然后可以在上面写一个javascript
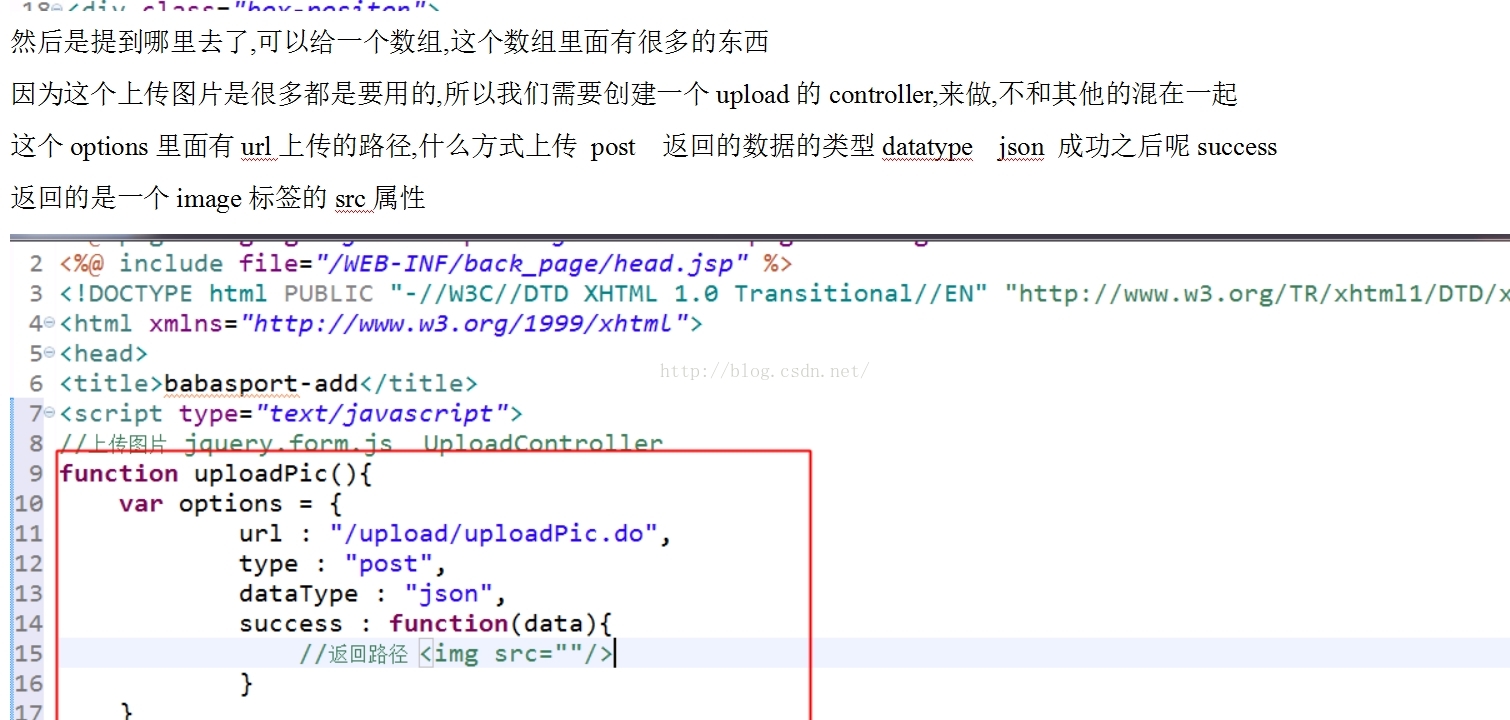
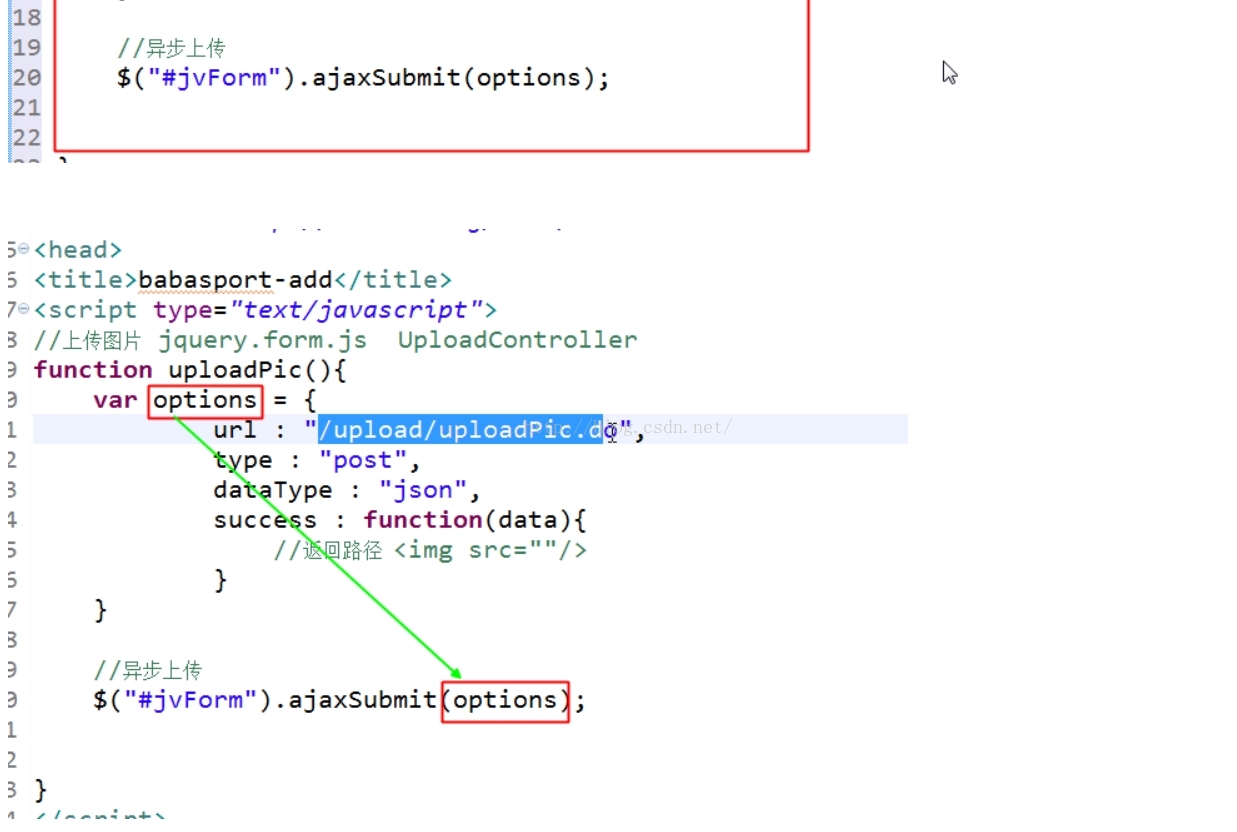
写方法,使用ajax上传图片
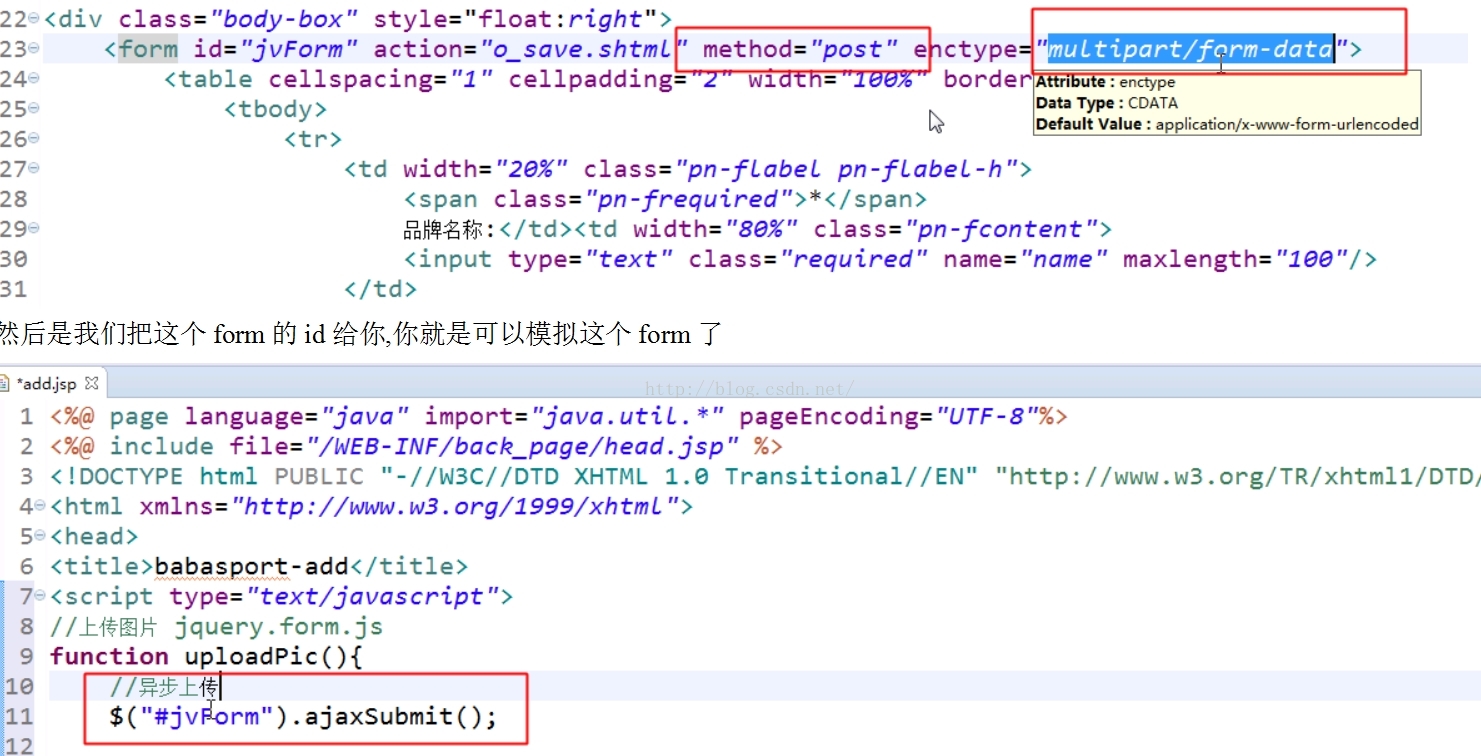
正常是传不上去的,是要使用jquery-form.js插件,就是jquery模拟一个form
模拟的这个form
使用的是multipartFle 来接受的 , 同时可以是设置一下这个参数@requestParam(required = false) 让它不必是非要上传
同时还是要使用这个在spring-mvc.xml文件中配置一下这个上传的实现类
<!-- 上传图片 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传大小 1M B-->
<property name="maxUploadSize" value="1048576"/>
</bean>
可以设置一些这个上传的要求之类的,就是这样,然后你就是可以上传图片了



























 5888
5888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








