GenericDraweeHierarchy
百学须先立志—学前须知:
之前我们学会了如何在XML中设置各项特效的属性,可是在日常开发中,我们的需求是变化莫测的,不可能是提前在XML声明好,也不是所有的控件都写在XML里面;于是用Java代码控制各项特效属性就显得格外重要,掌握这一重要技能势在必得!
尽信书,不如无书—能学到什么?
1、DraweeHierarchy
2、SettableDraweeHierarchy
3、GenericDraweeHierarchy
4、GenericDraweeHierarchyBuilder
5、getDrawable过时的替代方法:ContextCompat.getDrawable(Context context, int id)工欲善其事必先利其器—了解Fresco
Fresco中文说明:http://www.fresco-cn.org/
Fresco项目GitHub地址:https://github.com/facebook/fresco
上一篇Fresco基础:Fresco-加载图片基础[详细图解Fresco的使用]
简单基础:
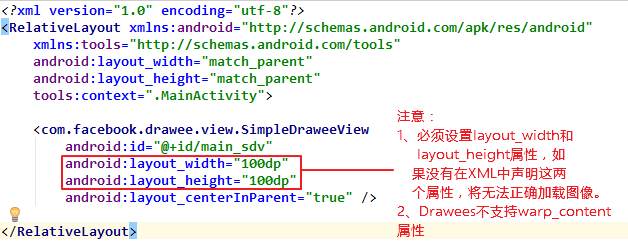
首先我们创建一个 activity_main.xml :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.facebook.drawee.view.SimpleDraweeView android:id="@+id/main_sdv" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerInParent="true" /> </RelativeLayout>代码分析:
布局比较简单,必须设置其大小,否则图片将无法正常加载,之前我们也说过,这里呢就不再赘述;接下来书写我们的 MainActivity :
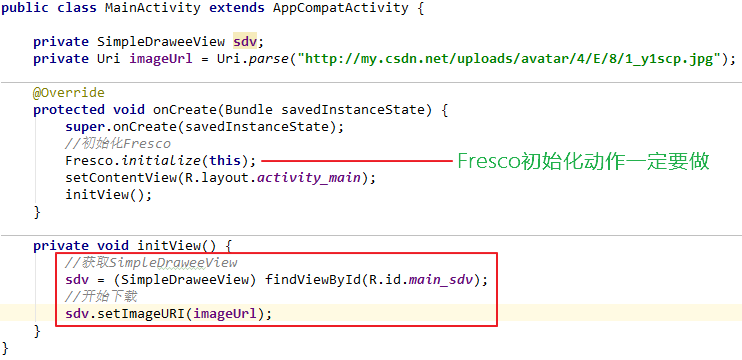
public class MainActivity extends AppCompatActivity { private SimpleDraweeView sdv; private Uri imageUrl = Uri.parse("https://img-my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //初始化Fresco Fresco.initialize(this); setContentView(R.layout.activity_main); initView(); } private void initView() { //获取SimpleDraweeView sdv = (SimpleDraweeView)findViewById(R.id.main_sdv); //开始下载 sdv.setImageURI(imageUrl); } }代码分析:
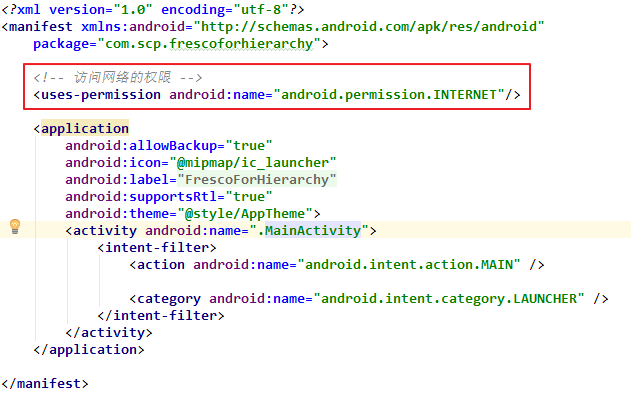
MainActivity 里面的代码同样比较简单;是不是就可以运行了呢?在此之前我们有一件重要的事情没做,那就是添加 访问网络权限 (我们演示的是从网络上下载图片并用Fresco显示):
<!-- 访问网络的权限 --> <uses-permission android:name="android.permission.INTERNET"/>运行一下,看下效果:
获取GenericDraweeHierarchy:
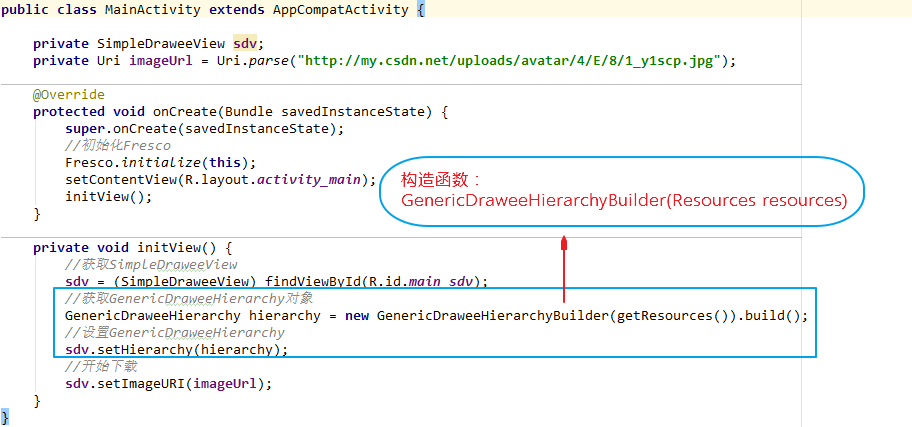
修改我们刚刚书写的 MainActivity 代码:
