转载请标明出处:http://blog.csdn.net/xx326664162/article/details/49617013 文章出自:薛瑄的博客
你也可以查看我的其他同类文章,也会让你有一定的收货
ListView的 滚动事件监听
实现滚动监听,首先需要通过实现OnScrollListener 接口,
重写一下两个方法:
onScrollStateChanged 用于监听ListView滑动状态的变化
onScroll 用于监听ListView屏幕滚动
onScrollStateChanged
// 监听滑动状态的变化
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// OnScrollListener.SCROLL_STATE_FLING; //屏幕处于甩动状态
// OnScrollListener.SCROLL_STATE_IDLE; //停止滑动状态
// OnScrollListener.SCROLL_STATE_TOUCH_SCROLL;// 手指接触状态
// 记录当前滑动状态
}scrollState 回调顺序如下:
- scrollState = SCROLL_STATE_TOUCH_SCROLL(1):表示正在滚动。当屏幕滚动且用户使用的触碰或手指还在屏幕上时为1
- scrollState =SCROLL_STATE_FLING(2) :表示手指做了抛的动作(手指离开屏幕前,用力滑了一下,屏幕产生惯性滑动)。
- crollState =SCROLL_STATE_IDLE(0) :表示屏幕已停止。屏幕停止滚动时为0。
onScroll
监听屏幕滑动,并记录当前页面item显示情况
// 监听屏幕滚动的item的数量
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {onScroll中参数讲解:
1、 firstVisibleItem:当前窗口中能看见的第一个列表项ID(从0开始)关于这个参数的详细理解可参考这里
2、 visibleItemCount:当前窗口中能看见的列表项的个数(小半个也算)
3、 totalItemCount:列表项的总数
在ExpandableListView中,组类和子类都会被计算为Item,
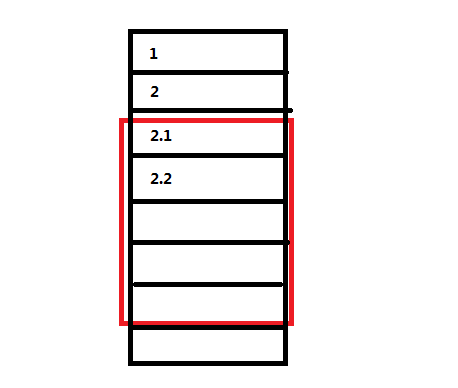
- 图中红色代表手机
- 图中黑色代表ExpandableListView
1 和2 代表组项目,2.1 2.2代表展开的子项
firstVisibleItem 指的是2.1,此时的2.1在列表项的索引是2,组项目1的索引为0,组项目2的索引为1
visibleItemCount 为5
totalItemCount 为8
参考:http://blog.csdn.net/lang791534167/article/details/45287053
关注我的公众号,轻松了解和学习更多技术
























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










