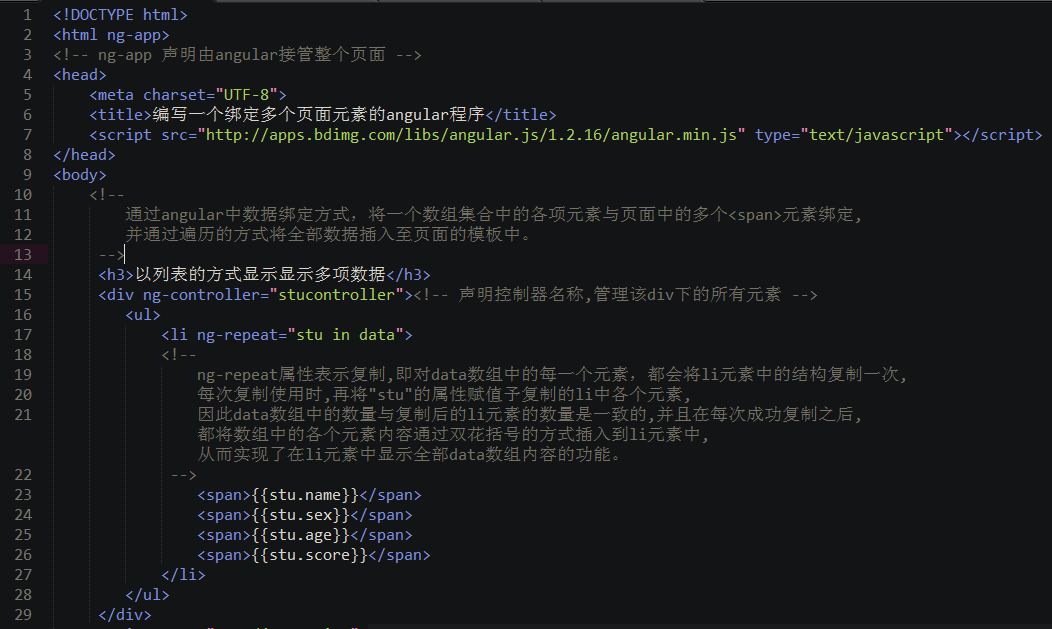
<!DOCTYPE html>
<html ng-app>
<!-- ng-app 声明由angular接管整个页面 -->
<head>
<meta charset="UTF-8">
<title>编写一个绑定多个页面元素的angular程序</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js" type="text/javascript"></script>
</head>
<body>
<!--
通过angular中数据绑定方式,将一个数组集合中的各项元素与页面中的多个<span>元素绑定,
并通过遍历的方式将全部数据插入至页面的模板中。
-->
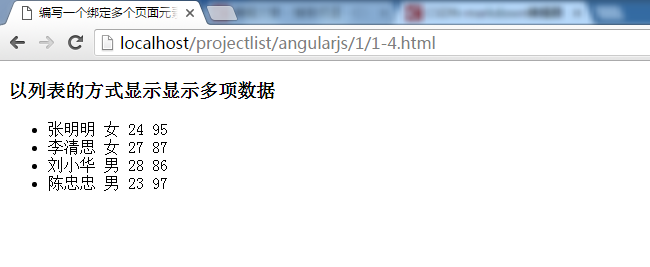
<h3>以列表的方式显示显示多项数据</h3>
<div ng-controller="stucontroller"><!-- 声明控制器名称,管理该div下的所有元素 -->
<ul>
<li ng-repeat="stu in data">
<!--
ng-repeat属性表示复制,即对data数组中的每一个元素,都会将li元素中的结构复制一次,
每次复制使用时,再将"stu"的属性赋值予复制的li中各个元素,
因此data数组中的数量与复制后的li元素的数量是一致的,并且在每次成功复制之后,都将数组中的各个元素内容通过双花括号的方式插入到li元素中,从而实现了在li元素中显示全部data数组内容的功能。
-->
<span>{{stu.name}}</span>
<span>{{stu.sex}}</span>
<span>{{stu.age}}</span>
<span>{{stu.score}}</span>
</li>
</ul>
</div>
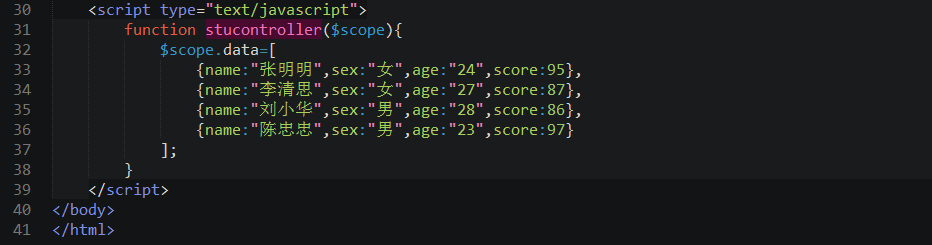
<script type="text/javascript">
function stucontroller($scope){
$scope.data=[
{name:"张明明",sex:"女",age:"24",score:95},
{name:"李清思",sex:"女",age:"27",score:87},
{name:"刘小华",sex:"男",age:"28",score:86},
{name:"陈忠忠",sex:"男",age:"23",score:97}
];
}
</script>
</body>
</html>
























 706
706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








