Shader 又被称为着色器、渲染器,它用来实现一系列的渐变、渲染效果。Android中的Shader 包括以下几种:
BitmapShader – 位图 Shader
LinearGradient – 线性 Shader
RadialGradient – 光束 Shader
SweepGradient – 梯度 Shader
ComposeShader – 混合 Shader
除了第一个BitmapShader以外,其他的Shader都比较正常,实现了名副其实的渐变、渲染效果。而于其他的Shader所产生的渐变不同,BitmapShader产生的是一个图像,这有点想PhotoShop中的图像填充渐变。他的作用就是通过Paint对画布进行指定Bitmap的填充,填充时有以下几中模式可以选择。
CLAMP 拉伸 – 拉伸的是图片最后的哪一个像素,不断重复
REPEAT 重复 – 横向、纵向不断变化
MIRROR 镜像 – 横向不断翻转重复,纵向不断反转翻转重复
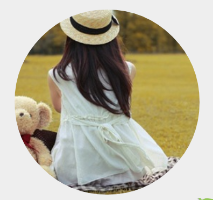
这几种模式的含义都非常好理解,与字面意思基本相同。这里最常使用的就是就是 CLAMP 拉伸模式,虽然它会拉伸最后一个像素,但是只要将图像设置为一定的大小,就可以避免这种拉伸。下面来看一个例子,将一个矩形图片变成一张图形的图片。当然,通过绘制不同的图形,你也可以绘制出不同形状的图形。
代码非常简单,就是使用 BitmapShader 来进行图形填充,代码如下所示:
package com.ajun.shader.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import com.ajun.shader.R;
public class CircleImage extends View {
private Paint mPaint;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int imageWidth;
private int imageHeight;
public CircleImage(Context context) {
super(context);
init();
}
public CircleImage(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CircleImage(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test1);
imageHeight = mBitmap.getHeight();
imageWidth = mBitmap.getWidth();
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(mBitmapShader);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//取图片的中心画圆
canvas.drawCircle(imageWidth / 2, imageHeight / 2,
imageWidth > imageHeight ? imageHeight / 2 - 50 : imageWidth / 2 - 50, mPaint);
}
}
在以上代码中,用一张图片创建了一支具有图像填充功能的画笔,并使用这个画笔绘制了一个圆形。这样,我们就可以看见一个圆形的图片。
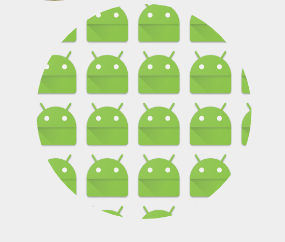
这里大家可能还不能很好地体会 BitmapShader,这是因为选择的Bitmap大小比较大,所以在设置 BitmapShader 的TileMode的时候,没有能够看出效果上的差别。下面把TileMode改为REPEAT,并将Bitmap改为比较小的ic_launcher 图标,大家就可以看出他们的区别在哪里了,代码如下所示:
package com.ajun.shader.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import com.ajun.shader.R;
public class CircleRepeatImageView extends View {
private BitmapShader mBitmapShader;
private Paint mPaint;
private Bitmap mBitmap;
public CircleRepeatImageView(Context context) {
super(context);
init();
}
public CircleRepeatImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CircleRepeatImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
mPaint = new Paint();
//设置抗锯齿
mPaint.setAntiAlias(true);
mPaint.setShader(mBitmapShader);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(500,600,200,mPaint);
}
}
通过运行上面代码,显示效果如下图所示:
相信通过这样一幅图,大家应该可以理解使用CLAMP拉伸模式来创建圆形图像的原因了。在说完BitmapShader这个比较特殊的Shader后,再来说说其他比较类似的 Shader。先来看一个最简单的,也是最常用的 Shader – LinearGradient。直译过来就是线性渐变,没错,它就是一个简单的线性渐变,与PhotoShop里面的渐变效果类似,要使用LinearGradient也非常简单,只需要指定渐变起始的颜色就可以了,代码如下所示:
package com.ajun.shader.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class ColorGradientView extends View{
