做任务的时候,发现,设计组给的psd文件的 上传文件中的<input type="file">的风格长这样

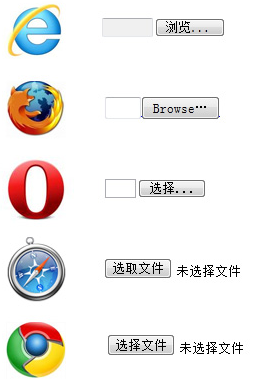
而实际中的各大浏览器一个<input type = "file"长这样:

这样就导致如果我们只是针对其他的一个浏览器样本改动代码,那么显然是不可取的,但是如果要是对多个浏览器都处理到位那么代码未免太多,现在大家都普遍采用的是把它设置为opacity:0;进行更改,然后设置一个div设置跟input type = “file”同级,再在div里面放一个,用js控制获取input type = “file”的值放到的值里面。
<body>
<div><input type="text" class="txt"><label></label></div>
<input mutitple = 







 本文探讨了处理浏览器间<input type='file'>元素显示风格不一致的问题,通常采用设置opacity为0隐藏原组件,再通过CSS及JavaScript创建自定义样式。借助querySelector方法实现类jQuery选择器功能,简化DOM操作。详细解决方案和示例代码见内容。
本文探讨了处理浏览器间<input type='file'>元素显示风格不一致的问题,通常采用设置opacity为0隐藏原组件,再通过CSS及JavaScript创建自定义样式。借助querySelector方法实现类jQuery选择器功能,简化DOM操作。详细解决方案和示例代码见内容。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2024
2024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








