上一篇我们主要了解了为什么适配,以及怎么适配,同时给出了部分切图规范,和在开发过程中需要的一些注意事项,这一遍主要从官方给出的指导建议出发,从视觉的角度来说说怎么适配。
度量单位和网格
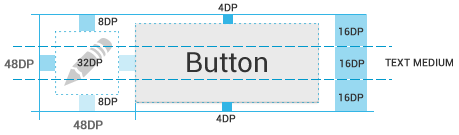
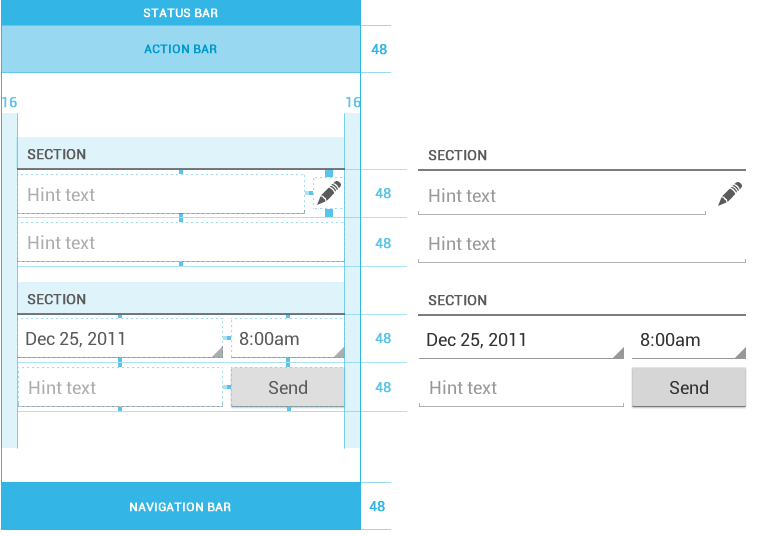
48 dp 的设计韵律
一般来说,可触摸控件以 48 dp 为基础单位。
为什么是 48 dp?
一般情况下,48 dp 在设备上的物理大小是 9 mm (会有一些变化)。这刚好在触摸控件推荐的大小范围 (7-10 mm) 内,而且这样的大小,用户用手指触摸起来也比较准确、容易。如果你设计的元素都至少有 48 dp 的高度和宽度,那么可以保证:
你设计的元素在任何屏幕上显示时,都不会小于最低推荐值 7 mm。
你可以在信息密度和界面元素的可操控性之间得到较好的平衡。
注意留白: 界面元素之间的留白应当是 8 dp。
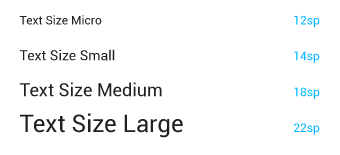
字体的缩放
为不同控件引入字体大小上的反差有助于营造有序、易懂的排版效果。但在同一个界面中使用过多不同的字体大小则会造成混乱。Android 设计框架使用以下有限的几种字体大小:
颜色
使用不同颜色是为了强调信息。选择合适你设计的颜色,并且提供不错的视觉对比效果。注意红色和绿色对于色弱的人士可能无法分辨。
蓝色是 Android 调色板中的标准颜色。每一种颜色都有相应的深色版本以供使用。
图标
图标就是一个表示屏幕内容并为操作、状态和应用提供第一印象的小幅图片。在为应用设计图标时,需要牢记设备是多种多样的,这就带来了不同的像素密度(详见 设备与显示 )。为了应对这一问题,提供不同尺寸的图标是个不错的主意。Android 会根据你提供的图标来针对不同设备优化选择。
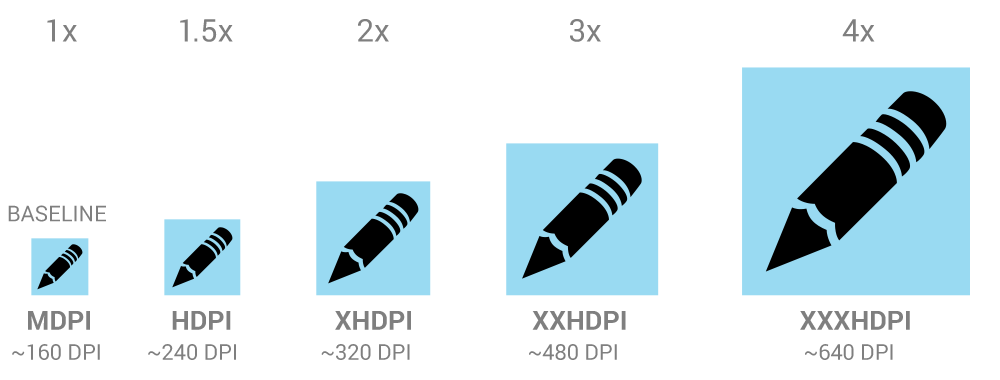
由于所有图标都需要适配不同的像素密度,这里引入 dp 这一单位,它以中等尺寸,MDPI的屏幕为基准提供像素密度无关的表示。
在设计图标时,对于五种主流的像素密度(MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)应按照 2:3:4:6:8 的比例进行缩放。例如,一个启动图标的尺寸为48x48 dp,这表示在 MDPI 的屏幕上其实际尺寸应为 48x48 px,在 HDPI 的屏幕上其实际大小是 MDPI 的 1.5 倍 (72x72 px),在 XDPI 的屏幕上其实际大小是 MDPI 的 2 倍 (96x96 px),依此类推。
提示: 虽然 Android 也支持低像素密度 (LDPI) 的屏幕,但无需为此费神,系统会自动将 HDPI 尺寸的图标缩小到 1/2 进行匹配。
启动图标
启动图标在“主屏幕”和“所有应用”中代表你的应用。因为用户可以设置“主屏幕”的壁纸,所以要确保你的启动图标在任何背景上都清晰可见。
整体大小是 48x48 dp
移动设备上的启动图标大小必须是 48x48 dp。在 Play 商店中显示的启动图标大小必须是 512x512 像素。
使用一个独特的剪影。三维的正面视图,看起来稍微有点从上往下的透视效果,使用户能看到一些景深
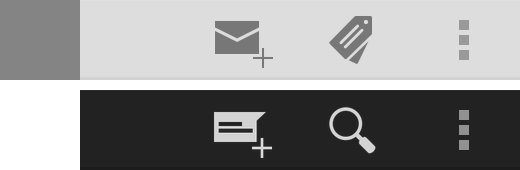
操作栏
操作栏图标是一个图像按钮,用来表示用户在应用中可以执行的重要操作。每一个图标都使用一个简单的隐喻来代表将要执行的操作,用户应当一目了然。
