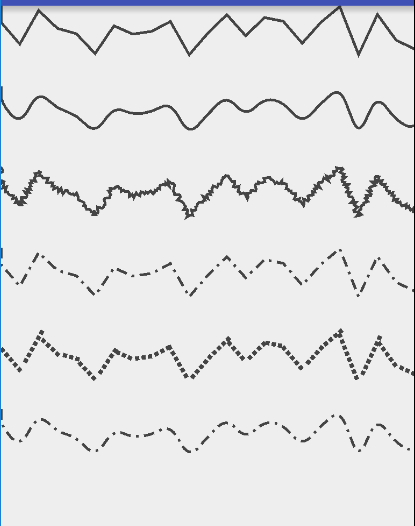
要理解 PathEffect ,先来看一张比较直观的图,来了解一下什么是 PathEffect。
PathEffect 就是指,用各种笔触效果来绘制一个路径。Android 系统提供了如上图展示的几种绘制 PathEffect 的方式,从上到下依次是:
没效果、CornerPathEffect、DiscretePathEffect、DashPathEffect、PathDashPathEffect、ComposePathEffect。
CornerPathEffect : 将拐角处变得圆滑,具体圆滑的程度,则由参数决定。
DiscretePathEffect : 使用这个效果之后,线段上就会产生许多杂点。
DashPathEffect : 显然,这个效果可以用来绘制虚线,用一个数组来设置各个点之间的间隔。此后绘制虚线时就重复这样的间隔进行绘制,另一个参数phase 则用来控制绘制时数组的一个偏移量,通常可以通过设置值来实现路径的动态效果。
mPathEffect[3] = new DashPathEffect(new float[]{20, 10, 5, 10}, 0);PathDashPathEffect : 这个效果与 DashPathEffect 类似,只不过它的功能更加强大,可以设置显示点的图形,即方形点的虚线、圆形点的虚线。
ComposePathEffect : 如果每次都只能实现一种路径的特殊效果,那就显得太单调了。Android 提供了一种更加灵活的方式 – 通过ComposePathEffect 来组合 PathEffect,这个方法的功能就是将任意两种路径特性组合起来形成一个新的效果。
有了以上的了解,我们来看看上面图中的效果是如何实现的。
首先,需要生成一个Path,这里使用随机数来生成一些随机的点并形成一条路径,代码如下:
mPath = new Path(); //设置该坐标为绘制路径的起始位置 mPath.moveTo(0,0); for (int i = 0; i < 30; i++) { mPath.lineTo(i*35, (float) (Math.random()*100)); }接下来,可以在 onDraw() 方法中通过不同的 PathEffect 来绘制这些Path了,代码如下:
mPathEffect[0] = null; mPathEffect[1] = new CornerPathEffect(30); mPathEffect[2] = new DiscretePathEffect(3.0f,5.0f); mPathEffect[3] = new DashPathEffect(new float[]{20, 10, 5, 10}, 0); Path path = new Path(); path.addRect(0,0,8,8, Path.Direction.CCW); mPathEffect[4] = new PathDashPathEffect(path,12,0, PathDashPathEffect.Style.ROTATE); mPathEffect[5] = new ComposePathEffect(mPathEffect[3],mPathEffect[1]); for (int i = 0; i < mPathEffect.length; i++) { mPaint.setPathEffect(mPathEffect[i]); canvas.drawPath(mPath,mPaint); //每绘制一条后 画布往下平移150 canvas.translate(0,150); }
每绘制一个 Path,就将画布往下平移,从而让各种 PathEffect 一次绘制出来。
下面贴出完整代码
package com.ajun.shader.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposePathEffect;
import android.graphics.CornerPathEffect;
import android.graphics.DashPathEffect;
import android.graphics.DiscretePathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathDashPathEffect;
import android.graphics.PathEffect;
import android.util.AttributeSet;
import android.view.View;
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private PathEffect[] mPathEffect;
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化Paint
mPaint = new Paint();
mPaint.setStrokeWidth(5);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(Color.DKGRAY);
mPath = new Path();
mPath.moveTo(0,0);
//设置Path的路径
for (int i = 0; i < 30; i++) {
mPath.lineTo(i*35, (float) (Math.random()*100));
}
mPathEffect = new PathEffect[6];
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPathEffect[0] = null;
mPathEffect[1] = new CornerPathEffect(30);
mPathEffect[2] = new DiscretePathEffect(3.0f,5.0f);
mPathEffect[3] = new DashPathEffect(new float[]{20, 10, 5, 10}, 0);
Path path = new Path();
path.addRect(0,0,8,8, Path.Direction.CCW);
mPathEffect[4] = new PathDashPathEffect(path,12,0, PathDashPathEffect.Style.ROTATE);
mPathEffect[5] = new ComposePathEffect(mPathEffect[3],mPathEffect[1]);
for (int i = 0; i < mPathEffect.length; i++) {
mPaint.setPathEffect(mPathEffect[i]);
canvas.drawPath(mPath,mPaint);
//每绘制一条后 画布往下平移150
canvas.translate(0,150);
}
}
}























 5110
5110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








