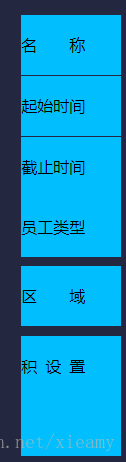
先看一个效果图吧:
这里有几个字段,每一行字的个数都不一样,要左右对齐。
之前是通过加空格或者 来实现,但是兼容以及效果都不怎么样。
x = 所有行中要放字数的最大值;//这个例子中我的x是4
y = 当前行要放的字数值; //本例中,第一行和倒数第二行是2,最后一行是3,其他行是4。
给字数相同的行给定相同样式类
并添加样式,因为我有三种情况,所以要设置三种样式。
.four{
letter-spacing: 0em // (x-y)/(y-1) => (4-4)/(4-1) = 0,所以当前值为0
}
.three{
letter-spacing: 0.5em // (x-y)/(y-1) => (4-3)/(3-1) = 0.5,所以当前值为0.5em
}
.two{
letter-spacing: 2em // (x-y)/(y-1) => (4-2)/(2-1) = 2,所以当前值为2em
}





















 2113
2113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








