转载请标明出处:http://blog.csdn.net/xx326664162/article/details/51015837 文章出自:薛瑄的博客
你也可以查看我的其他同类文章,也会让你有一定的收货!
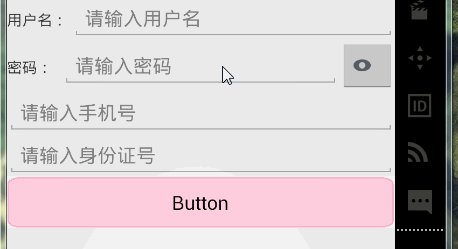
一、android:hint
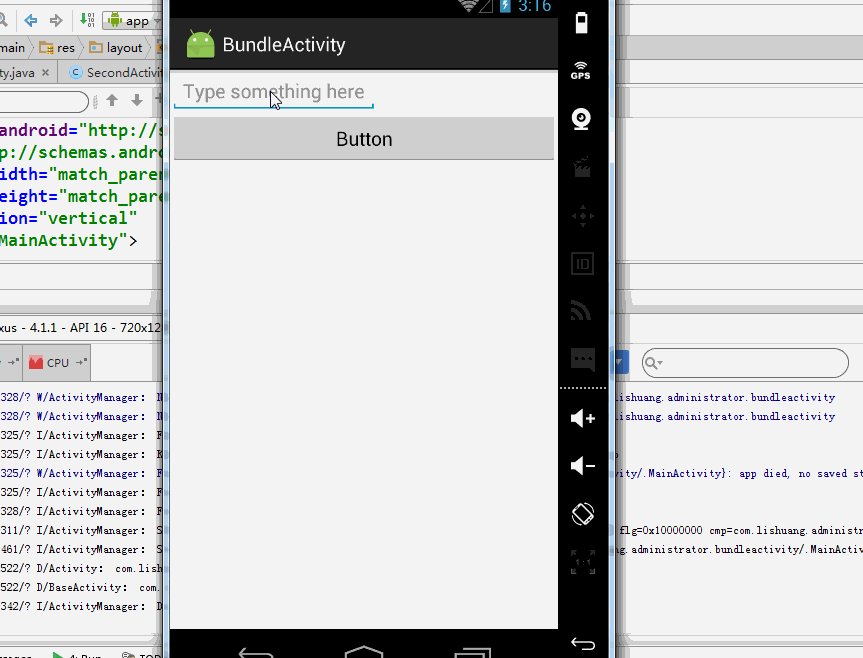
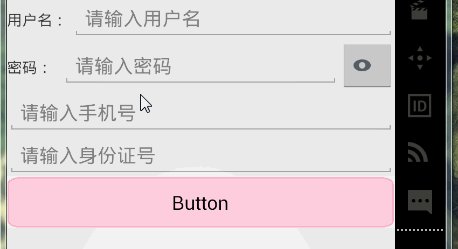
输入框在输入前都会显示一些信息,当用户在进行输入的时候,信息就会消失。
当然还可以通过“android:hintTextColor”属性设置提示文本的颜色。
在布局文件中添加:
android:hint="Type something here"
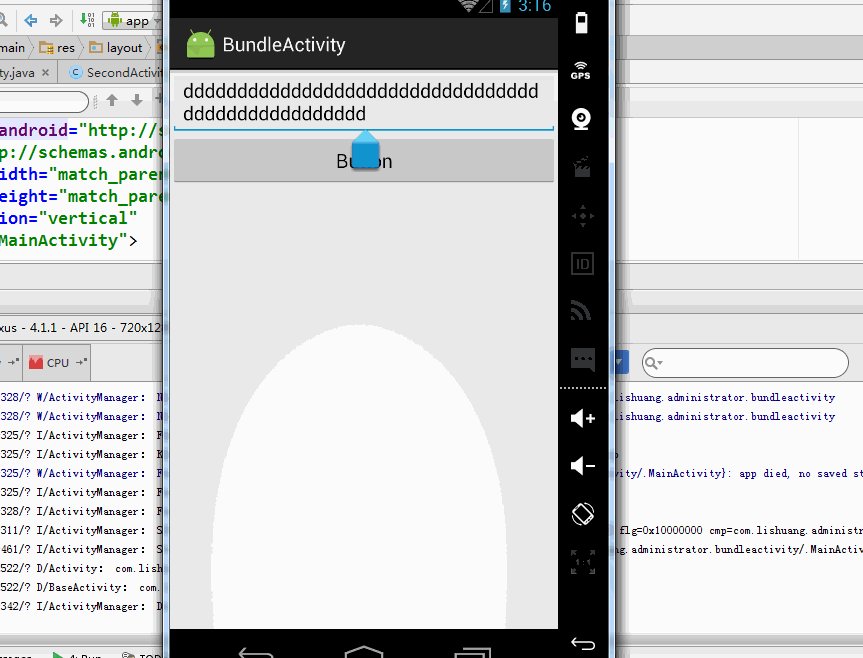
二、android:maxLines
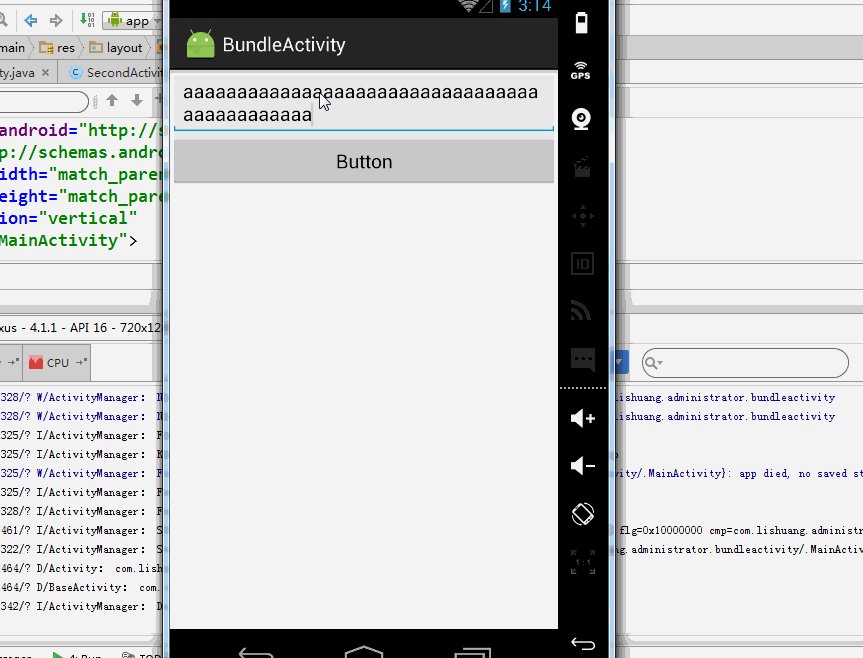
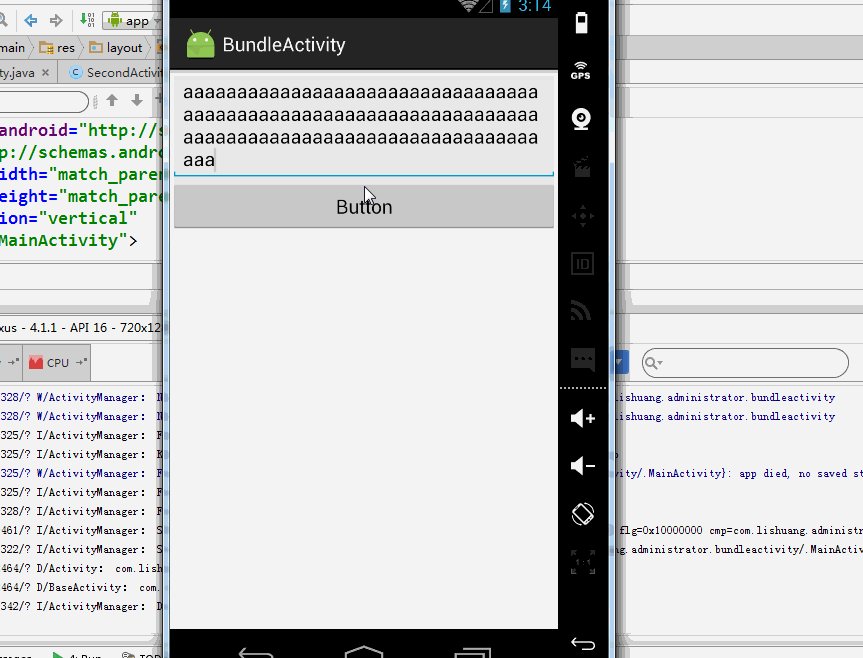
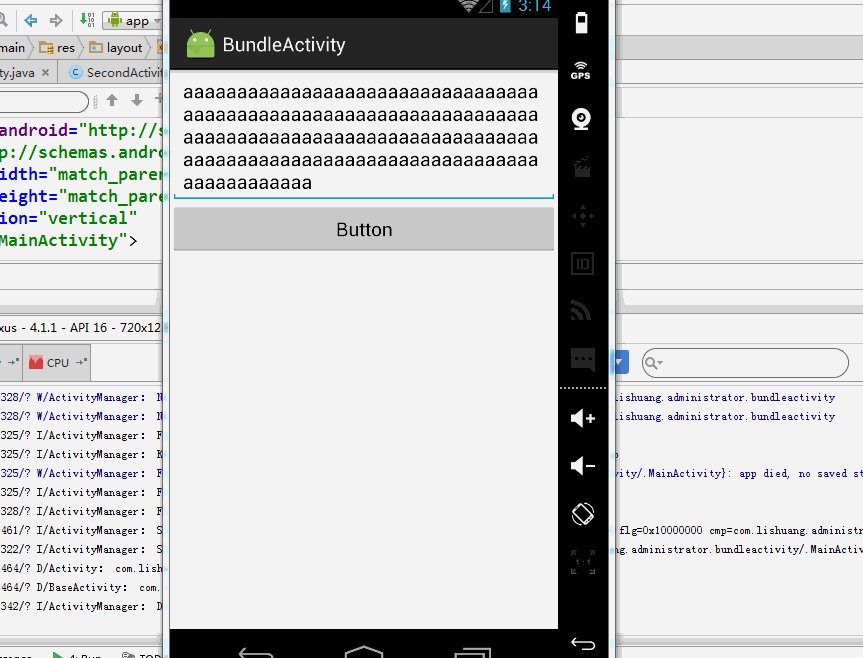