内置的图标应当用来表示一些确定的通用操作,例如“刷新”和“分享”。下面的下载链接提供了一个图标包,其中的图标可以缩放到多种屏幕分辨率,并且适合于浅色和深色的 Holo 主题。图标包中还有没有样式化的图标,可以和你自己的主题搭配,并且提供了 Adobe® Illustrator® 源文件,你可以自己修改。
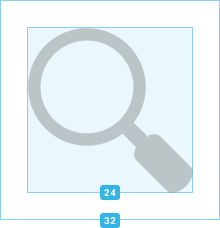
手机操作栏图标大小应当是 32x32 dp。
整体大小是 32x32 dp图形区域 24x24 dp
象形、平面、不要有太多细节,圆滑的弧线或者尖锐的形状。如果图形太窄了,那么向左或向右旋转 45° 来填满图形区域。最细的笔画不应小于 2dp
颜色: #333333 ,可用: 60% 的透明度,禁用: 30% 的透明度颜色: #FFFFFF,可用: 80% 的透明度,禁用: 30% 的透明度
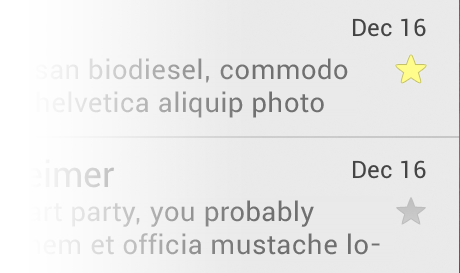
小图标和上下文图标
在应用的主体区域中,使用小图标表示操作或者特定的状态。例如在 Gmail 应用中,每条信息都有一个星型图标用来标记“重要”。
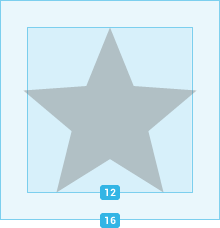
小图标大小应当是 16x16 dp。
整体大小是 16x16 dp图形区域 12x12 dp
中性、平面和简单。最好使用填充图标而不是细线条勾勒。使用简单的视觉效果,使用户容易理解图标的目的。
使用有目的的小图标。例如在 Gmail 应用中,使用黄色的星型图标表示重要的信息。如果图标是可操作的,使用和背景色形成对比的颜色。
通知栏图标
如果你的应用会产生通知,提供一个图标给系统显示在状态栏上,表示有一条新的通知
通知栏图标大小必须是 24x24 dp
整体大小是 24x24 dp图形区域 22x22 dp
使用简单的平面的图标,应当和应用的启动图标视觉上相似
通知栏图标必须是白色的,这样系统可以缩放和加深你的图标
设计小技巧
以下这些小技巧可能对你创建图标或其他图片资源有所帮助。这里我们假定你也使用诸如 Adobe® Photoshop® 这类的位图或矢量图编辑程序。
尽可能使用矢量图
Adobe® Photoshop® 这类图像编辑工具允许用户混合使用矢量图和位图。尽可能的使用矢量图,这样在需要放大图标时就可以避免细节上的损失。使用矢量图的另一个好处是能更方便的在低分辨率的屏幕上让边缘和角落与像素边界对齐。
使用更大的画布
为了更好的适配不同的像素密度,最好使用数倍于目标图标尺寸的画布。例如,启动图标在 MDPI、HDPI、XHDPI 和 XXHDPI 下的宽度为 48、72、96 和 144 px,使用 864x864 px 的画板可以降低缩放图标时的工作量。
缩放时,按需重绘位图图层
如果需要放大的图标中包含位图图层,这些图层需要进行手动重绘,以便在更高的像素密度下获得更好的显示效果。例如,为 MDPI 所绘制的 60x60 px 的圆,在适配 HDPI 屏幕时需重绘成 90x90 px。
图标命名约定
遵守一定的图标命名约定有助于图标文件的管理。我们可以为不同类型的图标指定不同的命名前缀:












































 2200
2200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








