我们在日常开发,总会遇到样式覆盖问题。有时候修改后的样式,并没有根据自己的意愿显示出来。这里就可能跟样式覆盖优先顺序有关。
1、首先,层叠优先级是
内联样式 > 内部样式表 > 外部样式表
下面以具体实例说明
代码:
test.html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>层叠优先级</title>
<link rel="stylesheet" href="test.css">
<style type="text/css">
p {
color: green;
font-size: 14px;
}
</style>
</head>
<body>
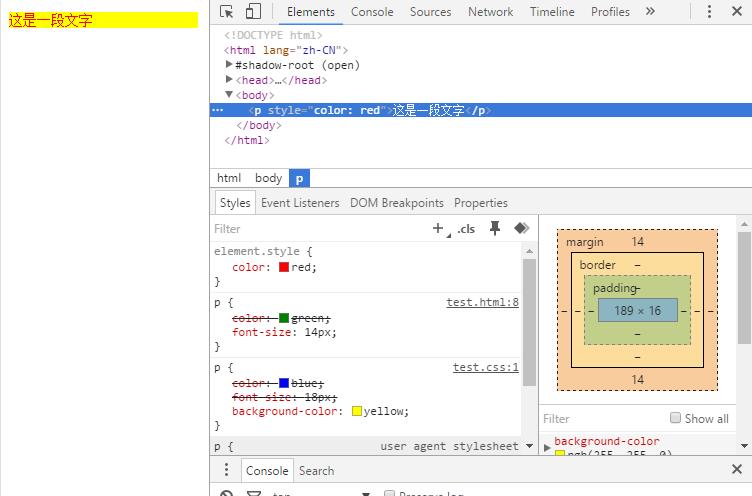
<p style="color: red">这是一段文字</p>
</body>
</html>test.css文件
p {
color: blue;
font-size: 18px;
background-color: yellow;
}运行结果

这个结果很容易看到,外部样式表样式 的字体颜色和大小被内部样式表 的字体颜色和大小覆盖了, 内部样式表 的字体颜色被 内联样式 覆盖掉了。
2、选择器优先级
- id选择器 > class选择器 > 标签选择器
code:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>层叠优先级</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<p class="pct" id="pit">
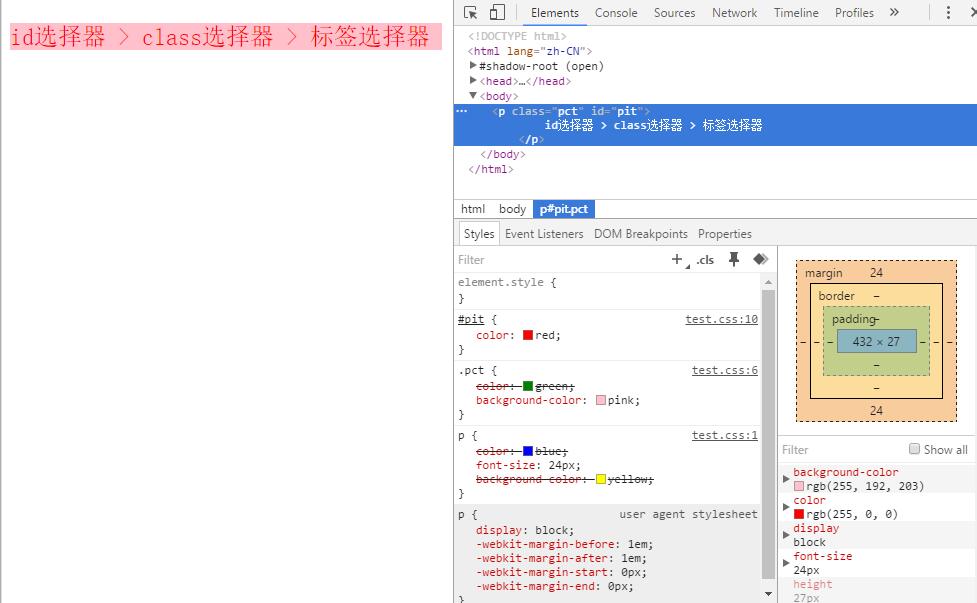
id选择器 > class选择器 > 标签选择器
</p>
</body>
</html>p {
color: blue;
font-size: 24px;
background-color: yellow;
}
.pct {
color: green;
background-color: pink;
}
#pit {
color: red;
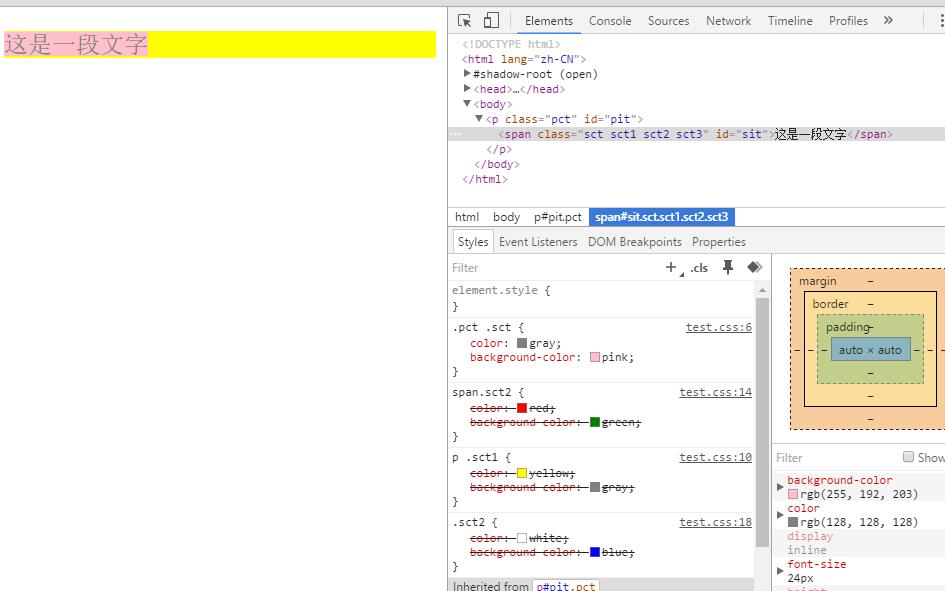
}- .class .class > 父级标签 .class > 自身标签.class > .class

























 1449
1449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