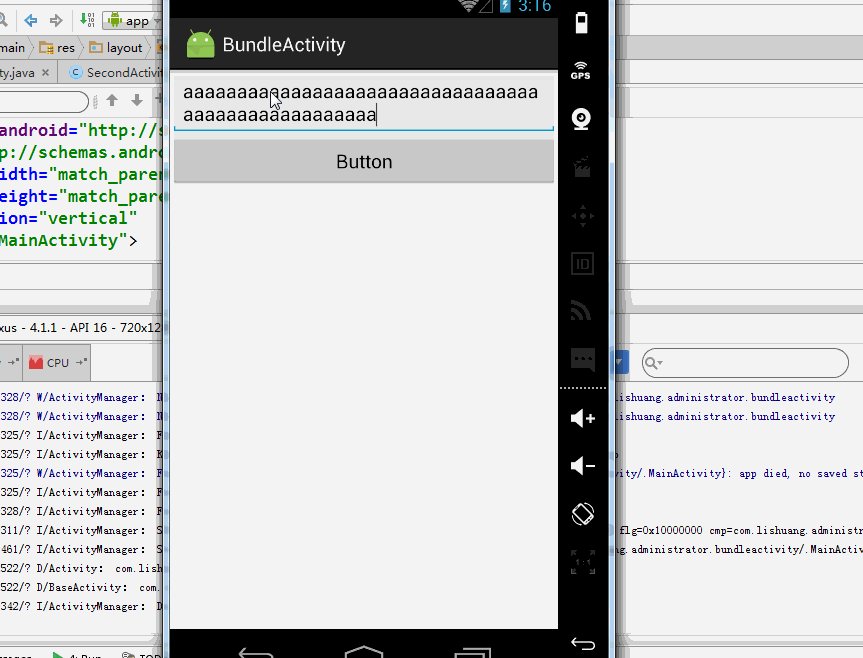
EditText如果设置他的宽是“wrap_parent”,则随着输入内容的增多,输入框会向下拉伸,如果超过一行,会自动换行显示,显示的是全部内容。
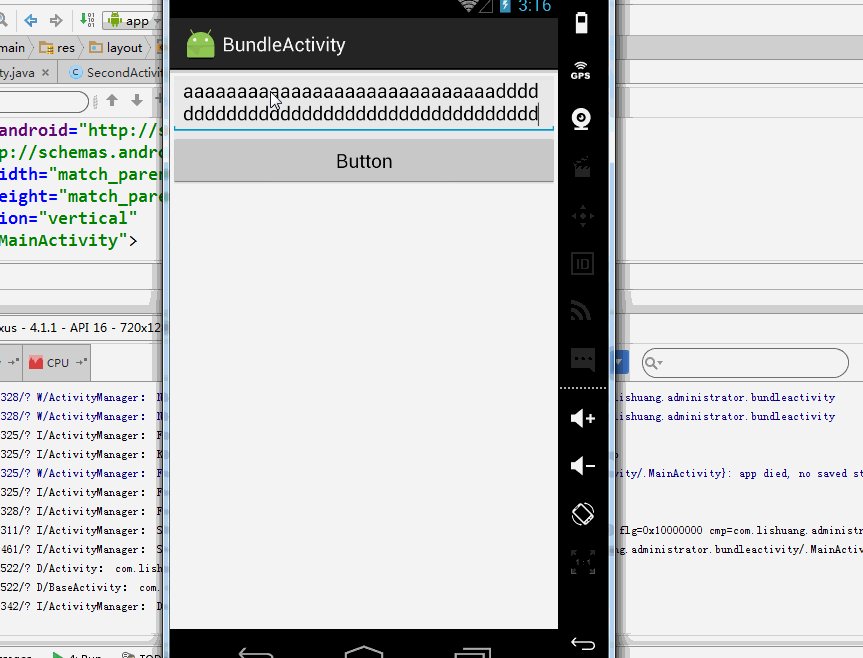
如果想最多不超过多少行,通过maxLines属性设置显示的最大行数。
在xml布局文件添加
android:maxLines="2"
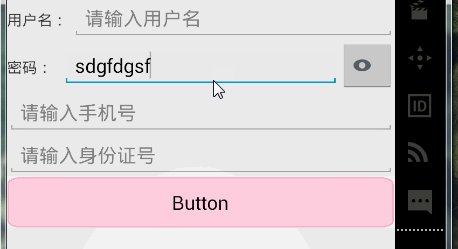
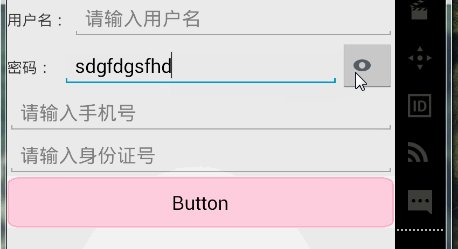
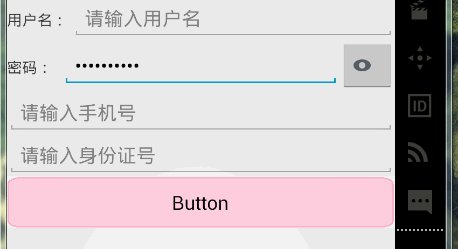
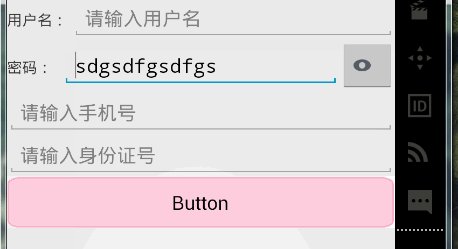
三、设置密码输入框
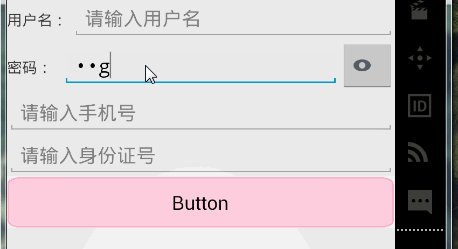
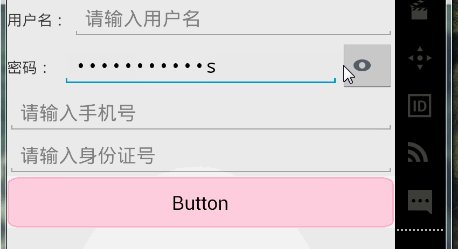
密码框的最右边有一个眼睛样式的按钮,点击按钮选择隐藏密码或显示密码
默认显示密码,点击眼睛按钮后显示密码为”*“。
//onCreate中添加代码:
