概述
最近总结一下android的一些东西,毕竟基础不牢地动山摇。本篇主要涉及Animation,对Tween和Frame动画做些总结。
Tween
Tween动画即补间动画,主要主持4种效果,缩放、透明度变化、旋转、平移,也可以组合起来使用(set/AnimationSet),在xml中对应的标签和java 代码中体现如下
- scale —— ScaleAnimation
- alpha —— AlphaAnimation
- rotate —— RotateAnimation
- translate —— TranslateAnimation
- set —— AnimationSet
一般在xml文件中配置Tween动画,它们的公有属性如下:
- android:duration setDuration(long) 动画持续时间,以毫秒为单位
- android:fillAfter setFillAfter(boolean) 如果设置为true,控件动画结束时,将保持动画最后时的状态
- android:fillBefore setFillBefore(boolean) 如果设置为true,控件动画结束时,还原到开始动画前的状态
- android:fillEnabled setFillEnabled(boolean) 与android:fillBefore 效果相同,都是在动画结束时,将控件还原到初始化状态
- android:repeatCount setRepeatCount(int) 重复次数
- android:repeatMode setRepeatMode(int) 重复类型,有reverse和restart两个值,取值为RESTART或 REVERSE,必须与repeatCount一起使用才能看到效果。因为这里的意义是重复的类型,即回放时的动作。
- android:interpolator setInterpolator(Interpolator) 设定插值器,其实就是指定的动作效果,比如弹跳效果等
scale
scale标签是缩放动画,可以实现动态调控件尺寸的效果,有下面几个属性:
- android:fromXScale 起始的X方向上相对自身的缩放比例,浮点值,比如1.0代表自身无变化,0.5代表起始时缩小一倍,2.0代表放大一倍;
- android:toXScale 结尾的X方向上相对自身的缩放比例,浮点值;
- android:fromYScale 起始的Y方向上相对自身的缩放比例,浮点值,
- android:toYScale 结尾的Y方向上相对自身的缩放比例,浮点值;
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,当为数值时,表示在当前View的左上角,即原点处加上50px,做为起始缩放点;如果是50%,表示在当前控件的左上角加上自己宽度的50%做为起始点;如果是50%p,那么就是表示在当前的左上角加上父控件宽度的50%做为起始点x轴坐标。(具体意义,后面会举例演示)
- android:pivotY 缩放起点Y轴坐标,取值及意义跟android:pivotX一样。
放到代码中,ScaleAnimation有下面几个构造函数:
- ScaleAnimation(Context context, AttributeSet attrs)
- ScaleAnimation(float fromX, float toX, float fromY, float toY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
- ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
alpha
alpha标签主要用来管理透明度:
- android:fromAlpha 动画开始的透明度,从0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明
- android:toAlpha 动画结束时的透明度,也是从0.0 –1.0 ,0.0表示全透明,1.0表示完全不透明
所对应的构造函数为:
- AlphaAnimation(Context context, AttributeSet attrs) 同样,从本地XML加载动画,基本不用
- AlphaAnimation(float fromAlpha, float toAlpha)
rotate
旋转标签
Rotate标签所具有的XML属性有:
- android:fromDegrees 开始旋转的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:toDegrees 结束时旋转到的角度位置,正值代表顺时针方向度数,负值代码逆时针方向度数
- android:pivotX 缩放起点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
- android:pivotY 缩放起点Y轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p
对应的构造函数有:
- RotateAnimation(Context context, AttributeSet attrs) 从本地XML文档加载动画,同样,基本不用
