1:到官网下载http://www.sencha.com/products/touch/download/,我下载最新版本2.3.1a;
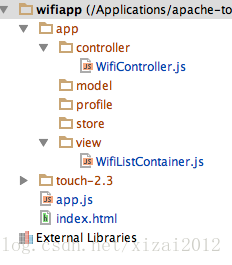
二:建立文件夹目录结构如下
其他文件夹自行建立,touch-2.3是第一步官网下载解压而来。
三:编写代码:
1:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>wifiApp</title>
<link rel="stylesheet" type="text/css" href="touch-2.3/resources/css/sencha-touch.css">
<script type="text/javascript" src = "touch-2.3/sencha-touch-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>2:app.js
/**
* Created by Chongshi Tan on 14-3-4.
*/
Ext.application( {
name: 'WifiApp',
controllers: ['WifiController'],
views: ['WifiListContainer'],
launch: function() {
var wifiListContainer = Ext.create('WifiApp.view.WifiListContainer');
Ext.Viewport.add(wifiListContainer);
}
});
3:WifiListContainer.js
/**
* Created by Chonshi Tan on 14-3-4.
*/
Ext.define("WifiApp.view.WifiListContainer", {
extend: 'Ext.Container',
requires: ['Ext.Toolbar'],
config: {
items: [{
xtype: 'toolbar',
docked: 'top',
title: '开关列表',
items: [{
xtype: 'spacer'
},{
xtype: 'button',
text: 'New',
ui: 'action',
iconCls: 'add',
id: 'new-wifiList-btn'
}]
}]
}
});
4:WifiController.js
/**
* Created by Chongshi Tan on 14-3-4.
*/
Ext.define('WifiApp.controller.WifiController', {
extend: 'Ext.app.Controller',
launch: function() {
this.callParent();
console.info("lauch");
},
init: function() {
this.callParent();
console.info('init');
},
config: {
refs: {
newWifiBtn: "#new-wifiList-btn"
},
control: {
newWifiBtn: {
tap: 'onNewWifi'
}
}
},
onNewWifi: function() {
console.log("onNewWifi");
}
});
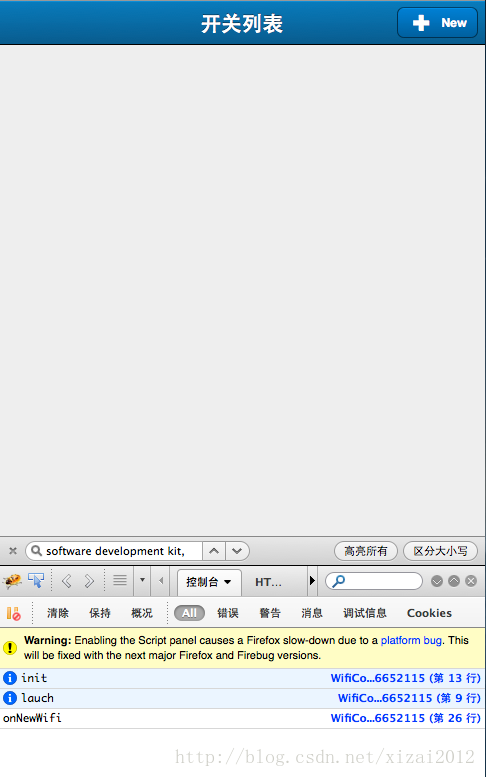
四:运行效果,火狐浏览器输入:http://localhost:63342/wifiapp/index.html
五:最后感谢
yanwushu
博客教程:http://blog.csdn.net/yanwushu/article/category/1235170在他的代码上修改用最新的库做了一些改进和测试的demo,后续继续学习……


























 2569
2569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