public class MainActivity extends AppCompatActivity { private SimpleDraweeView sdv; private Uri imageUrl = Uri.parse("https://img-my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //初始化Fresco Fresco.initialize(this); setContentView(R.layout.activity_main); initView(); } private void initView() { //获取SimpleDraweeView sdv = (SimpleDraweeView)findViewById(R.id.main_sdv); //获取GenericDraweeHierarchy对象 GenericDraweeHierarchy hierarchy = new GenericDraweeHierarchyBuilder(getResources()).build(); //设置GenericDraweeHierarchy sdv.setHierarchy(hierarchy); //开始下载 sdv.setImageURI(imageUrl); } }代码分析:
通过
new GenericDraweeHierarchyBuilder(getResources()).build()获取到 GenericDraweeHierarchy 这个对象。注意:
对于同一个View,请不要多次调用setHierarchy,即使这个View是可回收的。创建 DraweeHierarchy 的较为耗时的一个过程,应该多次利用。—Fresco中文说明
getDrawable过时的替代方法—ContextCompat.getDrawable(Context context, int id):
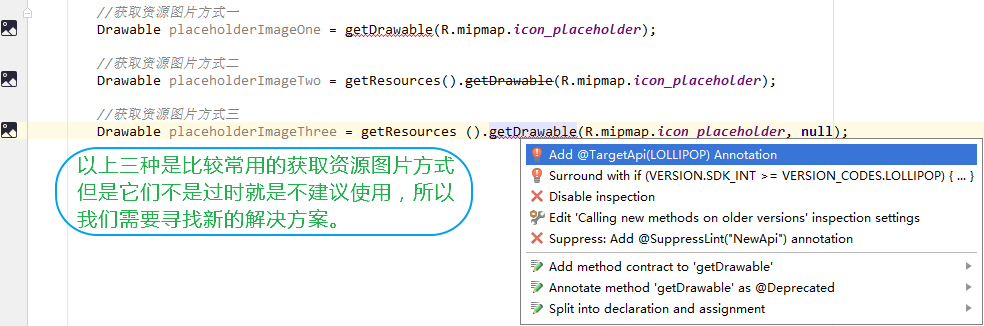
以前我们加载一张资源图片常用的方式:
在此之前呢,说明一下 上图中画红色波浪线 方法是在 Android5.0 及以后可以正常使用的,我们这里 低版本调用了高版本API里面的方法 所以才会出现此警告。新的可取解决方案:
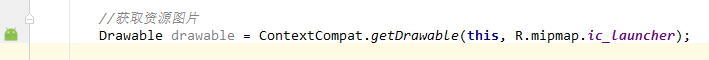
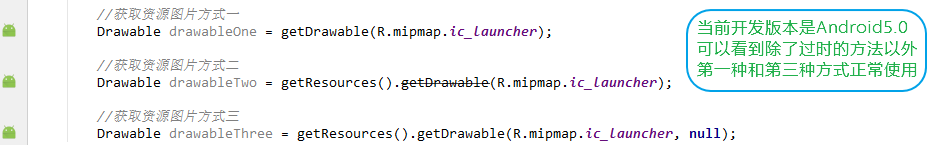
//获取资源图片 Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.ic_launcher);此时可以看到,没有任何错误或警告。上面三种获取方式中除了过时的以外,其余的两个在 Android5.0 版本及以后使用是不会出现警告的,如:
好了,说完了获取资源图片的几种方式,言归正传继续我们的Fresco之旅。
占位图—setPlaceholderImage:
在此之前我们需要一张占位图 icon_placeholder.png 大家右键另存为即可:
设置占位图它有两个方法,分别是:
限定符和类型 方法 说明 GenericDraweeHierarchyBuilder setProgressBarImage(Drawable progressBarImage,ScalingUtils.ScaleType progressBarImageScaleType) 设置占位图以及其缩放类型 GenericDraweeHierarchyBuilder setProgressBarImage(Drawable progressBarImage) 设置占位图,它默认的缩放类型是CENTER_INSIDE 设置占位图方式一,修改我们刚刚书写的 MainActivity 里的内容:
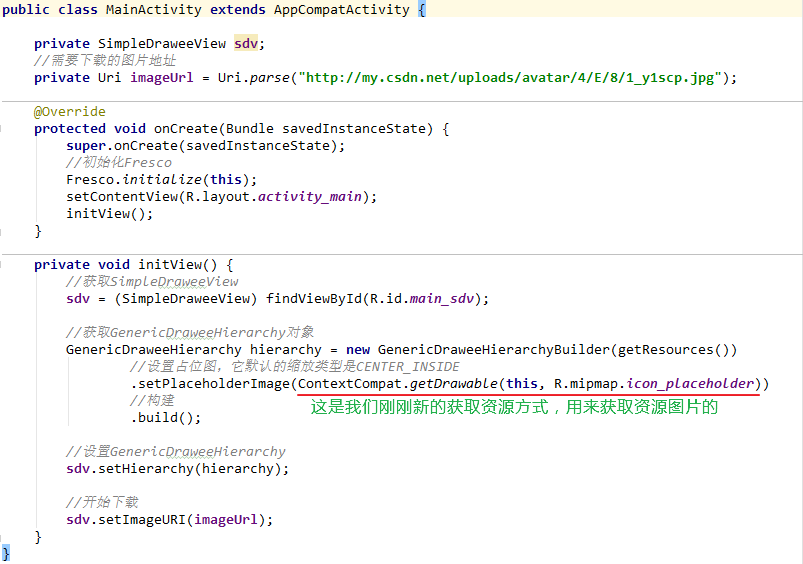
public class MainActivity extends AppCompatActivity { private SimpleDraweeView sdv; //需要下载的图片地址 private Uri imageUrl = Uri.parse("https://img-my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //初始化Fresco Fresco.initialize(this); setContentView(R.layout.activity_main); initView(); } private void initView() { //获取SimpleDraweeView sdv = (SimpleDraweeView) findViewById(R.id.main_sdv); //获取GenericDraweeHierarchy对象 GenericDraweeHierarchy hierarchy = new GenericDraweeHierarchyBuilder(getResources()) //设置占位图,它默认的缩放类型是CENTER_INSIDE .setPlaceholderImage(ContextCompat.getDrawable(this, R.mipmap.icon_placeholder)) //构建 .build(); //设置GenericDraweeHierarchy sdv.setHierarchy(hierarchy); //开始下载 sdv.setImageURI(imageUrl); } }代码分析:
设置占位图方式二:
public class MainActivity extends AppCompatActivity { private SimpleDraweeView sdv; //需要下载的图片地址 private Uri imageUrl = Uri.parse("https://img-my.csdn.net/uploads/avatar/4/E/8/1_y1scp.jpg"); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //初始化Fresco Fresco.initialize(this); setContentView(R.layout.activity_main); initView(); } private void initView() { //获取SimpleDraweeView sdv = (SimpleDraweeView) findViewById(R.id.main_sdv);





 本文介绍了如何使用Fresco库在Android中通过Java代码设置图片加载的各种特效,包括占位图、加载图、失败图、重试图、淡入淡出动画、背景图和叠加图。详细讲解了每个特效的设置方法,并给出了相关代码示例。
本文介绍了如何使用Fresco库在Android中通过Java代码设置图片加载的各种特效,包括占位图、加载图、失败图、重试图、淡入淡出动画、背景图和叠加图。详细讲解了每个特效的设置方法,并给出了相关代码示例。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 9545
9545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