- RotateAnimation(float fromDegrees, float toDegrees)
- RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
- RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
translate
平移标签
- android:fromXDelta 起始点X轴坐标,可以是数值、百分数、百分数p 三种样式,比如 50、50%、50%p,具体意义已在scale标签中讲述,这里就不再重讲
- android:fromYDelta 起始点Y轴从标,可以是数值、百分数、百分数p 三种样式;
- android:toXDelta 结束点X轴坐标
- android:toYDelta 结束点Y轴坐标
这些属性所对应的构造函数为:
- TranslateAnimation(Context context, AttributeSet attrs) 同样,基本不用
- TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
- TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
插值器
用来定义动画速率如何变化
- AccelerateDecelerateInterpolator 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速
- AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
- AnticipateInterpolator 开始的时候向后然后向前甩
- AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
- BounceInterpolator 动画结束的时候弹起
- CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
- DecelerateInterpolator 在动画开始的地方快然后慢
- LinearInterpolator 以常量速率改变
- OvershootInterpolator 向前甩一定值后再回到原来位置
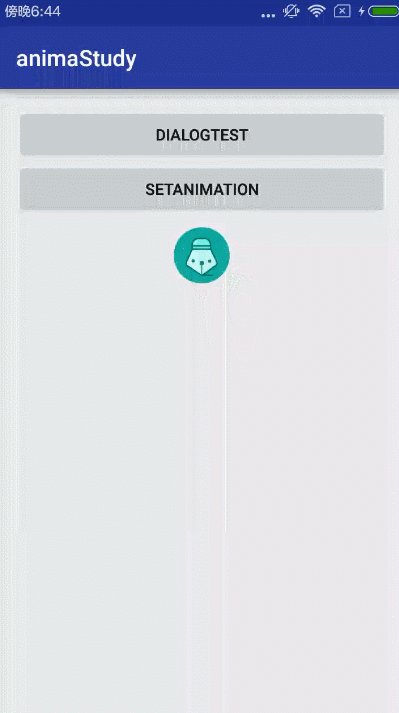
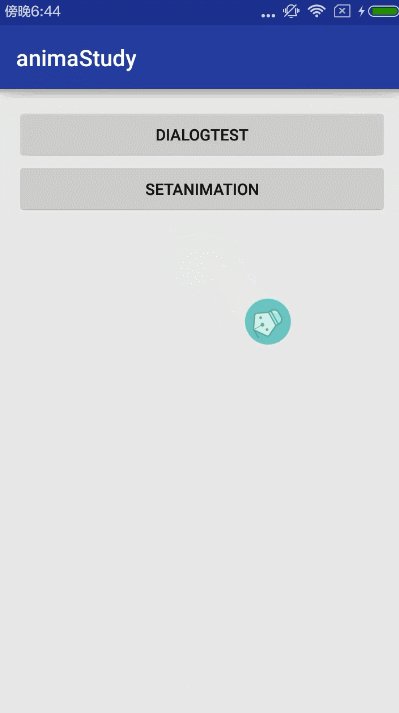
使用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fillAfter="true"
>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
<scale
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.4"
android:toYScale="1.4"/>
<rotate
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="720"/>
<translate
android:fromXDelta="0.0"
android:fromYDelta="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="200"
android:toYDelta="200"/>
</set> private ImageView ivShow;
private Animation setAnimation;
……
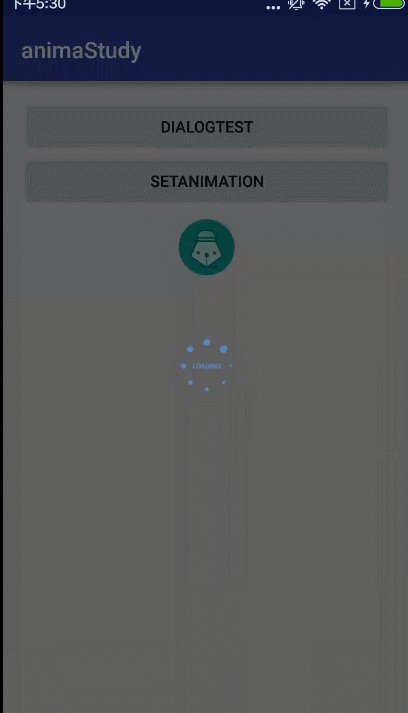
private void startSetnimation() {
setAnimation = AnimationUtils.loadAnimation(this, R.anim.setanimtion);
ivShow.startAnimation(setAnimation);
}
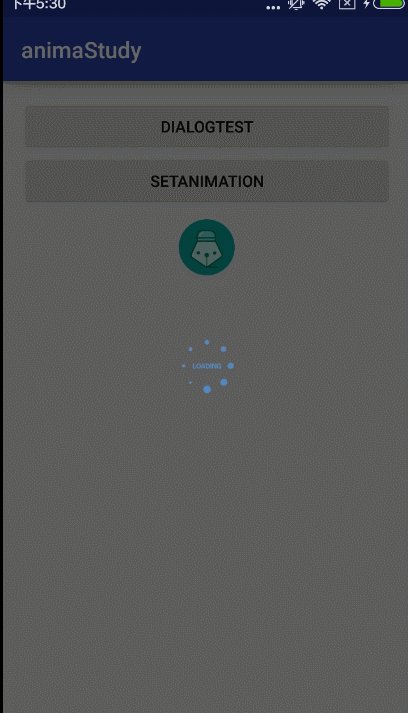
这里也对图片设置了点击监听,但是使用动画后的位置点击没有效果,但是点击原来位置的空白处仍有点击触发,这也体现了以前旧的动画的不足之处,就是属性并未改变,比如这里的监听,后面的属性动画正好解决了这一点。
Frame
其逐帧动画使用的还是比较多的,类似幻灯片方式来先编写好Drawable,然后代码中调用start()以及stop()开始或停止播放动画,当然我们也可以在Java代码中创建逐帧动画,关键标签为animation-list
<?xml version="1.0" encoding="utf-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@mipmap/progress_1" android:duration="200"/>
<item android:drawable="@mipmap/progress_2" android:duration="200"/>
