1、概述
TabLayout是在2015年的google大会上,google发布了新的Android Support Design库的新组件之一,以此来全面支持Material Design
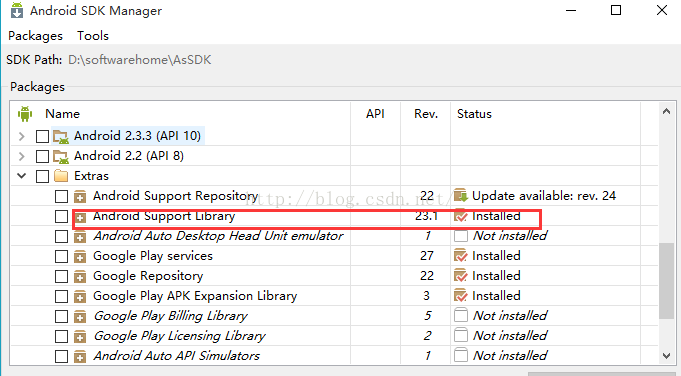
设计风格的UI效果,为了可以使用这些新颖MD组件首先必须要在Android Studio的SDK的EXTRA支持库安装Android Support Library支持库,如下所示
该组件在design库中因此还需要在AS中添加依赖库
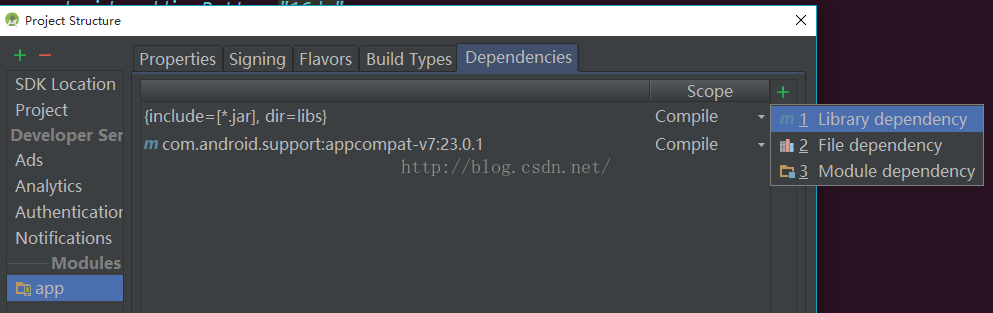
FILE——project struct
右键app选择Library dependancy
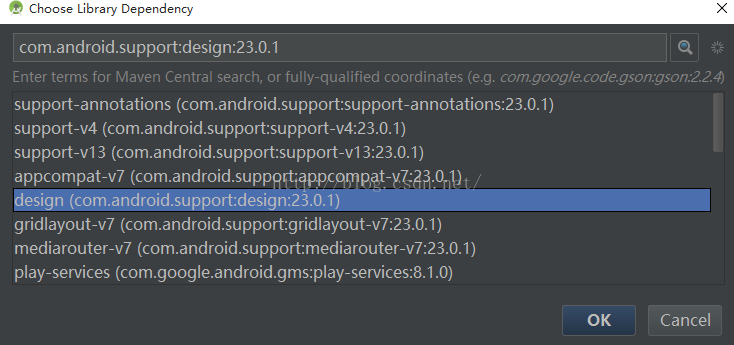
选择design库
然后AS会自动帮我们在APP的build.gradle文件下添加依赖如下图,由于
TabLayout配合V ierPager,因此还需要导入viewerpager的依赖库 support-v4包,(就是上图的正数第二个库)
到此,准备工作已经搞定!
本例主要通过tablayout实现选项卡切换功能,这里实现了一个框架,比较简单,效果图如下,可以直接拿去加点扩展使用
2. 使用过程
首先要在布局文件中引入Tablayout和viewpager,然后在Activity通过adapter联动 vierpager,内部每个页面通常是个fragment
2.1 布局文件
引入俩个组件,
常用属性如下(需要引入xmlns:app="http://schemas.android.com/apk/res-auto")
app:tabSelectedTextColor:Tab被选中字体的颜色
app:tabTextColor:Tab未被选中字体的颜色
app:tabIndicatorColor:Tab指示器下标的颜色
<span style="font-size:18px;"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/id_tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFFFF"
app:tabGravity="fill"
app:tabIndicatorColor="#FF007AA2"
app:tabMode="fixed"
app:tabTextColor="#FF000000">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
</android.support.v4.view.ViewPager>
</LinearLayout>
</span>2.2、每个vierpager对应各自的fragment
这里是俩个选项卡,因此实现俩个fragment,省略下面有整个demo代码
2.3、viewPager+fragment 与Tablayout的联动
一般TabLayout都是和ViewPager共同使用才发挥它的优势
<span style="font-size:18px;">package com.elvis.tablayout_demo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import com.elvis.tablayout_demo.fragment.FragmenthotRec;
import com.elvis.tablayout_demo.fragment.Fragmenthotpot;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List<Fragment> list_fragment;
private Fragmenthotpot mHotpot;
private FragmenthotRec mHotRec;
//tablayout的标题
private String[] mTitles = new String[]{"今日热点","热门推荐"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
mTabLayout = (TabLayout) findViewById(R.id.id_tablayout);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mHotpot = new Fragmenthotpot();
mHotRec = new FragmenthotRec();
list_fragment = new ArrayList<>();
list_fragment.add(mHotpot);
list_fragment.add(mHotRec);
/*viewPager通过适配器与fragment关联*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return list_fragment.get(position);
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
//TabLayout和ViewPager的关联
mTabLayout.setupWithViewPager(mViewPager);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
</span>这里Tablayout很多属性在xml文件设置了,在代码中也可通过其方法自己设置,常用方法如下
- addTab(TabLayout.Tab tab, int position, boolean setSelected) 增加选项卡到 layout 中
- addTab(TabLayout.Tab tab, boolean setSelected) 同上
- addTab(TabLayout.Tab tab) 同上
- getTabAt(int index) 得到选项卡
- getTabCount() 得到选项卡的总个数
- getTabGravity() 得到 tab 的 Gravity
- getTabMode() 得到 tab 的模式
- getTabTextColors() 得到 tab 中文本的颜色
- newTab() 新建个 tab
- removeAllTabs() 移除所有的 tab
- removeTab(TabLayout.Tab tab) 移除指定的 tab
- removeTabAt(int position) 移除指定位置的 tab
- setOnTabSelectedListener(TabLayout.OnTabSelectedListener onTabSelectedListener) 为每个 tab 增加选择监听器
- setScrollPosition(int position, float positionOffset, boolean updateSelectedText) 设置滚动位置
- setTabGravity(int gravity) 设置 Gravity
- setTabMode(int mode) 设置 Mode,有两种值:TabLayout.MODE_SCROLLABLE和TabLayout.MODE_FIXED分别表示当tab的内容超过屏幕宽度是否支持横向水平滑动,第一种支持滑动,第二种不支持,默认不支持水平滑动。
- setTabTextColors(ColorStateList textColor) 设置 tab 中文本的颜色
- setTabTextColors(int normalColor, int selectedColor) 设置 tab 中文本的颜色 默认 选中
- setTabsFromPagerAdapter(PagerAdapter adapter) 设置 PagerAdapter
- setupWithViewPager(ViewPager viewPager) 和 ViewPager 联动
demo源码地址http://download.csdn.net/detail/xsf50717/9211991
这里只是搭了一个框架,自己去添枝加叶吧~




























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








