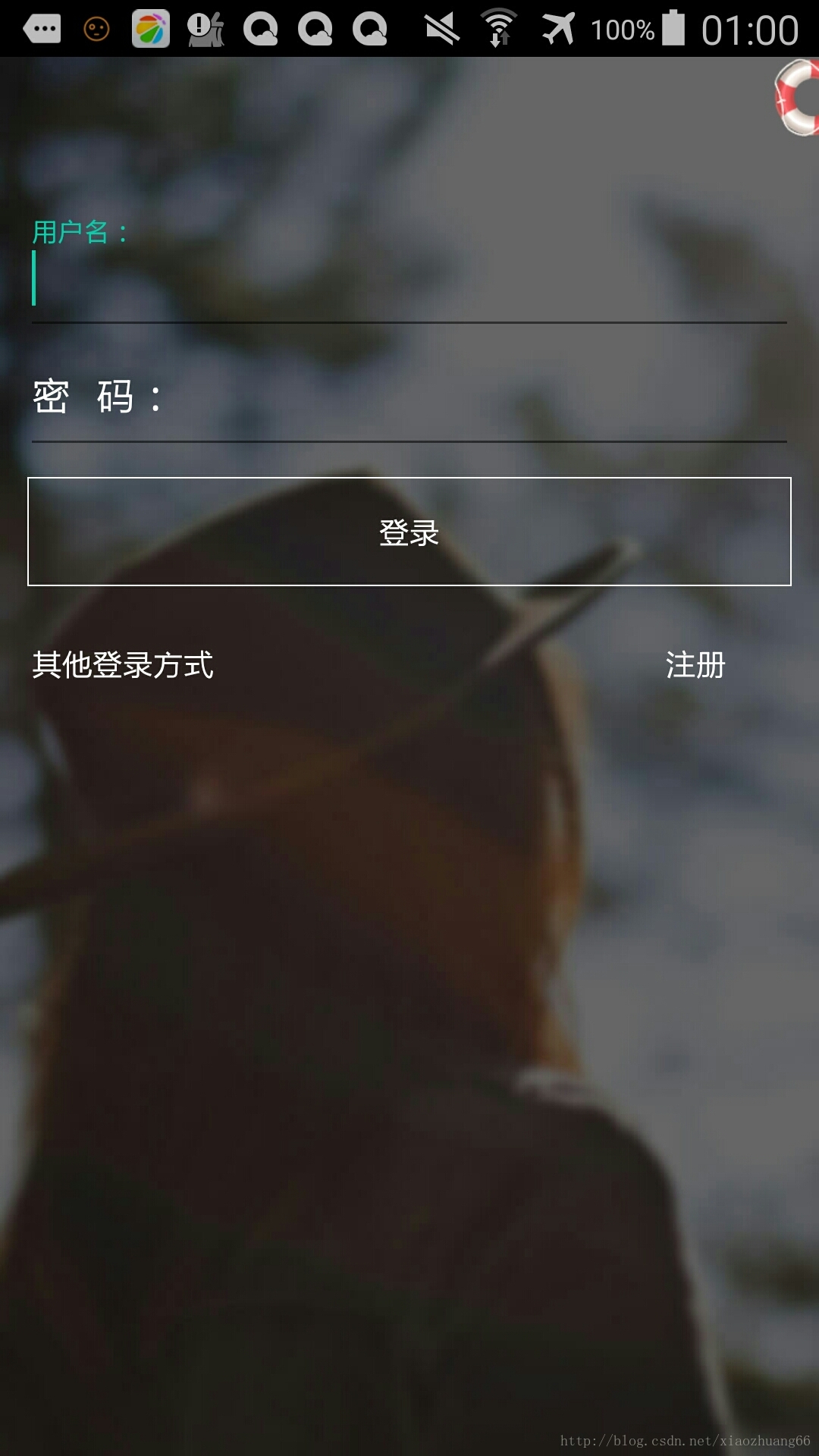
多说无益先来效果图:
- 首先你需要一个自定义的drawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<stroke android:color="@color/colorPrimary" android:width="1dp" />
<solid android:color="@color/colorLightTransparentGray"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<stroke android:color="@color/colorPrimary" android:width="0.5dp" />
<solid android:color="@color/transparent"/>
</shape>
</item>
</selector>实现动态变化的输入框
- 这里比较简单,只需要使用一个TextInputLayout包裹EditText即可。这里只给出登录框的代码,其它的举一反三即可。
<android.support.design.widget.TextInputLayout
android:paddingTop="60dp"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/til_username"
android:textColorHint="@color/white"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/loginActivity_username_name"
android:textColor="@color/btn_text"
android:textColorHint="@color/btn_text"
android:id="@+id/et_username"/>
</android.support.design.widget.TextInputLayout>实现带边框的透明按钮
- 按钮的实现我们利用shape绘制一个自定义drawable作为button的背景实现功能。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="rectangle">
<stroke android:color="@color/colorPrimary" android:width="1dp" />
<solid android:color="@color/colorLightTransparentGray"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<stroke android:color="@color/colorPrimary" android:width="0.5dp" />
<solid android:color="@color/transparent"/>
</shape>
</item>
</selector>其中的color引用如下:
<color name="colorPrimary">#FFFFFF</color>
<color name="colorLightTransparentGray">
#22ffffff
</color>
<color name="transparent">#00000000</color>最后将自定义的drawable设置为Button背景,大功告成!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








