笔者在实训期间曾编写使用ListView异步加载图片的功能模块,笔者在编写这个模块时,在listview加载item的效率和解决OOM的问题上,笔者花了大量的时间,通过在网上找到的一些资料和自己整理,笔者在github上发现一段很好的DEMO,可以很好地解决这两个问题,特别拿出来和大家分享~
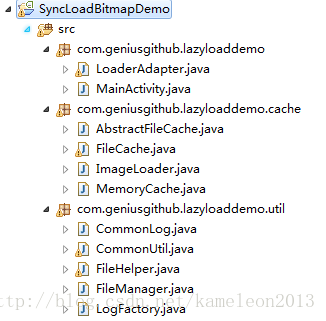
笔者的工程目录:
这里就不在细说com.geniusgithub.lazyloaddemo.utli中的各个工具类,这个包中主要是一些自定义的日志输出类,文件的读写类等等,这些内容与网上的大同小异,因此不再赘述。笔者主要想说如下的几个类:
这几个类包含了解决之前所说的两个问题的核心逻辑!
首先我们看下要显示的布局:
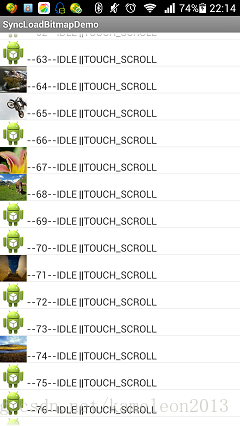
只是一个简单的listview,每个item包含一张来自网络的图片,文本内容用于显示当前的listview是否在滑动,如果在滑动则显示FLING,如果未滑动,则显示如图中的内容,那么我们来看下这个listview的adapter:
package com.geniusgithub.lazyloaddemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.geniusgithub.lazyloaddemo.cache.ImageLoader;
public class LoaderAdapter extends BaseAdapter{
private static final String TAG = "LoaderAdapter";
private boolean mBusy = false;
public void setFlagBusy(boolean busy) {
this.mBusy = busy;
}
private ImageLoader mImageLoader;
private int mCount;
private Context mContext;
private String[] urlArrays;
public LoaderAdapter(int count, Context context, String []url) {
this.mCount = count;
this.mContext = context;
urlArrays = url;
mImageLoader = new ImageLoader(context);
}
public ImageLoader getImageLoader(){
return mImageLoader;
}
@Override
public int getCount() {
return mCount;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(
R.layout.list_item, null);
viewHolder = new ViewHolder();
viewHolder.mTextView = (TextView) convertView
.findViewById(R.id.tv_tips);
viewHolder.mImageView = (ImageView) convertView
.findViewById(R.id.iv_image);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
String url = "";
url = urlArrays[position % urlArrays.length];
viewHolder.mImageView.setImageResource(R.drawable.ic_launcher);
if (!mBusy) {
mImageLoader.DisplayImage(url, viewHolder.mImageView, false);
viewHolder.mTextView.setText("--" + position
+ "--IDLE ||TOUCH_SCROLL");
} else {
mImageLoader.DisplayImage(url, viewHolder.mImageView, false);
viewHolder.mTextView.setText("--" + position + "--FLING");
}
return convertView;
}
static class ViewHolder {
TextView mTextView;
ImageView mImageView;
}
}
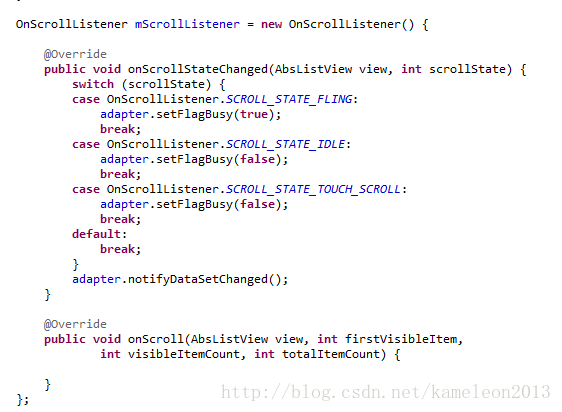
在adapter的getView中,这里使用到了一个优化listview的方法,我们看到在这里使用了一个ViewHolder来缓存每个要显示的convertView,当需要时可以getTag()拿出来,因此很好的提高了listview加载item的效率。那么关于Busy变量的变化,我们需要看下主Activity,在主Activity中,通过判断用户是否在滑动listview,来对busy变量作相应的改变:
主Activity部分代码:
接下来,我们就看下在处理网络加载图片时的方法细节,也就是
那么首先我们先回忆一下异步加载图片的基本思想,双缓冲是在普通不过了:
1. 先从内存缓存中获取图片显示(内存缓冲)
2. 获取不到的话从SD卡里读取(SD卡缓冲)
3. 都获取不到的话从网络下载图片并保存到SD卡同时加入内存并显示(视情况看是否要显示)
接下来看一下上述方法所在的类:
package com.geniusgithub.lazyloaddemo.cache;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.Collections;
import java.util.Map;
import java.util.WeakHashMap;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.util.Log;
import android.widget.ImageView;
public class ImageLoader {
private MemoryCache memoryCache = new MemoryCache();
private AbstractFileCache fileCache;
private Map<ImageView, String> imageViews = Collections
.synchronizedMap(new WeakHashMap<ImageView, String>());
// 线程池
private ExecutorService executorService;
public ImageLoader(Context context) {
fileCache = new FileCache(context);
executorService = Executors.newFixedThreadPool(5);
}
// 最主要的方法
public void DisplayImage(String url, ImageView imageView, boolean isLoadOnlyFromCache) {
imageViews.put(imageView, url);
// 先从内存缓存中查找
