本文主要介绍webpack的基本原理以及基于webpack搭建前端项目工程化解决方案的思路。
目录:
- 为什么要用webpack
- webpack的安装
- webpack的配置
github上的小例子
1、webpack入门
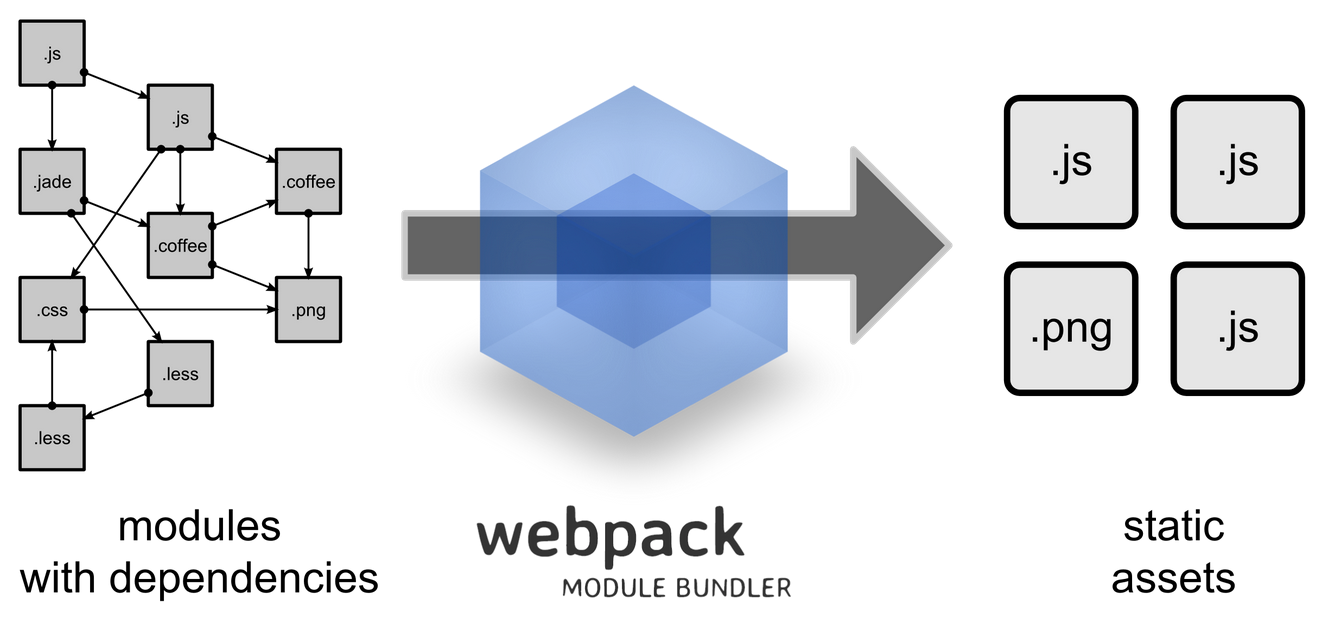
Webpack将项目中用到的一切静态资源都视之为模块,模块之间可以互相依赖。Webpack对它们进行统一的管理以及打包发布,其官方主页用下面这张图来说明Webpack的作用:
Webpack的目标就是对项目中的静态资源进行统一管理,为产品的最终发布提供最优的打包部署方案。
Webpack出自facebook的Instagram团队,在网上找到了比较好的对它主要特性的归纳,如下:
- webpack 是以 commonJS 的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
- 能被模块化的不仅仅是 JS 了。
- 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
- 扩展性强,插件机制完善,特别是支持 React 热插拔(见 react-hot-loader )的功能让人眼前一亮。
2、webpack的安装
首先,建立目录文件,这里为了介绍方便,建立一个简单的如下的目录:
/web根目录
-es6
main.js
Person.js
index.html
webpack.config.jses6 里面存放的是 ES6 风格的代码,main.js 是入口文件, index.html 是首页, we





 本文详述了使用Webpack进行ES6开发的基础原理和步骤,包括Webpack的安装、配置,以及如何通过Webpack将ES6代码转换并打包。通过创建项目目录,安装必要的依赖,设置Webpack配置文件,实现对ES6模块的支持。文中还提到了Webpack的亮点,如模块化、代码转换和热插拔功能,并推荐了几篇Webpack入门教程。
本文详述了使用Webpack进行ES6开发的基础原理和步骤,包括Webpack的安装、配置,以及如何通过Webpack将ES6代码转换并打包。通过创建项目目录,安装必要的依赖,设置Webpack配置文件,实现对ES6模块的支持。文中还提到了Webpack的亮点,如模块化、代码转换和热插拔功能,并推荐了几篇Webpack入门教程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