private Paint mPaint;
public ColorGradientView(Context context) {
super(context);
init();
}
public ColorGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public ColorGradientView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setShader(new LinearGradient(0,0,600,600, Color.BLUE,Color.YELLOW, Shader.TileMode.REPEAT));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(0,0,600,600,mPaint);
}
}
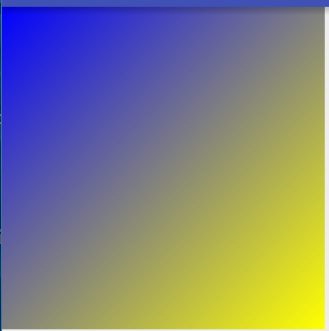
通过以上代码,画出一个 LinearGradient,效果图如下,它是一个从(0,0)到(600,600)的一个有蓝色到黄色的渐变效果。
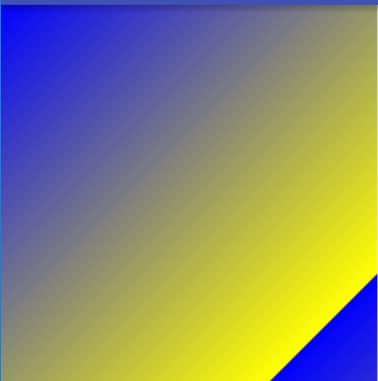
LinearGradient 方法参数中的TileMode与在BitmapShader 中的含义基本相同,这里将绘制矩形的大小设置为与渐变图像大小相同,所以没有看见 REPEAT 的效果。如果将图形扩大,REPEAT的效果就出来了,我们将矩形的大小改成比渐变图像大一点:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(0,0,700,700,mPaint);
}
REPEAT的效果是不是就出来了,后面又开始重复填充蓝色。
其他几中渐变模式与 LinearGradient 基本相同,只是渐变的显示效果不同而已,这里就不做过多介绍了。
其实这些渐变效果通常不会直接使用在程序里。通常情况下,把这种渐变效果作为一个遮罩层来使用,同时结合前面的 PorterDuffXfermode。这样处理后,遮罩层就不再是一个生硬的图形,而是一个具有渐变效果的图层。这样处理的效果会更加柔和、更加自然。下面这个实例通过使用 LinearGradient和 PorterDuffXfermode来创建一个具有倒影效果的图片,效果如下图所示:
要实现这个效果,首先需要把原图复制一份并进行翻转,代码如下所示:
mSrcBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test1);
Matrix matrix = new Matrix();
matrix.setScale(1f,-1f);//垂直翻转
mRefBitmap = Bitmap.createBitmap(mSrcBitmap,0,0,mSrcBitmap.getWidth(),
mSrcBitmap.getHeight(),matrix,true);
需要注意的是,使用matrix.setScale(1f,-1f) 方法来实现图片的垂直翻转,这是一个非常有用的技巧,避免了使用旋转变换的复杂计算,同理 matrix.setScale(-1f,1f) 还可以实现水平翻转。
在onDrow() 方法中,首先绘制两张图片即原图和倒影图,只是这个时候还未绘制渐变层,因此倒影图与原图的透明度相同。接下来,在倒影图上面绘制一个同样大小的渐变矩形,并通过 Mode.DST_IN 模式绘制到倒影图上,从而形成一个具有倒影效果的渐变层,完整代码如下所示:
package com.ajun.shader.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import com.ajun.shader.R;
public class ReflectView extends View {
private Bitmap mSrcBitmap,mRefBitmap;
private Paint mPaint;
private PorterDuffXfermode mXfermode;
public ReflectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mSrcBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.test1);
Matrix matrix = new Matrix();
matrix.setScale(1f,-1f);//垂直翻转
mRefBitmap = Bitmap.createBitmap(mSrcBitmap,0,0,mSrcBitmap.getWidth(),
mSrcBitmap.getHeight(),matrix,true);
mPaint = new Paint();
mPaint.setShader(new LinearGradient(0, mSrcBitmap.getHeight(),
0, mSrcBitmap.getHeight()*2, 0xDD000000, 0x10000000, Shader.TileMode.REPEAT));
mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
//原图
canvas.drawBitmap(mSrcBitmap,0,0,null);
//倒影图
canvas.drawBitmap(mRefBitmap,0,mSrcBitmap.getHeight(),null);
mPaint.setXfermode(mXfermode);
//绘制渐变效果层
canvas.drawRect(0, mRefBitmap.getHeight(), mRefBitmap.getWidth(), mSrcBitmap.getHeight() * 2, mPaint);
mPaint.setXfermode(null);
}
}
Over …



























 1363
1363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