buttonPassword = (Button) findViewById(R.id.buttonPassword);
textPassword = (EditText) findViewById(R.id.editPassword);
buttonPassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textPassword.setTransformationMethod(new PasswordTransformationMethod());
}
});
默认显示密码为”*“,点击眼睛按钮后显示密码。
//onCreate中添加代码:
buttonPassword = (Button) findViewById(R.id.buttonPassword);
textPassword = (EditText) findViewById(R.id.editPassword);
buttonPassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textPassword.setTransformationMethod(null);
}
});
layout布局文件中相应的EditText要添加如下语句:
android:password="true"
#四、控制光标的位置
参考:http://blog.chengyunfeng.com/?p=225#ixzz44N3AGZcI
再点击眼睛按钮后,光标移动到了最前端,为了方便用户使用, 需要把光标移动到文本最后, 但是EditText 没有提供 setCursor 函数. 经查看其文档 发现 setSelection 函数可以完成该功能. 如下:
EditText et = ...
String text = "text";
et.setText(text);
et.setSelection(text.length());
##输入限制
- 一个输入手机号的输入框,不允许输入字母或者汉字,我们只允许他输入数字 和”-“。
android:inputType="number"
- 如果我们要输入身份证号码,只允许输入0-9数字和x字母
android:digits=”0123456789x”
#五、多个edittext的焦点问题
一个界面加载过程中,会从按view tree从上到下寻找第一个在触摸模式下可以自动获取焦点的view.
然后将焦点给他。
(1)将edittext设置为focusableInTouchMode = false。这样就不会默认获取焦点
android:focusableInTouchMode="false"
(2)触摸edittext时,获取焦点。
editText.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//将focusableInTouchMode 置为true即可
editText.setFocusableInTouchMode(true);
return false;
}
});
#六、android:focusable和android:focusableInTouchMode的区别
android:focusable和android:focusableInTouchMode的区别
参考:
http://blog.csdn.net/to_be_designer/article/details/47842471
http://blog.csdn.net/rflyee/article/details/50810025
关注我的公众号,轻松了解和学习更多技术




























 2903
2903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








