一、Ripple Emulator
Ripple Emulator是一个基于浏览器的,可以协助测试cordova app的软件,可以运行于多个操作系统。老版本Ripple 作为Chrome extension安装,需要Chrome浏览器支持。现在可以使用npm安装。
网址:
http://ripple.incubator.apache.org/
安装:
npm install -g ripple-emulator
运行:
命令行把路径指向项目,运行命令:
ripple emulate –path platforms/android/assets/www
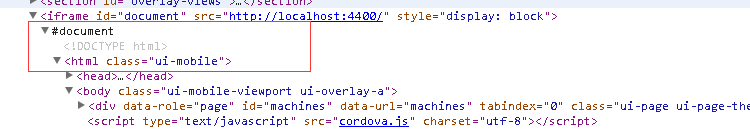
使用开发者工具可以看出,模拟器是以一个iframe形式加载的。
二、 使用Chrome调试
在浏览器地址栏输入:
chrome://inspect/#devices找到应用程序后,点击“inspect”
三、GapDebug
https://www.genuitec.com/products/gapdebug/
http://www.raymondcamden.com/2014/7/2/GapDebug-a-new-mobile-debugging-tool
GapDebug 提供一个简单的方式可以调试iOS和Android程序,支持debug,分别需要safari和chrome浏览器的配合使用。
安装
根据不同操作系统,从官网下载后安装。软件比较大,一百多兆,我的公司网络需要3个小时。
下面的配置需要cordova3.3以上版本。
配置
1.修改cordova下的config.xml
修改namespace
<widget
xmlns="http://www.w3.org/ns/widgets"
xmlns:gap="http://phonegap.com/ns/1.0"
xmlns:android="http://schemas.android.com/apk/res/android"
id="me.app.id"
version="1.0.0">在config.xml下面加下
<gap:config-file platform="android" parent="/manifest">
<application android:debuggable="true" />
</gap:config-file>在platforms/android/AndroidManifest.xml里的application字段加上debuggable属性:
<manifest>
....
<application android:debuggable="true" />
....
</manifest>安装usb debugging
android4.4以上版本默认支持usb debugging,
android4.4 以下版本可以使用crosswalk webview控件。
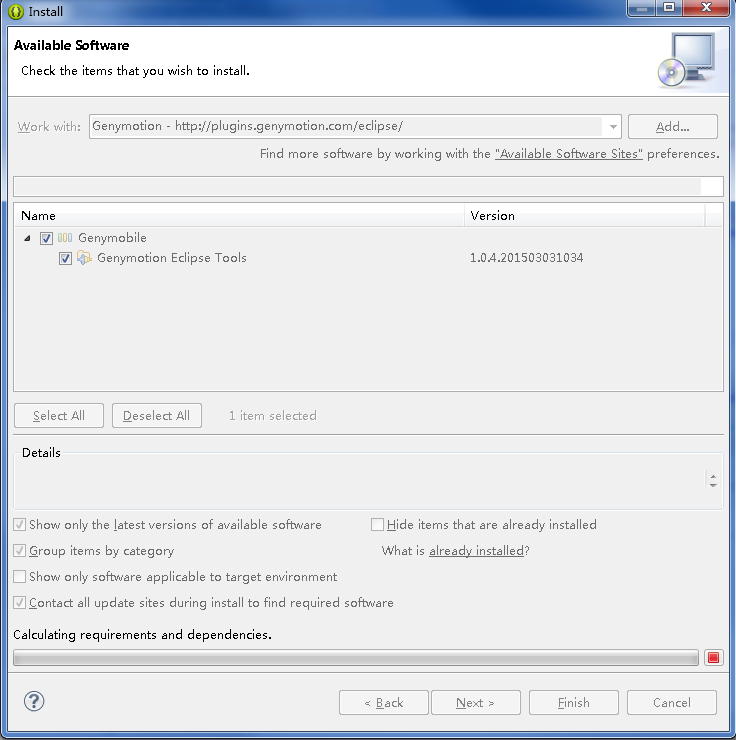
另外,可以安装genymotion emulator 模拟器。
genymotion emulator安装截图:
安装chrome
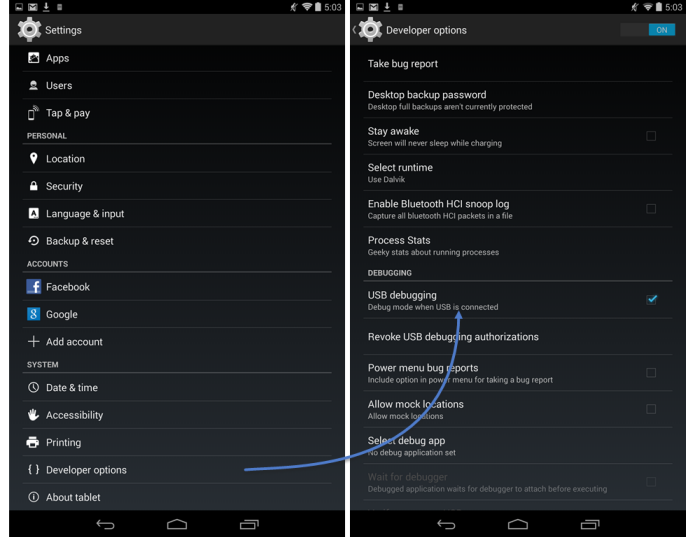
设置手机,允许usb debugging.
mac下使用GapDebug
手机端设置:
设置-safari-Web检查器 启用
设置-隐私与安全性-不跟踪 取消
Safari设置:
Preferences-Advanced-Show Develop menu in menu bar 启用
重新连接iphone与mac,
打开调试:
可以使用chrome或safari进行调试.
通过GapDebug-Open Debug Tools或
选择Safari-Develop 找到选择的设备,点开正在调试的Cordova程序。
ios10对CSP可能有限制,修改CSP设置如下:
<meta http-equiv="Content-Security-Policy" content="default-src * data:cdvfile: gap: ;style-src 'self' 'unsafe-inline';script-src http://abc.com:8080 'self' 'unsafe-inline' 'unsafe-eval'">

























 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










