大龙说:最近觉得google的浏览器不好看,换了个火狐。刚用起来觉得真费劲,慢慢觉得真牛x,牛x的原因之一:可以DIY外观,其他的还有待发现。
自定义FireFox的样式[userChrome.css]
最近喜欢把浏览器WaterFox全屏化(F11)看网页,尤其是看漫画的时候特别爽,可是全屏的情况下,书签栏没有了,这叫我存有百多个书签的人情何以堪。查了相关资料才知道,原来还有个Userchrome.css文件可以改变火狐浏览器的外观。
何为userchrome.css?
"userChrome.css"设置了Firefox用户界面中可变元素的显示规则;位置在您的配置文件夹的"chrome"子目录中。和 user.js一样,这个文件默认是不存在的,所以在开始添加您的设置之前,您需要建立这个文件。事实上默认存在一个名叫"userChrome- example.css"的例子文件。本质上您只要重命名文件来除去"-example"部分。@via 网上
说白了就是说,在这个文件中加入你自己定义的CSS样式,就可以修改FireFox的外观定义成你自己想要的样子。
userchrome.css文件在哪?
| 操作系统 | 文件位置 |
| Windows | "%APPDTAT%\Mozilla\" |
| Unix/Linux | ~/.mozilla/ |
| Mac OS X | ~/Library/Mozilla/ ~/Library/Application Support/ |
对于Windows用户来说的话,我建议你安装一个Everything,直接搜索userchrome就会出来了。
如果要自己找的话:
- Windows 7:C:\Users\<用户名>\AppData\Roaming\Mozilla\Firefox\Profiles\fd3yp4yn.default(这个是随机八位数)\chrome
- Windows XP:C:\Documents and Settings\<用户名>\Application Data\Mozilla\Firefox\Profiles\fd3yp4yn.default(这个是随机八位数)\chrome
- 打开文件夹就可以看到userChrome.css文件了,如果没有的话,应该有userChrome-example.css,直接重命名这个就好。
自定义userChrome.css
打开该文件后,请不要乱删除,其中这个namespace就是必须的。在不懂的情况下,只需修改css的东西就好。
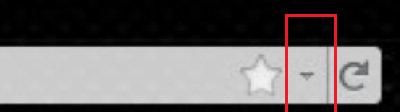
去除地址栏内的小箭头
/*隐藏地址栏历史下拉箭头*/
.urlbar-history-dropmarker { display: none !important;}






















 2843
2843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