<item android:drawable="@mipmap/progress_3" android:duration="200"/>
<item android:drawable="@mipmap/progress_4" android:duration="200"/>
<item android:drawable="@mipmap/progress_5" android:duration="200"/>
<item android:drawable="@mipmap/progress_6" android:duration="200"/>
<item android:drawable="@mipmap/progress_7" android:duration="200"/>
<item android:drawable="@mipmap/progress_8" android:duration="60"/>
</animation-list>
通常在很多自定义的view中使用这种方式,比如加载动画,有一些的转圈圈就是一帧帧动画
这个给出一个customprogressDialog
/*
* 自定义旋转对话框
*/
public class CustomProgressDialog extends Dialog {
private static CustomProgressDialog customProgressDialog = null;
public CustomProgressDialog(Context context) {
super(context);
}
public CustomProgressDialog(Context context, int theme) {
super(context, theme);
}
public static CustomProgressDialog createDialog(Context context) {
customProgressDialog = new CustomProgressDialog(context,
R.style.CustomProgressDialog);
customProgressDialog.setContentView(R.layout.customprogressdialog);
customProgressDialog.getWindow().getAttributes().gravity = Gravity.CENTER;
return customProgressDialog;
}
public void onWindowFocusChanged(boolean hasFocus) {
if (customProgressDialog == null) {
return;
}
ImageView imageView = (ImageView) customProgressDialog
.findViewById(R.id.loadingImageView);
AnimationDrawable animationDrawable = (AnimationDrawable) imageView
.getBackground();
animationDrawable.start();
}
public CustomProgressDialog setTitile(String strTitle) {
return customProgressDialog;
}
public CustomProgressDialog setMessage(String strMessage) {
TextView tvMsg = (TextView) customProgressDialog
.findViewById(R.id.id_tv_loadingmsg);
if (tvMsg != null) {
tvMsg.setText(strMessage);
}
return customProgressDialog;
}
}其中customProgressDialog.setContentView(R.layout.customprogressdialog);的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/loadingImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@anim/progress_round" />
<TextView
android:id="@+id/id_tv_loadingmsg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="20dp" />
</LinearLayout>imageView使用到了anim中的定义的帧动画

这个dialog的转圈就是通过8张图片通过帧动画来处理的。
代码传送门点击
参考:
http://blog.csdn.net/harvic880925/article/details/39996643


























 4190
4190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








