在 Android 自定义 View 的时候,需要使用 TypedArray 来获取 XML layout 中的属性值,使用完之后,需要调用 recyle() 方法将 TypedArray 回收。
那么问题来了,这个TypedArray是个什么东西?为什么需要回收呢?TypedArray并没有占用IO,线程,它仅仅是一个变量而已,为什么需要 recycle?
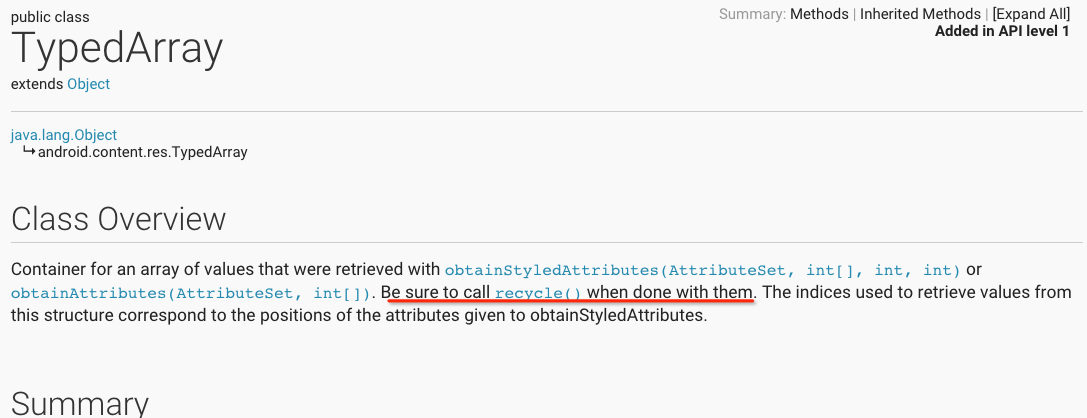
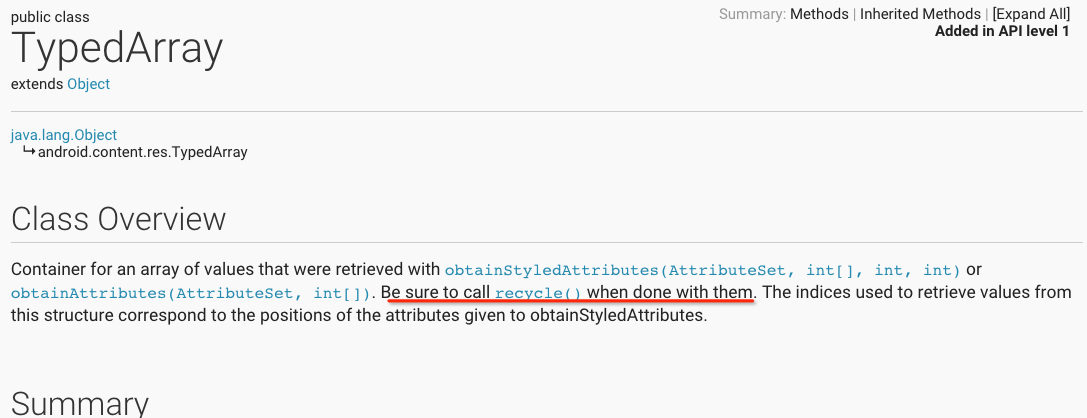
为了解开这个谜,首先去找官网的 Documentation,到找 TypedArray 方法,得到下面一个简短的回答:

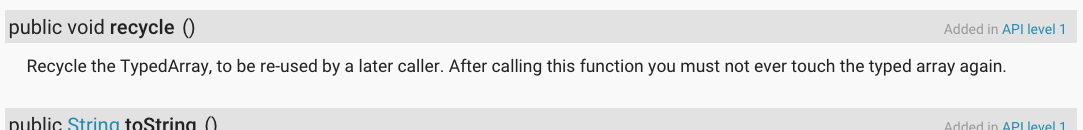
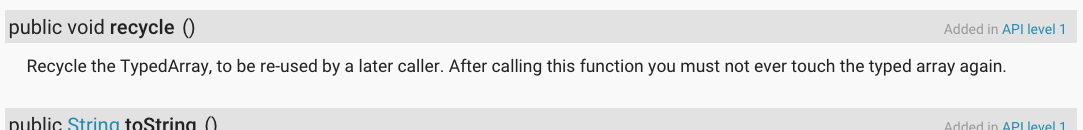
告诉我们在确定使用完之后调用 recycle() 方法。于是进一步查看该方法的解释,如下:

简单翻译下来,就是说:回收 TypedArray,用于后续调用时可复用之。当调用该方法后,不能再操作该变量。
同样是一个简洁的答复,但没有解开我们心中的疑惑,这个TypedArray背后,到底隐藏着怎样的秘密……
求之不得,辗转反侧,于是我们决定深入源码,一探其究竟……
首先,是 TypedArray 的常规使用方法:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">TypedArray array = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.PieChart,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">try</span> {
mShowText = array.getBoolean(R.styleable.PieChart_showText,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
mTextPos = array.getInteger(R.styleable.PieChart_labelPosition,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">finally</span> {
array.recycle();
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li>&








 在Android开发中,TypedArray用于获取XML布局的属性值,使用后需调用recycle()进行回收。通过查阅文档和源码发现,TypedArray通过静态方法obtainStyledAttributes获取,其实例来自一个池。recycle()方法使得用过的实例能复用,避免频繁创建导致内存和性能开销,体现了池+单例模式的应用。
在Android开发中,TypedArray用于获取XML布局的属性值,使用后需调用recycle()进行回收。通过查阅文档和源码发现,TypedArray通过静态方法obtainStyledAttributes获取,其实例来自一个池。recycle()方法使得用过的实例能复用,避免频繁创建导致内存和性能开销,体现了池+单例模式的应用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5943
5943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








