文章目录
- css三种样式类型
- 选择器的优先级
- !important
一、首先了解css的三种样式类型
外部样式:外部样式与HTML代码分离,单独存放在.css文件中。使用时通过link标签将此文件引入到页面中,引入的格式为:<link type="text/css" rel="stylesheet" href=".css文件的地址"/>
内部样式:内部样式使用<style>标签将CSS代码包裹起来,并放入<head>标签中(一般存放在head中,也可存放于别处,如body中),格式为:<style> div{color: red;} </style>
内联样式: 内联样式定义在dom元素的style属性中,格式为:<div style="background-color: red;"> hello </div>
以上三种样式类型的优先级为:
内联样式 > 内部样式 > 外部样式
二、选择器的优先级
| 选择器 | 权重 | 代码 |
| 标签选择器 | 1 | div{} |
| 类选择器 | 10 | .text{} |
| 伪类选择器 | 10 | :hover{} |
| 伪元素选择器 | 10 | :first-line{} |
| 属性选择器 | 10 | [value]{} |
| id选择器 | 100 | #text{} |
还有剩下的行内样式和继承样式
其中行内样式的权重是1000,继承样式的权重是0000
具体案例如下:
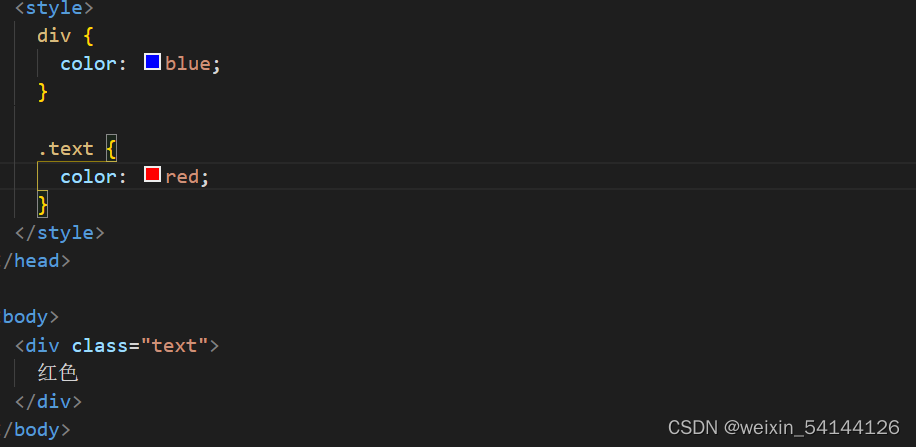
1、类选择器>标签选择器

结果:

2、id选择器>类选择器

结果:

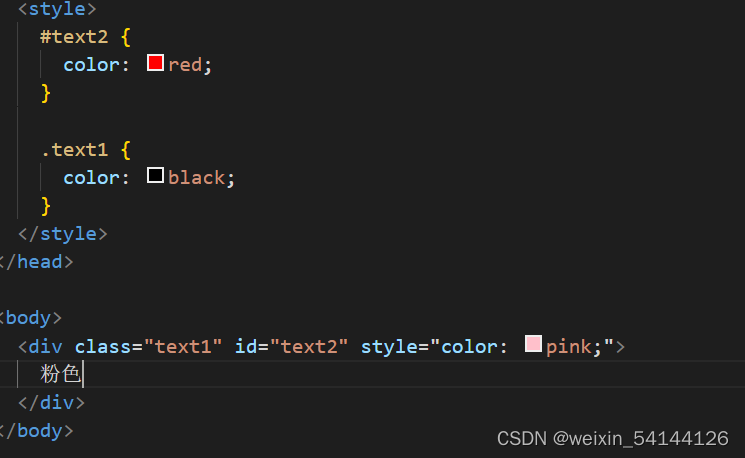
3、行内样式>id选择器>类选择器

结果:

4、如图所示上面的权重为.text1+p=10+1=11,下面的权重为.text2=10。所以p的文本颜色为红色

结果:

5、当权重相等时,按照就近原则,如下图所示

结果:

另外:当11个class选择器和1个id选择器在一块时,优先解析的是id选择器,并不会出现所谓的11个class选择器大于id选择器的问题,此处代码太长,没有上传案例。
三、!important
!important修饰的样式具有最高的优先级,不论是定义在内部、外部还是内联样式中,它的优先级都是最高的。
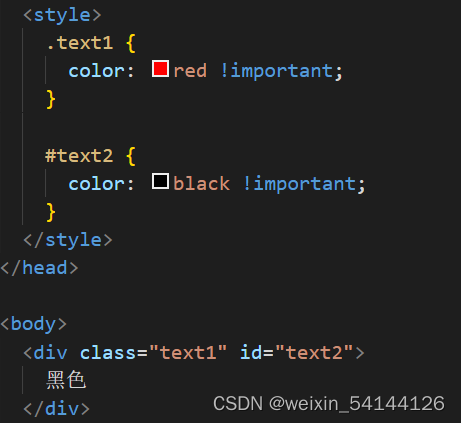
如果有两处及以上的地方都对同一个元素定义了!important样式,那么最终的优先级还要结合选择器和顺序来决定。举个例子:

结果:两处都使用了!important,但第二个id选择器的优先级高于第一个类选择器,所以最终的效果为黑色。























 1422
1422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










