在复制粘贴图片自动上传时,发现企业微信浏览器会把file类型的文件识别为Blob类型,导致后端无法识别文件类型。
查询以后发现将Blob文件转为File文件就能解决该问题。
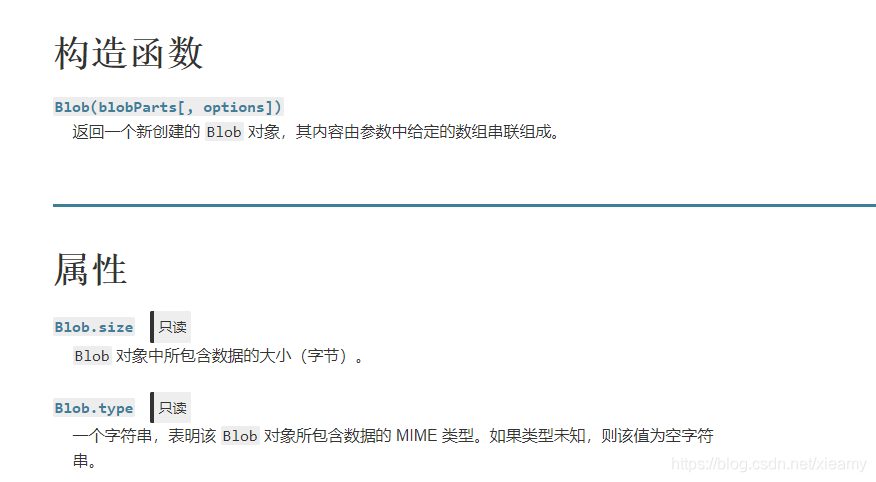
这是MDN中对Blob定义的截图:
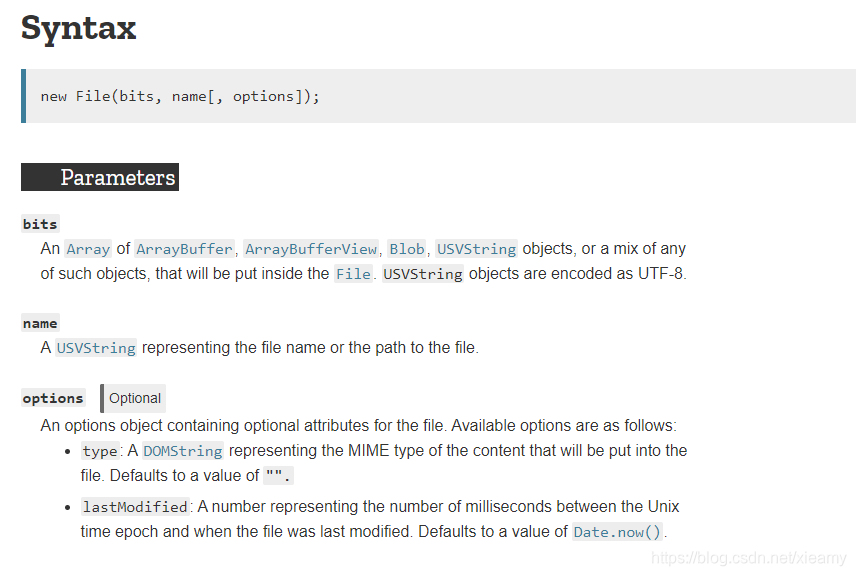
这是MDN中,构造一个File类型要的参数:

这是我的实现方法:
const Blob2ImageFileForWXBrowser = (obj: Blob) => new window.File([obj], `${(new Date).getTime()}.png` );
在复制粘贴图片自动上传时,发现企业微信浏览器会把file类型的文件识别为Blob类型,导致后端无法识别文件类型。
查询以后发现将Blob文件转为File文件就能解决该问题。
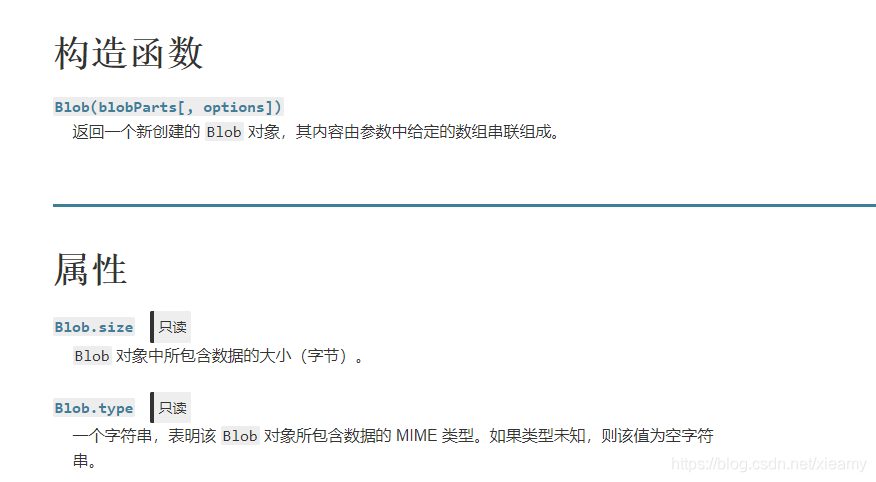
这是MDN中对Blob定义的截图:
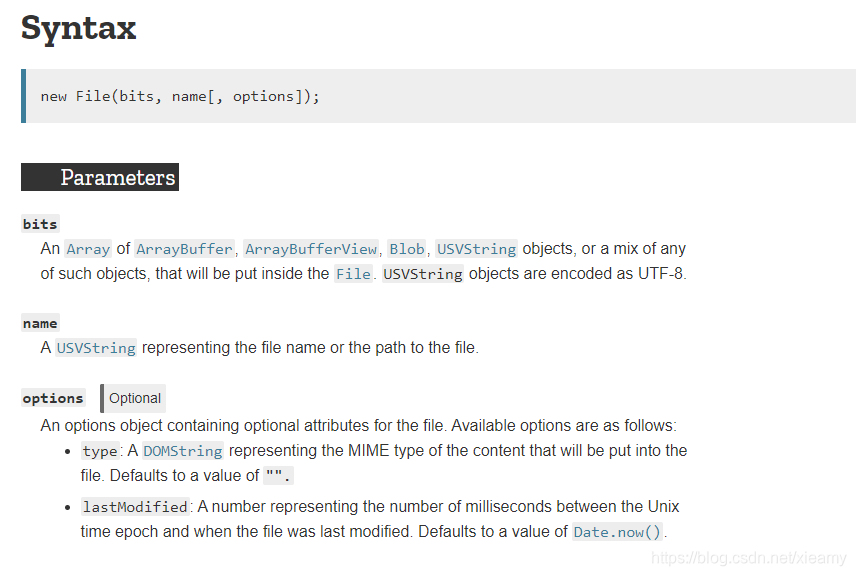
这是MDN中,构造一个File类型要的参数:

这是我的实现方法:
const Blob2ImageFileForWXBrowser = (obj: Blob) => new window.File([obj], `${(new Date).getTime()}.png` );
 3万+
3万+
 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