Bitmap bitmap = memoryCache.get(url);
if (bitmap != null)
imageView.setImageBitmap(bitmap);
else if (!isLoadOnlyFromCache){
// 若没有的话则开启新线程加载图片
queuePhoto(url, imageView);
}
}
private void queuePhoto(String url, ImageView imageView) {
PhotoToLoad p = new PhotoToLoad(url, imageView);
executorService.submit(new PhotosLoader(p));
}
private Bitmap getBitmap(String url) {
File f = fileCache.getFile(url);
// 先从文件缓存中查找是否有
Bitmap b = null;
if (f != null && f.exists()){
b = decodeFile(f);
}
if (b != null){
return b;
}
// 最后从指定的url中下载图片
try {
Bitmap bitmap = null;
URL imageUrl = new URL(url);
HttpURLConnection conn = (HttpURLConnection) imageUrl
.openConnection();
conn.setConnectTimeout(30000);
conn.setReadTimeout(30000);
conn.setInstanceFollowRedirects(true);
InputStream is = conn.getInputStream();
OutputStream os = new FileOutputStream(f);
CopyStream(is, os);
os.close();
bitmap = decodeFile(f);
return bitmap;
} catch (Exception ex) {
Log.e("", "getBitmap catch Exception...\nmessage = " + ex.getMessage());
return null;
}
}
// decode这个图片并且按比例缩放以减少内存消耗,虚拟机对每张图片的缓存大小也是有限制的
private Bitmap decodeFile(File f) {
try {
// decode image size
BitmapFactory.Options o = new BitmapFactory.Options();
o.inJustDecodeBounds = true;
BitmapFactory.decodeStream(new FileInputStream(f), null, o);
// Find the correct scale value. It should be the power of 2.
final int REQUIRED_SIZE = 100;
int width_tmp = o.outWidth, height_tmp = o.outHeight;
int scale = 1;
while (true) {
if (width_tmp / 2 < REQUIRED_SIZE
|| height_tmp / 2 < REQUIRED_SIZE)
break;
width_tmp /= 2;
height_tmp /= 2;
scale *= 2;
}
// decode with inSampleSize
BitmapFactory.Options o2 = new BitmapFactory.Options();
o2.inSampleSize = scale;
return BitmapFactory.decodeStream(new FileInputStream(f), null, o2);
} catch (FileNotFoundException e) {
}
return null;
}
// Task for the queue
private class PhotoToLoad {
public String url;
public ImageView imageView;
public PhotoToLoad(String u, ImageView i) {
url = u;
imageView = i;
}
}
class PhotosLoader implements Runnable {
PhotoToLoad photoToLoad;
PhotosLoader(PhotoToLoad photoToLoad) {
this.photoToLoad = photoToLoad;
}
@Override
public void run() {
if (imageViewReused(photoToLoad))
return;
Bitmap bmp = getBitmap(photoToLoad.url);
memoryCache.put(photoToLoad.url, bmp);
if (imageViewReused(photoToLoad))
return;
BitmapDisplayer bd = new BitmapDisplayer(bmp, photoToLoad);
// 更新的操作放在UI线程中
Activity a = (Activity) photoToLoad.imageView.getContext();
a.runOnUiThread(bd);
}
}
/**
* 防止图片错位
*
* @param photoToLoad
* @return
*/
boolean imageViewReused(PhotoToLoad photoToLoad) {
String tag = imageViews.get(photoToLoad.imageView);
if (tag == null || !tag.equals(photoToLoad.url))
return true;
return false;
}
// 用于在UI线程中更新界面
class BitmapDisplayer implements Runnable {
Bitmap bitmap;
PhotoToLoad photoToLoad;
public BitmapDisplayer(Bitmap b, PhotoToLoad p) {
bitmap = b;
photoToLoad = p;
}
public void run() {
if (imageViewReused(photoToLoad))
return;
if (bitmap != null)
photoToLoad.imageView.setImageBitmap(bitmap);
}
}
public void clearCache() {
memoryCache.clear();
fileCache.clear();
}
public static void CopyStream(InputStream is, OutputStream os) {
final int buffer_size = 1024;
try {
byte[] bytes = new byte[buffer_size];
for (;;) {
int count = is.read(bytes, 0, buffer_size);
