今天又看了石川老师的视频,决定还是重新来一次自己的代码编写。动手做个小东西。下面是简易日历的代码。html+css+js都是写在html文件里面的。鼠标移过日期才显示下面的文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>简易日历</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
*{margin: 0px; padding: 0px;}
#content{
background: rgb(217,83,79);
width: 300px;
min-height: 500px;
margin: 30px auto;
padding-bottom: 30px;
}
ul{
width:250px;
/*background:rgb(217,83,79);*/
margin: 100px auto;
padding: 10px;
min-height: 330px;
margin: auto;
}
li{
list-style: none;
width: 65px;
height: 65px;
float: left;
border: 1px solid white;
text-align: center;
margin: 8px;
background: white;
font-family: "微软雅黑";
}
p,h2{margin-top: 3px;}
h3{padding: 10px;text-align: center;font-weight: bold;}
#content div{
width: 234px;
min-height: 100px;
background: white;
clear: both;
margin: 10px auto;
}
.active{background:rgba(0, 255, 168, 0.7);}
.active h2,.active p{color: white;}
</style>
<script type="text/javascript">
window.onload=function()
{
var array=["1月快过年啦,大家商量着去哪里玩吧",
"2月风吹啊吹",
"3月春风微浮",
"4月春风十里不如你",
"5月春末夏至",
"6月炎炎夏日",
"7月夏日蝉鸣",
"8月中秋月圆",
"9月秋高气爽",
"10月深秋落叶",
"11月东风北吹",
"12月又一个冬天吃饺子啦、过年啦、放鞭炮啦、天灰蒙蒙的啦、时间飞快啦一年又一年啦日子不是苦行的啊,这时候想念的是家里的鸽老杯啦,都有淡淡的忧伤啦,人生就是这样子的啊,找个疼你的一辈子好吧。"];
var oId=document.getElementById('content');
var oUl=document.getElementsByTagName('ul')[0];
var aBtn=oUl.getElementsByTagName('li');
var oTxt=oId.getElementsByTagName('div')[0];
for(var i=0;i<aBtn.length;i++)
{
aBtn[i].index=i+1;//给每个li设置一个属性以记录他在数组中的位置。好用
aBtn[i].onmouseover=function()
{
for(var j=0;j<aBtn.length;j++)
{
aBtn[j].className='';
}
this.className="active";
oTxt.innerHTML='<h3>'+(this.index)+'月活动</h3>'+array[this.index-1];
};
}
};
</script>
</head>
<body>
<div id="content">
<ul>
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><p>APR</p></li>
<li><h2>5</h2><p>MAY</p></li>
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
</ul>
<div>
<h3>1月份活动</h3>快过年啦,大家来看一下哪里有好玩的地方吧
</div>
</div>
</body>
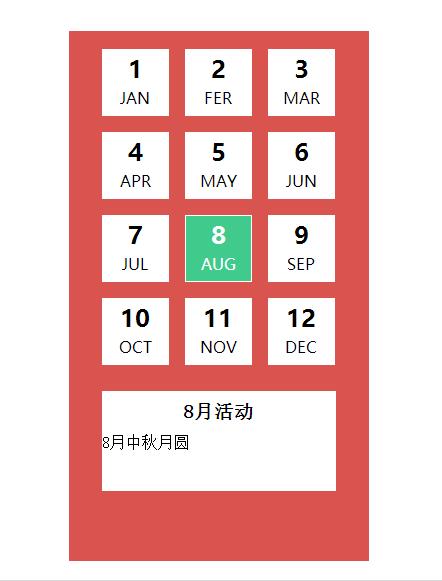
</html>示意图:









 本文介绍了使用JavaScript编写的简易月历代码实现,结合HTML和CSS,所有代码都在一个HTML文件中。当鼠标悬停在日期上时,会显示相应文字。
本文介绍了使用JavaScript编写的简易月历代码实现,结合HTML和CSS,所有代码都在一个HTML文件中。当鼠标悬停在日期上时,会显示相应文字。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