if (count == -1)
break;
os.write(bytes, 0, count);
}
} catch (Exception ex) {
Log.e("", "CopyStream catch Exception...");
}
}
}
在这里,从SD卡获取图片是放在子线程里执行的,否则快速滑屏不够流畅,这是一个优化;在ImageLoader中的线程使用到了线程池,从而避免了过多线程的频繁创建和销毁,这又是一个优化;在从网络中获取图片时,先是将其保存在SD卡中,然后再加载到内存,这么做的好处是在加载时到内存时可以做个压缩处理,以减少图片所占内存,这又是一个优化;还有个优化我们要注意到;
在imageView的存放上,这里的Conllections.synchronizedMap使得HashMap可以用于多线程的环境,保证了这个Map的同步,而WeakHashMap当某个键不再正常使用时,将自动移除其条目,而这个imageView是为了在线程池中把imageView和URL一一对应,这同样是一个优化。
接下来我们再看下MemoryCache类:
package com.geniusgithub.lazyloaddemo.cache;
import java.util.Collections;
import java.util.Iterator;
import java.util.LinkedHashMap;
import java.util.Map;
import java.util.Map.Entry;
import android.graphics.Bitmap;
import android.util.Log;
public class MemoryCache {
private static final String TAG = "MemoryCache";
// 放入缓存时是个同步操作
// LinkedHashMap构造方法的最后一个参数true代表这个map里的元素将按照最近使用次数由少到多排列,即LRU
// 这样的好处是如果要将缓存中的元素替换,则先遍历出最近最少使用的元素来替换以提高效率
private Map<String, Bitmap> cache = Collections
.synchronizedMap(new LinkedHashMap<String, Bitmap>(10, 1.5f, true));
// 缓存中图片所占用的字节,初始0,将通过此变量严格控制缓存所占用的堆内存
private long size = 0;// current allocated size
// 缓存只能占用的最大堆内存
private long limit = 1000000;// max memory in bytes
public MemoryCache() {
// use 25% of available heap size
setLimit(Runtime.getRuntime().maxMemory() / 10);
}
public void setLimit(long new_limit) {
limit = new_limit;
Log.i(TAG, "MemoryCache will use up to " + limit / 1024. / 1024. + "MB");
}
public Bitmap get(String id) {
try {
if (!cache.containsKey(id))
return null;
return cache.get(id);
} catch (NullPointerException ex) {
return null;
}
}
public void put(String id, Bitmap bitmap) {
try {
if (cache.containsKey(id))
size -= getSizeInBytes(cache.get(id));
cache.put(id, bitmap);
size += getSizeInBytes(bitmap);
checkSize();
} catch (Throwable th) {
th.printStackTrace();
}
}
/**
* 严格控制堆内存,如果超过将首先替换最近最少使用的那个图片缓存
*
*/
private void checkSize() {
Log.i(TAG, "cache size=" + size + " length=" + cache.size());
if (size > limit) {
// 先遍历最近最少使用的元素
Iterator<Entry<String, Bitmap>> iter = cache.entrySet().iterator();
while (iter.hasNext()) {
Entry<String, Bitmap> entry = iter.next();
size -= getSizeInBytes(entry.getValue());
iter.remove();
if (size <= limit)
break;
}
Log.i(TAG, "Clean cache. New size " + cache.size());
}
}
public void clear() {
cache.clear();
}
/**
* 图片占用的内存
*
* [url=home.php?mod=space&uid=2768922]@Param[/url] bitmap
*
* @return
*/
long getSizeInBytes(Bitmap bitmap) {
if (bitmap == null)
return 0;
return bitmap.getRowBytes() * bitmap.getHeight();
}
}
这是一个至关重要的类,利用到LRU的思想从根本上解决了OOM的问题,看一下这段语句;
在这里,将图片加入缓存是个同步操作,这里使用的LinkedHashMap的构造函数带有三个参数,最后一个参数TRUE代表这个map里的元素将按照最近使用次数由少到多排列,即LRU思想,这样的好处是如果要将缓存中的元素替换,则先遍历出最近最少使用的元素替换以提高效率。
在接下来,限制内存图片缓冲的堆内存大小,每次有图片往缓存里加时判断是否超过限制大小,超过的话就从中取出最少使用的图片并将其移除,目的就是最大程度的利用已存在于内存中的图片缓存,避免重复制造垃圾增加GC负担,OOM溢出往往因内存瞬时大量增加而垃圾回收不及时造成的。在这里LinkedHashMap里的图片缓存在没有移除出去之前是不会被GC回收的,同样我们可以使用SoftReference,SoftReference里的图片缓存在没有其他引用保存时随时都会被GC回收,所以在使用LinkedHashMap这种LRU算法缓存更有利于图片的有效命中。关于SoftReference的作用和用法请参考我的另一篇博客:
http://blog.csdn.net/kameleon2013/article/details/19182023
那么通过以上的方法,可以有效的解决listview异步加载图片的OOM问题。
这是笔者的项目的效果图,用到的就是上述的方法:
如有问题,欢迎大家提出来,我的邮箱是:Kameleon@126.com





























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








